proxy与defineproperty
proxy与defineproperty区别
1.defineproperty是属性劫持,而proxy针对是对象代理
2.defineproperty需要循环遍历对象,消化性能,而proxy不用(仅针对vue情况下多对象复杂情况,正常情况下defineproperty性能比proxy好)
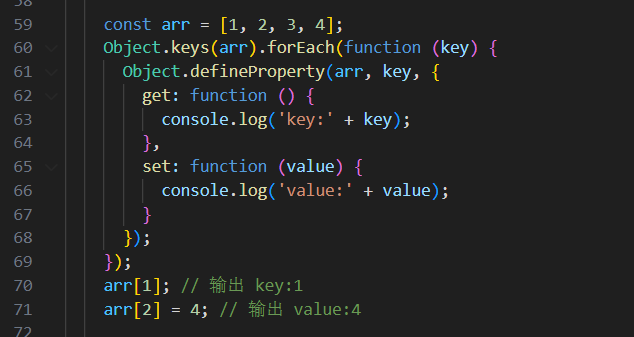
3.defineproperty可以监听数组属性变化,但是性能代价太大,vue2放弃;defineproperty无法判断对象的新增删除,proxy都可以监听得到

4.proxy会返回一个新对象,而defineproperty是对本身修改
5.proxy对象可以拦截所有的基本操作,而defineproperty是调用defineownproperty拦截对象基本操作
在vue2中响应式的方法,如push,是因为对push原型进行了修改



