Http协议了解
Http简介:
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)
工作原理:
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL(协议名://域名:端口/路径)向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
三点注意事项:
HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。基于请求/响应模式
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
客户端请求协议:

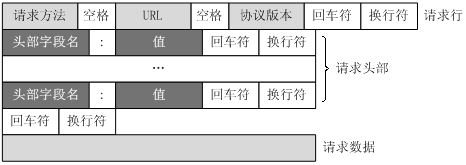
请求体分为:
请求行:包含请求方式,请求路径URL和协议版本
请求头信息:请求头名称:请求头内容 (键值对形式,多组)
#注意:在请求头信息和请求体之间有两个\r\n进行分割
请求体:只有当post时会有请求体(这里只说get和post)
GET方式:
1.没有请求体
2.数据传输在url中(由于是可以直接看见的没所以一般 不会依赖传递重要信息)
3.传输大小受限制,为1024字节,1K
关于get和post传递数据大小可以看:GET和POST可传递的值到底有多大?
请求行信息包含在上面
以上部分在通用头中(其中包含请求和响应)
以下是请求头信息
补充:
HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页
和你之前打开这个服务器上的网页之间没有任何联系
如果你要实现一个购物车,需要借助于Cookie或Session或服务器端API(如NSAPI and ISAPI)记录这些信息,请求服务器结算页面时同时将这些信息提交到服务器,在上面的请求体中也包含有cookie信息,
当你登录到一个网站时,你的登录状态也是由Cookie或Session来“记忆”的,因为服务器并不知道你是否登录
优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务
缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数
容易犯的误区: 1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接) 2、从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
POST方式:
1.有请求体
2.数据传输请求体中
3.传输大小为2M,可以传输多种格式文件
Request Method:POST #请求头中请求方式为POST 请求信息: Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding:gzip, deflate Accept-Language:zh-CN,zh;q=0.8 Cache-Control:max-age=0 Connection:keep-alive Content-Length:114 Content-Type:application/x-www-form-urlencoded Host:crm.oldboy.com:8080 Origin:http://crm.oldboy.com:8080 Referer:http://crm.oldboy.com:8080/login.html Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.90 Safari/537.36
content-length:请求体的长度,在post中指的是表单数据大小,以键值对形式存储
content-type:
例如: Content-Type: text/html;charset:utf-8; 常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :gif图片格式 image/jpeg :jpg图片格式 image/png:png图片格式 以application开头的媒体格式类型: application/xhtml+xml :XHTML格式 application/xml : XML数据格式 application/atom+xml :Atom XML聚合格式 application/json : JSON数据格式 application/pdf :pdf格式 application/msword : Word文档格式 application/octet-stream : 二进制流数据(如常见的文件下载) application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式) 另外一种常见的媒体格式是上传文件之时使用的: multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式 以上就是我们在日常的开发中,经常会用到的若干content-type的内容格式。
更多类型:http://www.runoob.com/http/http-content-type.html
请求体:
FormData中:
csrfmiddlewaretoken:eOscNEOtHDT4tGxu6t4o3Ga4RP17tM7rORCspetOotqV8e1tNDgpN9lGS6dUMFLh
username:admin
password:assdd
响应体:
响应首行;
响应头信息;
空行;
响应体。
响应首行:
Status Code:200 OK #回复状态码 Remote Address:202.97.231.48:80 #解析地址
常见状态码:
200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在 500 - 内部服务器错误
其他信息:
http://www.runoob.com/http/http-status-codes.html
响应头信息:
Age:93913 Connection:keep-alive Content-Encoding:gzip #文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间 Content-Length:14443 #服务器发送过来的数据,一般是页面信息 Content-Type:text/html #表示发送的文档类型是什么 Date:Tue, 27 Mar 2018 09:20:19 GMT EagleId:ca61e70515222363324286996e Server:Tengine #服务器名称 Timing-Allow-Origin:*
#其中也可能会有
Set-Cookie:c2=v2; Path=/ #服务器设置的cookie也会回送给客户端
Vary:Accept-Encoding
Via:cache30.l2nu17-1[0,200-0,H], cache17.l2nu17-1[1,0], kunlun9.cn386[0,200-0,H], kunlun5.cn386[1,0]
X-Cache:HIT TCP_MEM_HIT
dirn:9:137202706
mlen:-1 X-Powered-By:HHVM/3.22.1
X-Swift-CacheTime:86400
X-Swift-SaveTime:Wed, 28 Mar 2018 00:24:21 GMT
响应体:
是response内容:一般为所需的html源代码,或者局部刷新的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="login.html" method="post"> <input type='hidden' name='csrfmiddlewaretoken' value='rBdsQMA2ilaUrpXBg3HLfuGi5Lwb6mlppSjKs3t0S3v7Fd2GgfYlql2xinA7i6KL' /> <div> <label for="user">用户名:</label> <input type="text" id="user" name="username"/> </div> <div> <label for="pwd">密码:</label> <input type="password" id="pwd" name="password"/> </div> <div> <label></label> <input type="submit" value="登录"> <label></label> </div> </form> </body> </html>
推荐相关文章:
https://www.cnblogs.com/CareySon/archive/2012/04/27/HTTP-Protocol.html


