react中useState、useRef、变量之间的区别
数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。
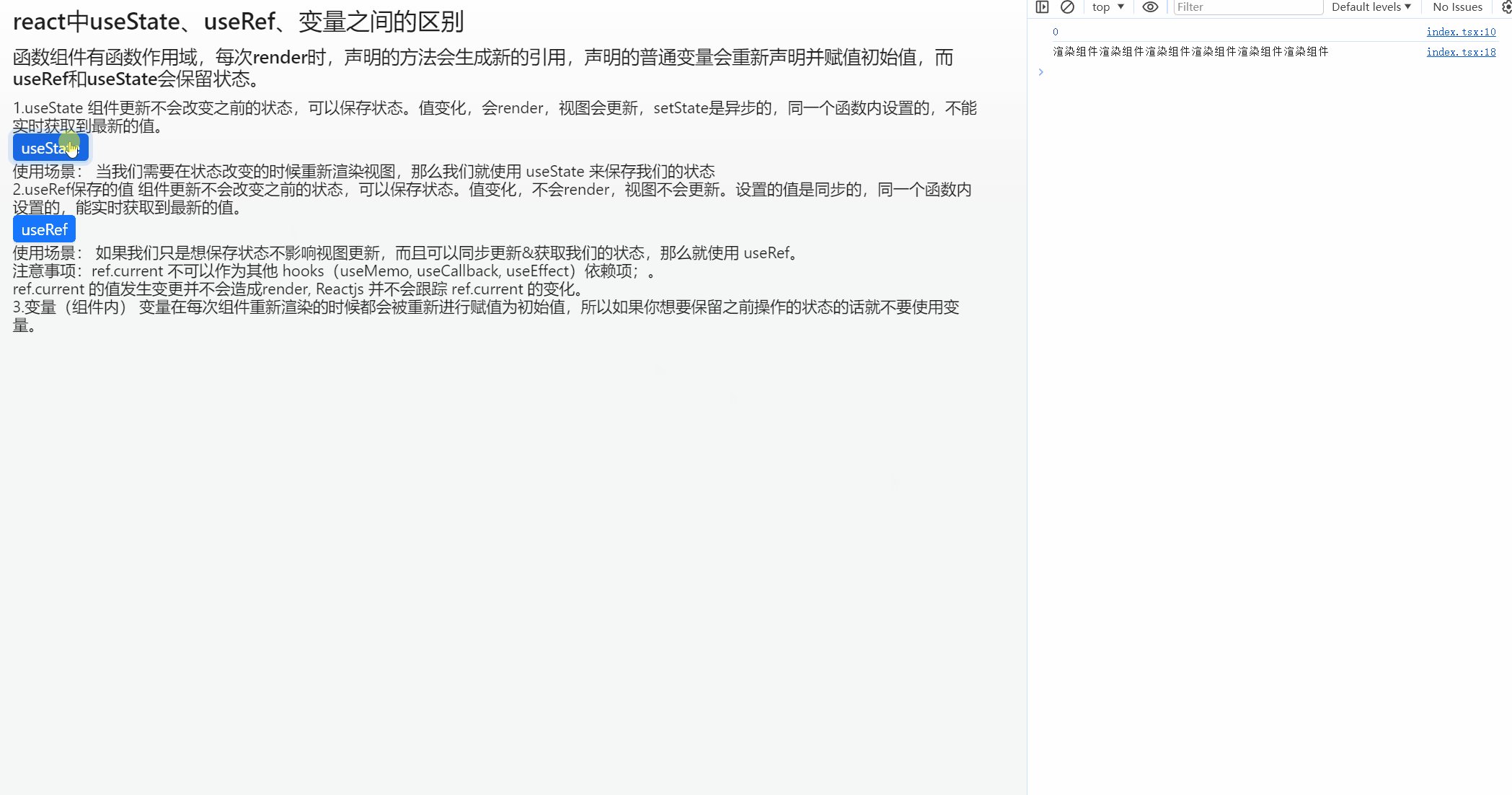
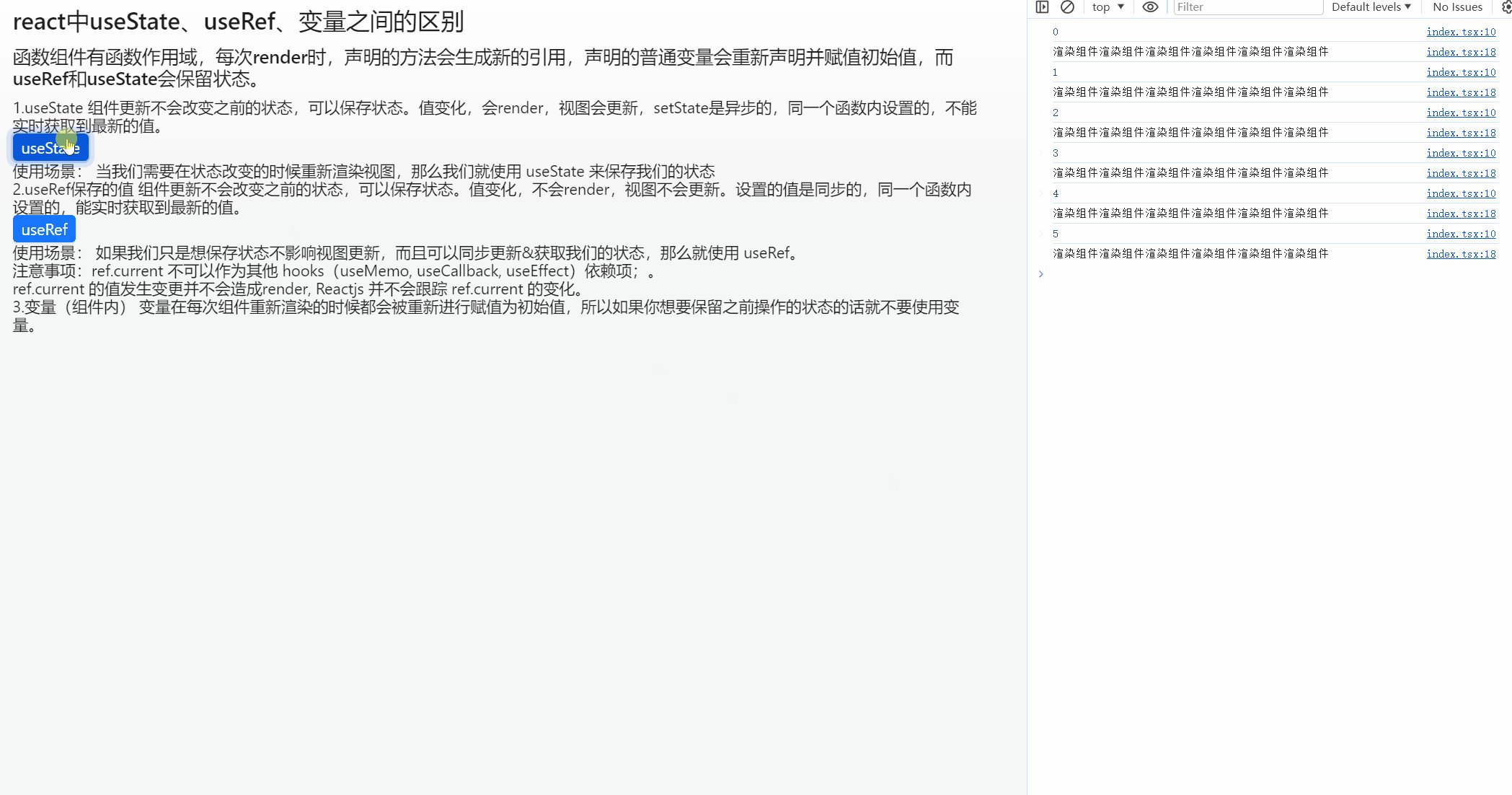
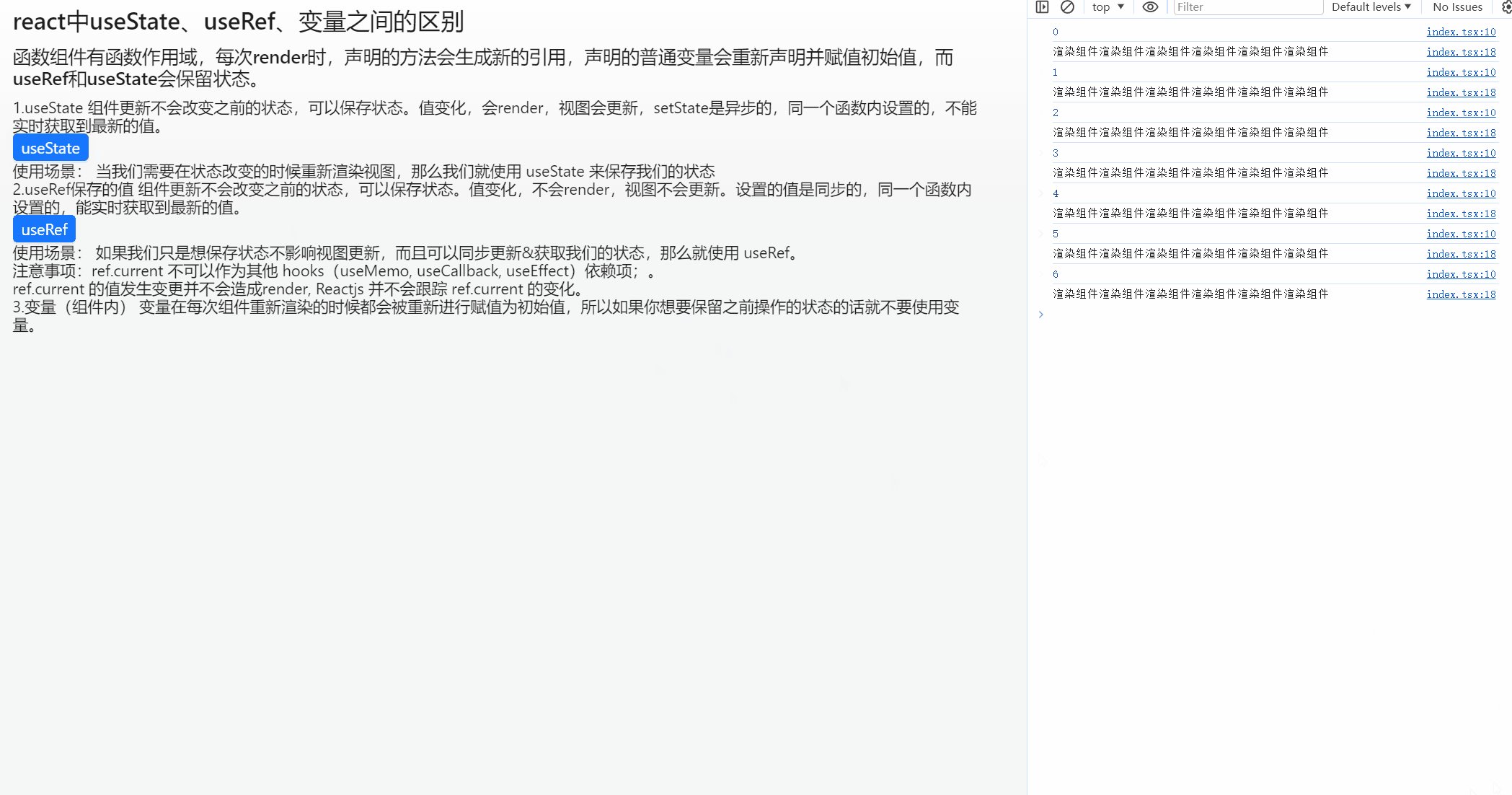
1.useState 组件更新不会改变之前的状态,可以保存状态。值变化,会render,视图会更新,setState是异步的,同一个函数内设置的,不能实时获取到最新的值。
使用场景: 当我们需要在状态改变的时候重新渲染视图,那么我们就使用 useState 来保存我们的状态

2.useRef保存的值 组件更新不会改变之前的状态,可以保存状态。值变化,不会render,视图不会更新。设置的值是同步的,同一个函数内设置的,能实时获取到最新的值。
使用场景: 如果我们只是想保存状态不影响视图更新,而且可以同步更新&获取我们的状态,那么就使用 useRef。
注意事项:ref.current 不可以作为其他 hooks(useMemo, useCallback, useEffect)依赖项;。
ref.current 的值发生变更并不会造成render, Reactjs 并不会跟踪 ref.current 的变化。

3.变量(组件内) 变量在每次组件重新渲染的时候都会被重新进行赋值为初始值,所以如果你想要保留之前操作的状态的话就不要使用变量。
import styles from './index.less'; import { Button } from 'antd'; import { useRef, useState } from 'react'; const HomePage = () => { const [state, setState] = useState(0) const num = useRef(0) const fn1 = () => { setState(state => ++state) console.log(state) //输出更新前的值 } const fn2 = () => { num.current += 1 console.log(num.current) //输出1 } console.log('渲染组件渲染组件渲染组件渲染组件渲染组件渲染组件') return <div> <h2>react中useState、useRef、变量之间的区别</h2> <h3>函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。</h3> <div>1.useState 组件更新不会改变之前的状态,可以保存状态。值变化,会render,视图会更新,setState是异步的,同一个函数内设置的,不能实时获取到最新的值。</div> <Button onClick={fn1} type="primary" size="small">useState</Button> <div>使用场景: 当我们需要在状态改变的时候重新渲染视图,那么我们就使用 useState 来保存我们的状态</div> <div>2.useRef保存的值 组件更新不会改变之前的状态,可以保存状态。值变化,不会render,视图不会更新。设置的值是同步的,同一个函数内设置的,能实时获取到最新的值。</div> <Button onClick={fn2} type="primary" size="small">useRef</Button> <div>使用场景: 如果我们只是想保存状态不影响视图更新,而且可以同步更新&获取我们的状态,那么就使用 useRef。</div> <div>注意事项:ref.current 不可以作为其他 hooks(useMemo, useCallback, useEffect)依赖项;。</div> <div> ref.current 的值发生变更并不会造成render, Reactjs 并不会跟踪 ref.current 的变化。</div> <div>3.变量(组件内) 变量在每次组件重新渲染的时候都会被重新进行赋值为初始值,所以如果你想要保留之前操作的状态的话就不要使用变量。 </div> </div> ; }; export default HomePage;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了