浏览器network
1.控制器

Preserve log:页面刷新也不会清空请求
Disable cache:停用浏览器缓存
Fast 3G、Slow 3G、Offline:快的3g网络,慢的3g网络,离线
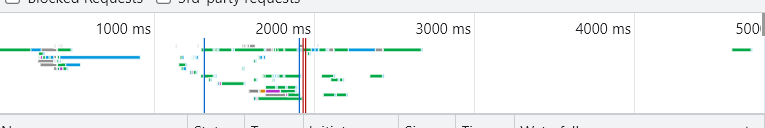
2.时间轴

DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。
load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。
DOMContentLoaded事件在时间轴上用一条蓝色竖线标记(白屏时间)
load事件同样会在时间轴上用一条红色竖线标记(首屏时间)
2.1浏览器加载流程
- 解析 HTML 结构
- 加载外部脚本和样式表文件
- 解析并执行脚本代码 // 部分脚本会阻塞页面的加载
- DOM 树构建完成 // DOMContentLoaded 事件
- 加载图片等外部文件
- 页面加载完毕 // load事件
3.资源内容
默认时间排序,支持点击Time、Size等字段切换排序。
Name:资源的名称
Status:HTTP状态代码
Type:请求的资源的MIME类型
Initiator:发起请求的对象或进程。它可能有以下几种值:
- Parser(解析器):Chrome的 HTML 解析器发起了请求(鼠标悬停显示JS脚本)
- Redirect(重定向):HTTP重定向启动了请求
- Script(脚本):脚本启动了请求
- Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
Size:服务器返回的响应大小(包括头部和包体),可显示解压后大小
Time:总持续时间,从请求的开始到接受响应中的最后一个字节
Waterfall:各请求相关活动的直观分析图
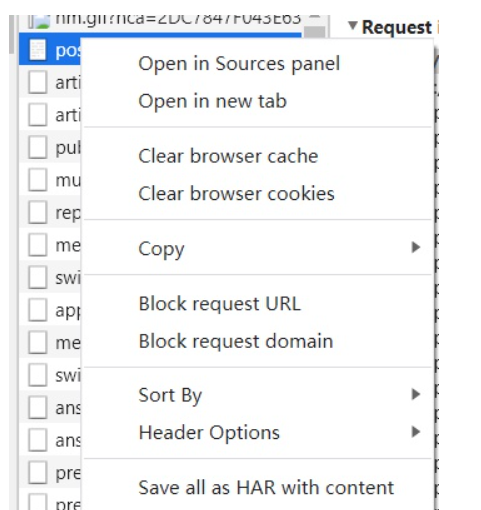
3.1资源内容操作
右键资源内容

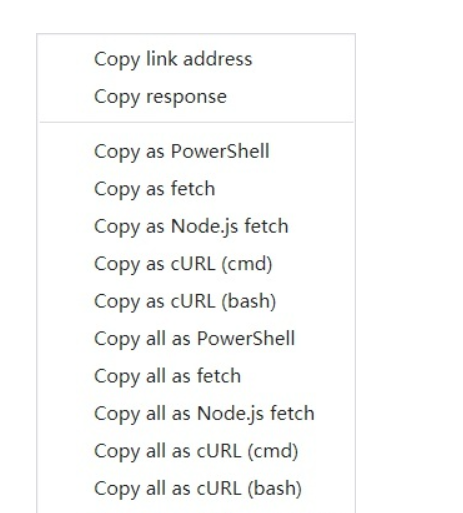
在copy里有

Copy Link Address:将请求的网址复制到剪贴板
Copy Response:将接口返回复制到剪贴板(非常实用)
3.2Timing

Queueing:浏览器在以下情况下对请求排队
- 存在更高优先级的请求
- 此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1
- 浏览器正在短暂分配磁盘缓存中的空间
Stalled:请求可能会因 Queueing 中描述的任何原因而停止
Request sent:发送请求所消耗的时间
Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了
Content Download:获取Response响应数据的时间花费。
4.阻止请求
1.按ctrl+ Shift+ P或 Command+ Shift+ P(Mac)打开命令菜单。
2.选择“ show request blocking”,然后按Enter。
3.单击添加模式。
4.输入要阻止的请求的name。
5.单击添加。
6.重新加载页面。请注意请求日志。红色文本表示资源已被阻止。
7.取消选中启用请求阻止复选框。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏