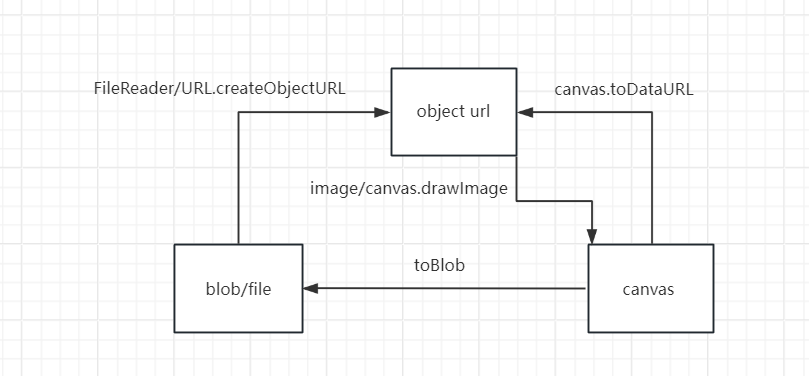
blob/file和object url 和canvas
Blob/File
Blob 对象表示一个不可变、原始数据的类文件对象。
const aBlob = new Blob( array, options );
File 对象是特殊类型的 Blob,且可以用在任意的 Blob 类型的 context 中。
Blob() 构造函数返回一个新的 Blob 对象。 blob的内容由参数数组中给出的值的串联组成。
const name = JSON.stringify({ name: '19QIngfeng' });
// 传入DOMString创建blob
const blob = new Blob([name], {
type: 'application/json',
});
// log: 21 utf8中一个英文代表一个字节
console.log(blob.size);
通过FileReader对象(异步),把blob转url
return new Promise((resolve) => { const fileReader = new FileReader(blob); // 读取文件为data: URL格式的Base64字符串 fileReader.readAsDataURL(blob); // 当文件读取完成时候触发 fileReader.onload = (e) => { // 获取最终读取结果 const result = e.target.result; resolve(result); }; });
Object URL

Blob URL/Object URL 其实它们是一种伪协议,允许将 Blob 和 File 对象用作图像、二进制数据下载链接等的 URL 源。
对比上面的Base64 字符串编码,也可以实现。不过相较于 base64 编码来说, Blob 是纯二进制字节数组,不会像 Data-URI 那样有任何显着的开销,这使得它们处理起来更快更小。
const name = JSON.stringify({ name: '19QIngfeng', }); // 传入DOMString创建blob const blob = new Blob([name], { type: 'application/json', }); // 创建 Object Url const url = URL.createObjectURL(blob); const aLink = document.createElement('a'); // href属性 aLink.href = url; // 定义下载的文件名 aLink.download = 'name.json'; // 派发a链接的点击事件 aLink.dispatchEvent(new MouseEvent('click')); // 下载完成后,释放 URL.createObjectURL() 创建的 URL 对象。 URL.revokeObjectURL(url);
Canvas
canvas 转为DataURL
let imgSrc = canvas.toDataURL('image/png')
canvas 转为blob
canvas.toBlob((blobObj) => {
console.log(blobObj)
})
blob/file转为canvas
return new Promise((resolve) => { const fileReader = new FileReader(blob); // 读取文件为data: URL格式的Base64字符串 fileReader.readAsDataURL(blob); // 当文件读取完成时候触发 fileReader.onload = (e) => { // 获取最终读取结果 const result = e.target.result; const img = new Image(); img.onload = function(){ canvas.drawImage(img); }; img.src = result; }; });







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了