WebRTC学习(二)Web服务器搭建
一:Web服务器了解
(一)Web服务器类型

Nodejs
比较特殊,可以用js开发服务端程序;
有两份JS,一份是用于控制服务器的,一份是用于下载到客户端去运行的;
Nginx
性能上比Apache更好,灵活度等也优于Apache,
所以逐渐把Apache取代;
Apache
一开始出现的时候占服务器市场80%,
逐渐被Nginx取代;
(二)Web服务器原理

(三)NodeJS工作原理

1.Application:我们自己开发的JavaScript程序
Application运行,首先输出给V8JS引擎;
2.V8 JavaScript Engine【V8JS引擎 | 重点】
这个引擎是从Chrome项目中抽取出来的;
主要是对JS进行一些解析工作,解析完了之后生成二进制代码;
3.【NODE.JS BINDINGS】
解析生成的二进制代码去调用 Nodejs的API【NODE.JS BINDINGS】,
随后【NODE.JS BINDINGS】会调用LIBUV【一个事件处理库】
4.【LIBUV】事件处理机制
事件循环,通过结合事件队列,对事件进行相应处理
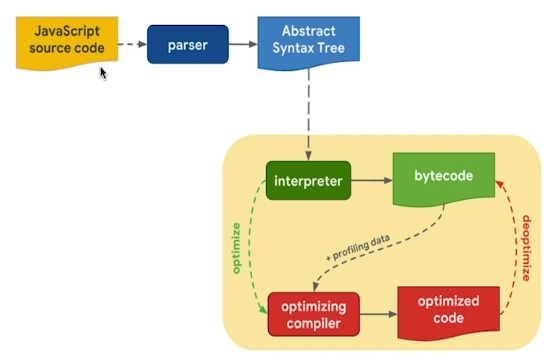
(四)JavaScript解析

1.在服务端写服务的时候,首先是用JS写一个JS源程序;
2.V8引擎 会收到 JS源程序;JS源程序经过V8,通过parser,解析成Abstract Syntax Tree,最终交给解析器【interpreter】;
3.【interpreter】将其解析成bytecode【字节码,执行代码】;也可能【interpreter】经过编译优化【optimizing compiler】,形成优化后的代码【optimized code】,最终再转化成bytecode;
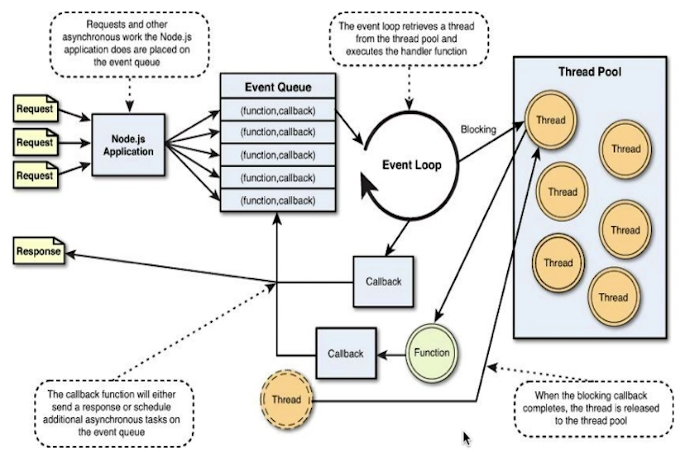
(五)Nodejs事件处理

Nodejs收到事件之后的大概的处理流程:
1.首先是若干个Request,请求到Node.js 应用上来;
2.拿到请求之后,会生成请求对应的事件,插入到事件队列【LIBUV中 的 Event Queue】中去,
3.【LIBUV】中的Event Loop会不断循环,读取【Event Queue】队头的事件进行处理;
3.1 简单的事件则直接【Callback】,返回一个【Response】
(如请求一个HTML简单页面的事件);
3.2 还有复杂一点的事件,
可能需要调用数据库、做一些查询工作、做数据统计,最终展示页面,
这个时候会从线程池【Thread Pool】取出一个线程【Thread】,
执行对应的【Function】,最后【Callback】,返回一个【Response】;
最后回收线程;
4. 以上两个步骤的【Callback】,如果是最终结果,自然是直接返回一个【Response】,
如果只是中间结果,可能还需要再次生成事件,插入【Event Queue】,进行下一轮的事件处理;
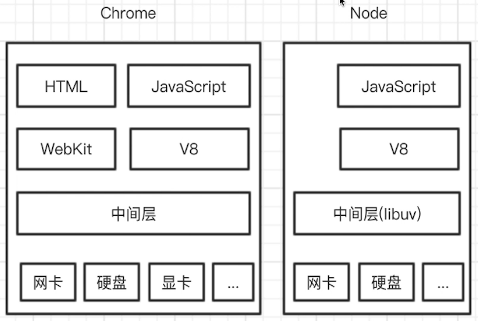
(五)两个V8引擎(服务器、客户端)
我们说Nodejs比较特殊,可以用js开发服务端程序;
有两份JS,一份是用于控制服务器的,一份是用于下载到客户端去运行的;
那么 服务端、客户端 其实分别对应着一个V8引擎;

1.一般情况下,在客户端发送请求之前,Nodejs的服务是要先运行起来的【running】, 服务端有自己的JS,经过(服务端 的)V8解析、中间层LIBUV处理,然后先运行起来了;
2.客户端发送一个http请求到Nodejs服务端,比如要请求【Request】某一个JS文件, 那【Request】生成对应的事件【Event】之后,经过LIBUV的事件处理机制【上述流程】, 进行事件处理,操作磁盘,拿到对应JS文件,然后Callback、Response返回给客户端【浏览器】; 3.浏览器【客户端】收到服务端的JS文件之后,也将JS代码交给【(浏览器/客户端 自己的)V8】进行解析; 解析得到执行代码【byteCode】之后;随后进行JS逻辑对应的中间层、底层操作;
二:Nodejs环境搭建
(一)Nodejs安装
1.二进制安装步骤(不推荐、版本太低)

开发nodejs时所需要的依赖库放在一个公共的源上,通过npm工具可以直接下载这些依赖库。

2.源码安装:https://nodejs.org/zh-cn/download/

生成Makefile文件时,使用./configure --prefix=/usr/local/nodejs 即可配置安装位置
在生成的目录下面的bin目录中存在node与npm文件。因此还需要修改环境变量或者添加软链接
3.nodejs升级:https://blog.csdn.net/weixin_47385625/article/details/114137413
如果版本太低,可能导致后面无法支持forever软件启动
4.npm升级
sudo npm install -g npm
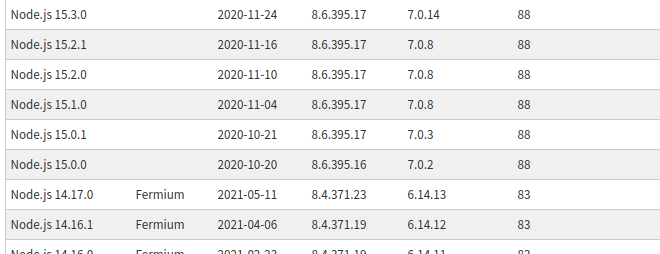
补充:NodeJs与npm版本对应:https://nodejs.org/zh-cn/download/releases/

补充:npm升级
sudo npm install -g npm
补充:npm卸载https://blog.csdn.net/weixin_43339112/article/details/111311357
1.npm root -g 确认全局安装所在目录
2.删除目录下的npm和npm_cache文件夹
3.删除/usr/bin下的链接
补充:出现npm is already the newest version (3.5.2-0ubuntu4).
-
sudo apt-get install --reinstall npm
-
sudo apt-get upgrade
(二)Nodejs服务端的开发(简单、模块多、生态链不错):最简单的Http服务器

'use strict' //使用最严格的语法,防止出现语法漏洞 var http = require("http"); var app = http.createServer(function(request,response){ //配置回调函数 response.writeHead(200,{ //写入Http头 "Content-Type":"text/plain;charset=utf-8" //输出文本类型 }); response.write("Hello World\n"); //页面输出 response.end(); //页面结束 }).listen(8080,"0.0.0.0"); //监听本机(服务端)的所有网卡的8080端口
启动服务:

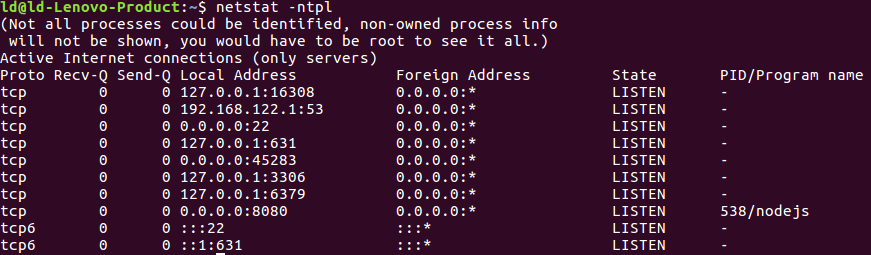
通过netstat -ntpl查看程序名称和对应监听的端口

结果显示:

补充:启动Nodejs服务方法

安装forever:
sudo npm install forever -g 如果不加-g,则会将软件安装在当前目录下,不能进行调用
在使用forever时,需要为nodejs创建软链接:
sudo ln -s nodejs /usr/bin/node
forever命令:
npm install forever -g #安装
forever start app.js #启动应用
forever stop app.js #关闭应用
forever restart app.js #重启应用
forever stopall #关闭所有应用
forever restartall #重启所有应用
forever list #显示所有运行的应用
(三)HTTPS服务了解
后面的使用,会调用音视频设备这些设备会涉及个人隐私问题,对于chrome,对于这些检查是非常严格的。如果不是https服务的话,是无法调用去打开音视频设备的!

HTTP和HTTPS协议,看一篇就够了
什么是非对称加密?
(四)Nodejs搭建HTTPS服务

本地https快速解决方案——mkcert(可以使用在服务端,实现https访问,需要开启端口)
'use strict' var https = require("https"); //引入https库 var fs = require("fs"); //文件系统,用来读取证书 var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var app = https.createServer(options,function(request,response){ response.writeHead(200,{ 'Content-Type':"text/plain;charset=utf-8" }); response.write("Hello World\n"); //页面输出 response.end(); //页面结束 }).listen(8080,'0.0.0.0');
1.启动https服务
node 02_server_https.js

2.访问https服务
https://learn.webrtc.com:8080/

三:实现真正Web服务

express模块是nodejs里中专门用于处理web服务的模块
serve-index模块发布目录,使得目录下的所有文件都可以共享,可以通过浏览器浏览
安装到当前目录下:

npm install express
npm install serve-index
(一)代码实现
'use strict' var http = require("http"); var https = require("https"); var fs = require("fs"); var express = require("express"); var serveIndex = require("serve-index"); var app = express(); //实例化express app.use(serveIndex("./public")); //设置首路径,url会直接去访问该目录下的文件 app.use(express.static("./public")); //可以访问目录下的所有文件 //http server var http_server = http.createServer(app); //这里不使用匿名函数,使用express对象 http_server.listen(8080,"0.0.0.0"); //https server var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var https_server = https.createServer(options,app); https_server.listen(8083,"0.0.0.0");
(二)测试
1.启动服务

2.结果显示


四:如果配置到服务器,需要设置防火墙,开启端口
(一)基本操作
1.查看防火墙状态
systemctl status firewalld.service
2.关闭防火墙(重启失效)
systemctl stop firewalld.service
3.禁止防火墙(重启依旧生效)
systemctl disable firewalld.service
4.防火墙重启
sudo systemctl restart firewalld.service
(二)端口操作
1.添加端口
sudo firewall-cmd --zone=public --add-port=8080/tcp --permanent
注意:开启端口后需要重新启动防火墙!!!!!!
sudo systemctl restart firewalld.service
firewall-cmd --reload
2.查看端口状态
sudo firewall-cmd --zone=public --query-port=80/tcp
3.删除端口
sudo firewall-cmd --zone=public --remove-port=80/tcp --permanent
五:调试相关
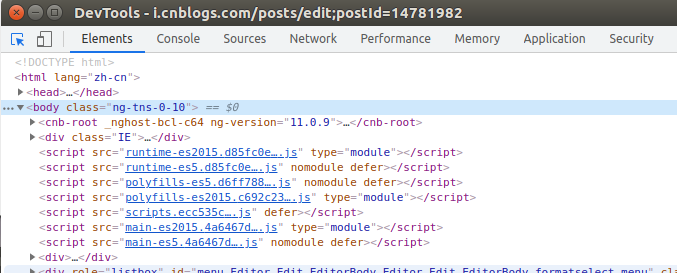
(一)客户端代码调试
通过浏览器ctrl+shift+c可以调出开发者工具进行调试!

(二)服务端代码调试

在启动服务之后,通过浏览器去访问这个服务,会与服务端建立连接进行通讯:
首先将服务端代码下载到浏览器中,每次执行都会与服务端进行交互。可以支持断点,服务端会返回调试信息---实现远端调试!!
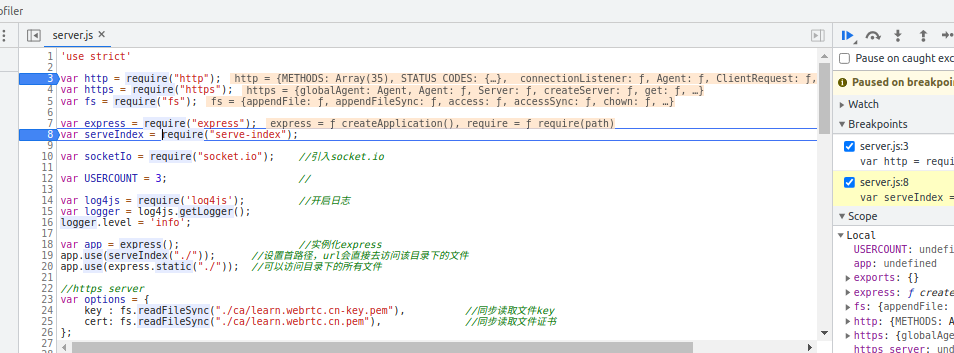
(三)实现调试服务端代码
1.启动服务
sudo node --inspect-brk server.js

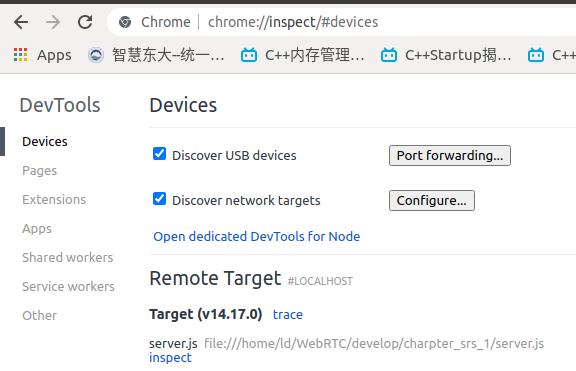
2.设置浏览器

最下面,出现我们开启的服务端程序,server.js

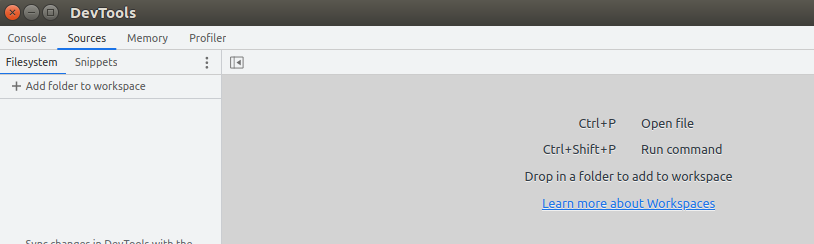
使用Ctrl+P搜索打开文件

注意:调试服务端,需要使用客户端进行事件触发,否则可能导致服务端代码无事件触发,阻塞执行!!!


