Map, Set, Proxy, Reflect
Map
Map是一种用于存储键值对的集合,并且能够记住键的原始插入顺序。 其中键和值可以是任意类型的数据。
let myMap = new Map()
myMap.set('name', 'wendZzoo')
myMap.set('age', 18)
myMap.get('name')
myMap.get('age')
myMap.delete('name')
用起来有点像Object。
Object本质上是哈希结构的键值对的集合,它只能用字符串、数字或者Symbol等简单数据类型当作键,这就带来了很大的限制。
Map类继承了Object,并对Object功能做了一些拓展,Map的键可以是任意的数据类型。
1.Map实现了迭代器,可用for...of遍历,而Object不行。
2.Map可以直接拿到长度,而Object不行。
3.填入Map的元素,会保持原有的顺序,而Object无法做到。
4.Map可以使用省略号语法展开,而Object不行。 ([...map]可以,[...object]不可以)
Set
Set是一种集合数据结构,它允许存储唯一的值,无重复项。Set对象可以存储任何类型的值,包括基本类型和对象引用。
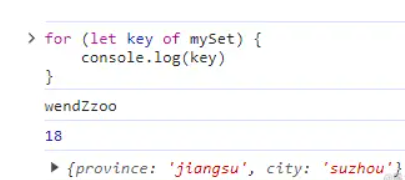
let mySet = new Set() mySet.add('wendZzoo') mySet.add(18) mySet.add({province: 'jiangsu', city: 'suzhou'})
for (let key of mySet) { console.log(key) }

Proxy
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
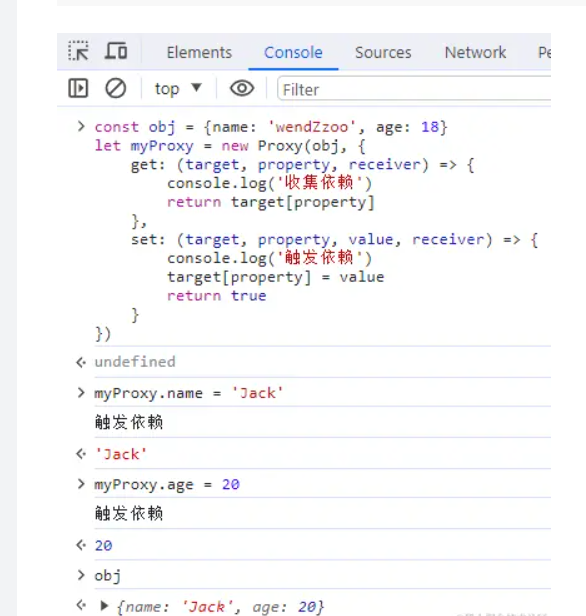
const obj = {name: 'wendZzoo', age: 18}
let myProxy = new Proxy(obj, {
get: (target, property, receiver) => {
console.log('收集依赖')
return target[property]
},
set: (target, property, value, receiver) => {
console.log('触发依赖')
target[property] = value
return true
}
})
myProxy.name = 'Jack'
myProxy.age = 20

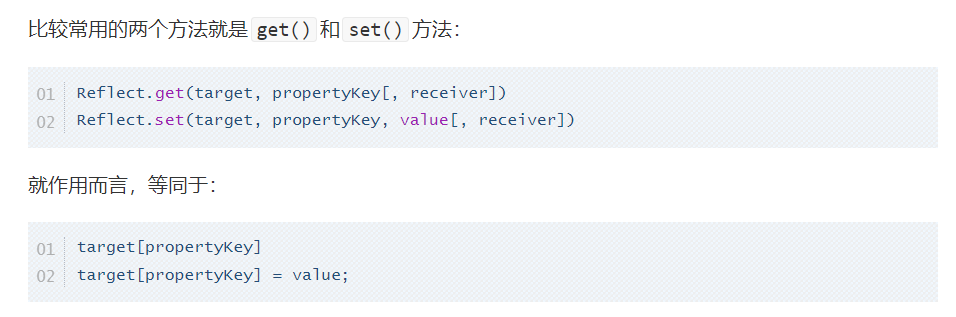
Reflect
Reflect 是一个内置的对象,它提供拦截 JS 操作的方法。这让它可以完美的和 Proxy 配合,Proxy 提供了对对象拦截的时机位置,Reflect 提供拦截方法。
Reflect 不是一个构造函数,因此不能 new 进行调用,更像 Math 对象,作为一个函数来调用,它所有的属性和方法都是静态的。
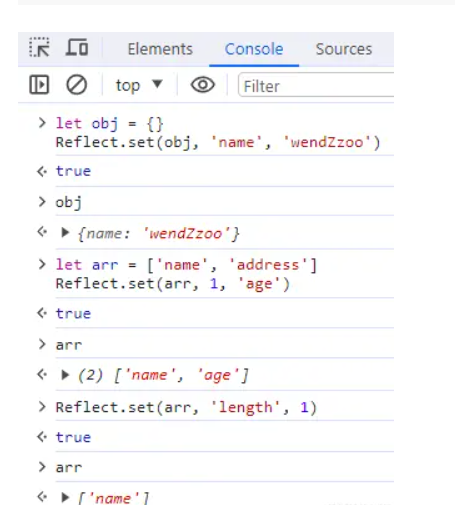
let obj = {} Reflect.set(obj, 'name', 'wendZzoo') let arr = ['name', 'address'] Reflect.set(arr, 1, 'age') Reflect.set(arr, 'length', 1)


1.知道执行结果外
2.不会因为报错而中断正常的代码逻辑执行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了