Babel与core-js
1.Babel是把ES6的语法转成ES5
比如:const、箭头函数、...(结构)、模板字符串等等
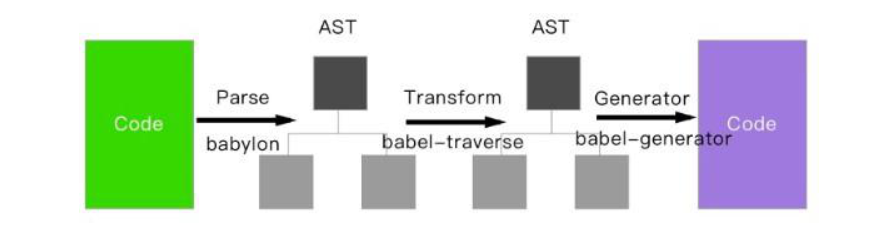
Babel原理
转译分为三阶段:
解析(Parse),将代码解析⽣成抽象语法树 AST,也就是词法分析与语法分析的过程
转换(Transform),对语法树进⾏变换方面的⼀系列操作。通过 babel-traverse,进⾏遍历并作添加、更新、删除等操作
Ast遍历可以通过深度优先遍历(DFS)或者广度优先遍历(BFS)
⽣成(Generate),通过 babel-generator 将变换后的 AST 转换为 JS 代码

2.core-js
core-js是JavaScript标准库的 polyfill(垫片/补丁)
1.检测新特性是否在window上是否存在或者原型上;
比如:promise、Obect.assign({})、filter等等
2.若不存在,则帮你从对应的包里按需引用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了