字体图标
在进行网页设计时难免会用到许多图标,为了简化这种操作,现提供一种简单的方式。
一、字体图标的下载
推荐两个下载网站
- IconMoon字库 http://icomoon.io IcoMoon 成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使他们成一字型。
该字库内容种类繁多,非常全面。
- 阿里iconfont 字库 http://www.iconfont.cn/ 这个是阿里M2UX的一个iconfont 字体图标字库,包含了淘宝图标库和阿里图标库。可以使用AI制作图标
上传生成。
二、现在介绍一下怎样使用
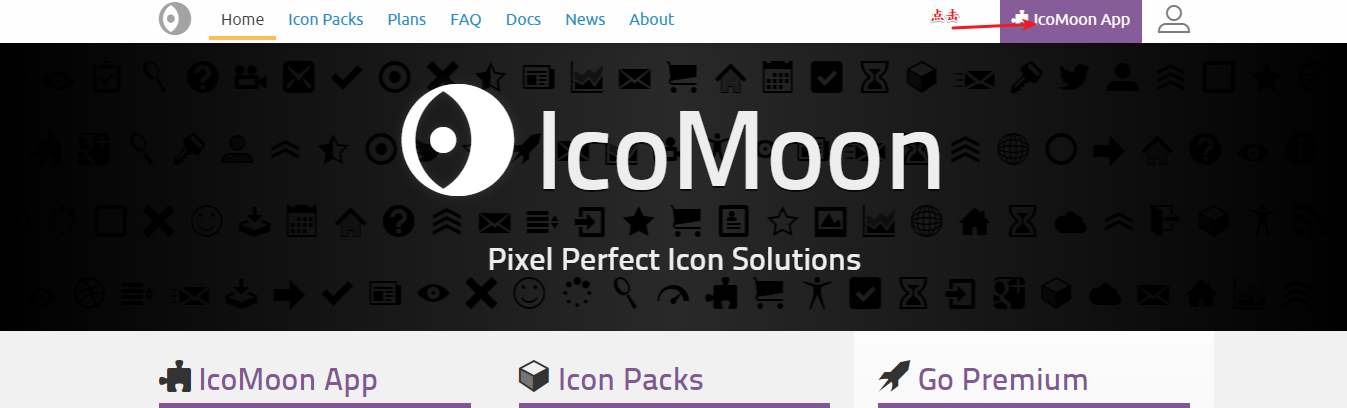
- 搜索网站,点击右上角的 IcoMoon App

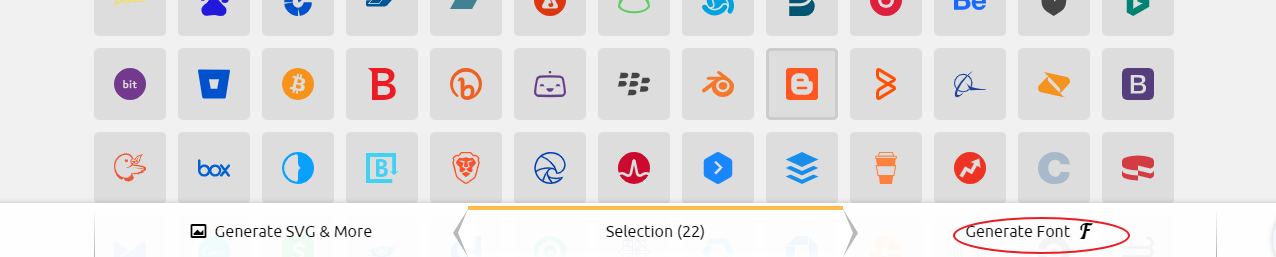
- 选择好自己想要的图标,点击生成字体图标。

- 之后会出现下载界面,下载到本地即可
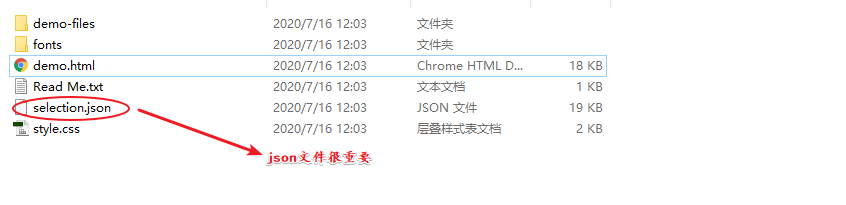
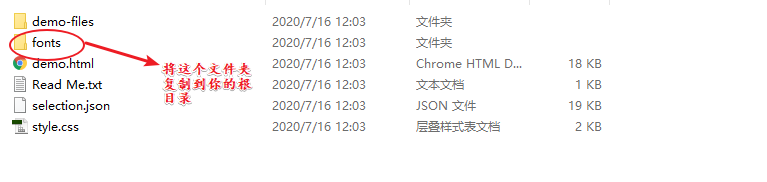
- 解压后,将font文件夹复制到项目的根目录


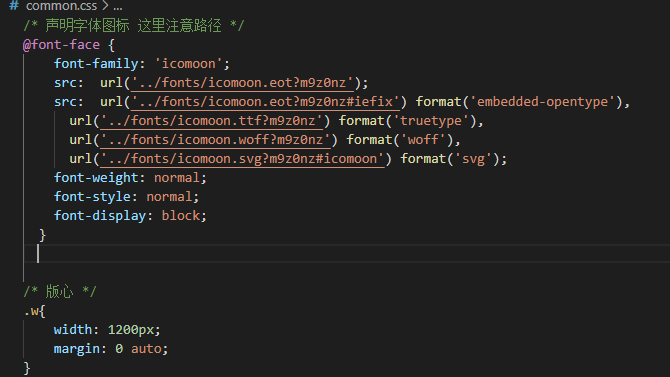
- 复制style.css文件中的内容到自己的项目中去


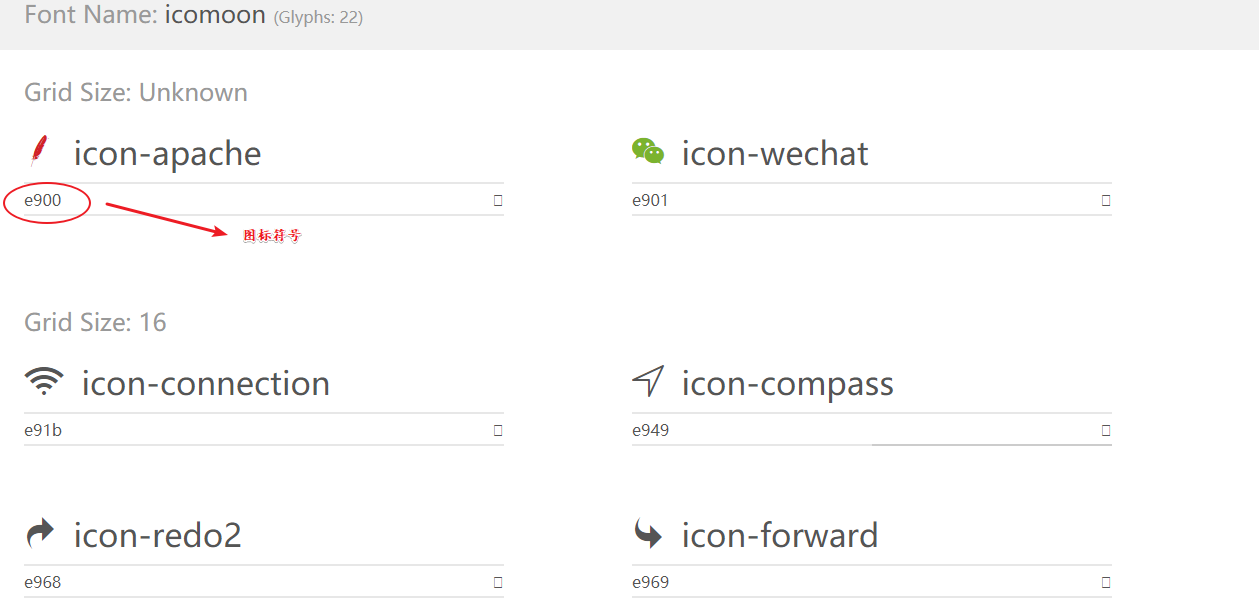
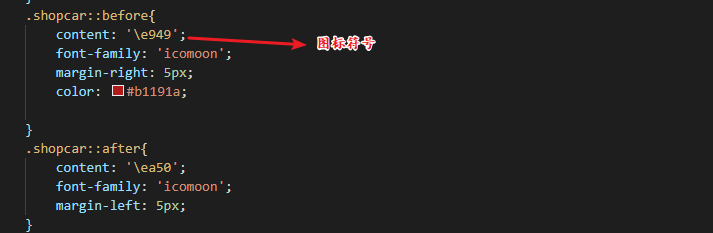
- 打开demo.html 会看到图标的符号,利用伪元素将图标显示出来


-
此时,你设计的图标就会在网页上显示了。
-
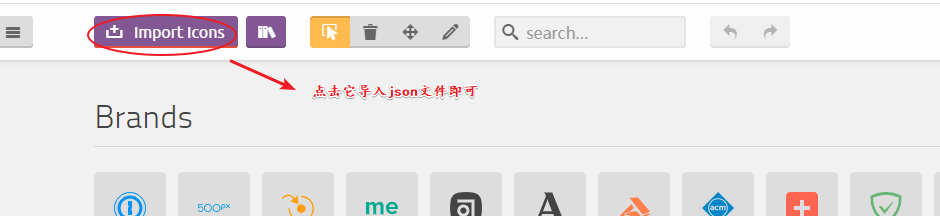
如果图标不够用了,可以进行扩展 ,点击import icon 选择 selection.json 文件,此时会把第一次选择的图标显示出来,在此基础上,再选择你需要的图标进行扩展。然后生成压缩包把以前的压缩包替换即可。