模块化 commonJS-AMD-ES6
commonJS(用于服务端)
1.加载方式是同步方式(因为commonJS是从服务端的模块化来的)
2.若模块过大,对于客户端来说,需要通过网络来读取(没那么快),造成白屏时间过长 (对于服务端来说,因为放在本地的,读取时间就是硬盘读取时间,很快)
3.运行时加载
var math = require('math') math.add(1, 2)
AMD(用于早期客户端)
1.加载方式是异步方式(回调函数)
2.运行时加载
require(['math'], function (math) { math.add(1, 2) })
ES6
1.编译时加载(commonJS、AMD需要整体加载引用的模块,以及模块里的所有方法;ES6只从模块加载引入的方法)
2.ES6因为是编译时加载,import具有提升效果
fn()
import { fn } from './x.js'
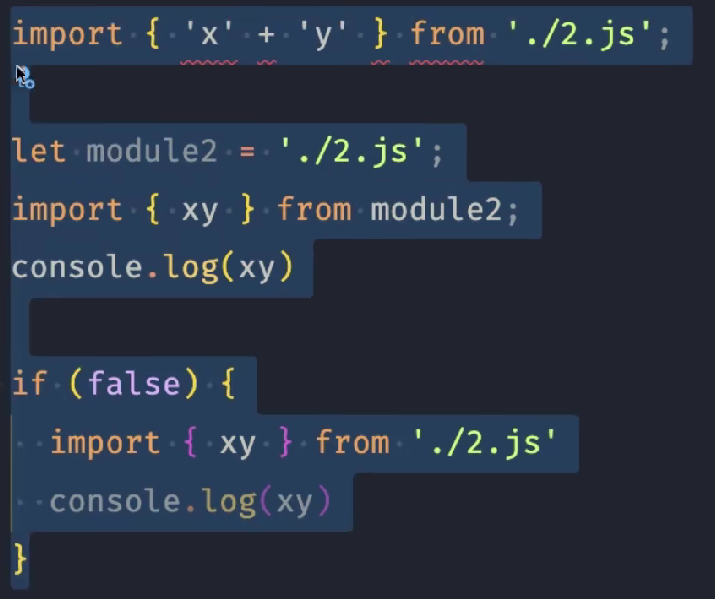
3.不能使用表达式、变量、语句

4.多次引入同一个import,只会引入一个
5.通过default暴露出去的只是一个单纯的值,通过命名导出方式(动态绑定的)是一个变量
let str = '111' export default str export { str } setTimeout(() => { str = '222' }, 1000) import defaultStr, { str } from './x.js' setTimeout(() => { console.log(str) // 222 变化的 console.log(defaultStr) // 111 不变化的 }, 2000)
存在两种 exports 导出方式:
1.命名导出(每个模块包含任意数量)
// 导出事先定义的特性 export { myFunction, myVariable }; // 导出单个特性(可以导出var,let, //const,function,class) export let myVariable = Math.sqrt(2); export function myFunction() { ... };
2.默认导出(每个模块包含一个)
// 导出事先定义的特性作为默认值 export { myFunction as default }; // 导出单个特性作为默认值 export default function () { ... } export default class { .. } // 每个导出都覆盖前一个导出
// 文件 test.js let k;
export default k = 12;
// 另一个文件 import m from './test'; // 由于 k 是默认导出,所以可以自由使用 import m 替代 import k console.log(m); // 输出为 12






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了