vue3变化
1.setup 函数没有this属性,this为undefined
2.其生命周期在 beforeCreate 和 Created 两个钩子函数之前
3.要return一个函数出来(与react一样,setup忽略)
4.ref用于基本数据类型变成响应式,在函数类获取值为x.value,
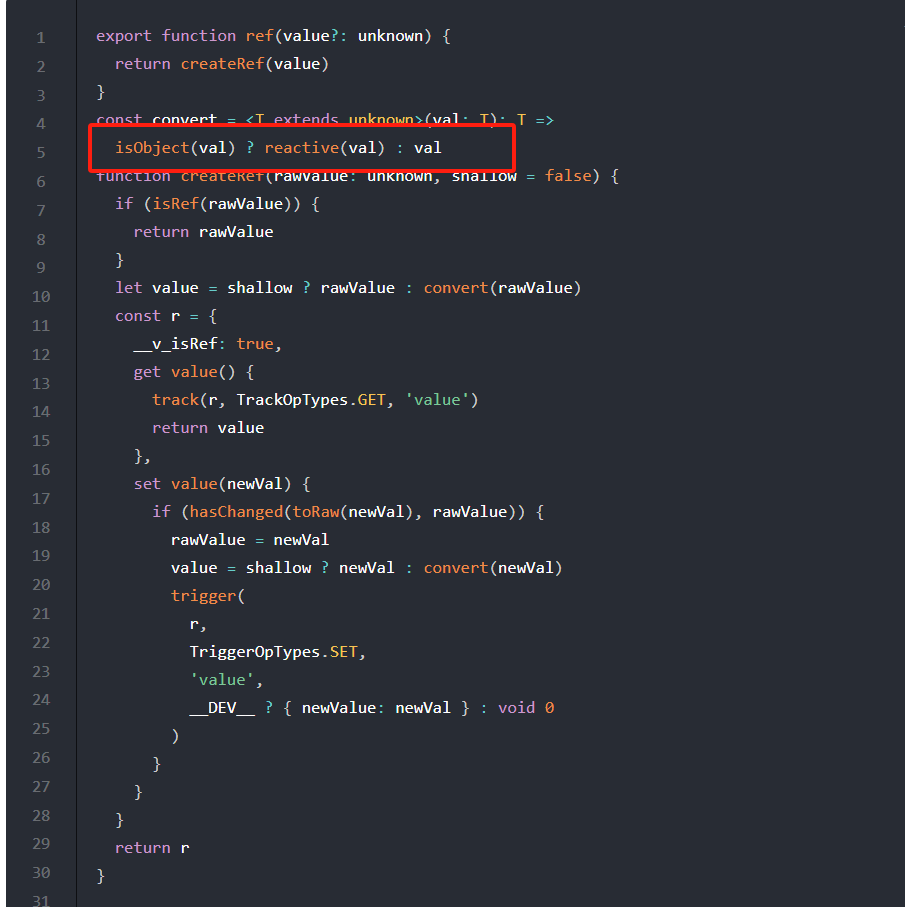
ref支持所有属性,对于引用类型源码里调用reactive方法

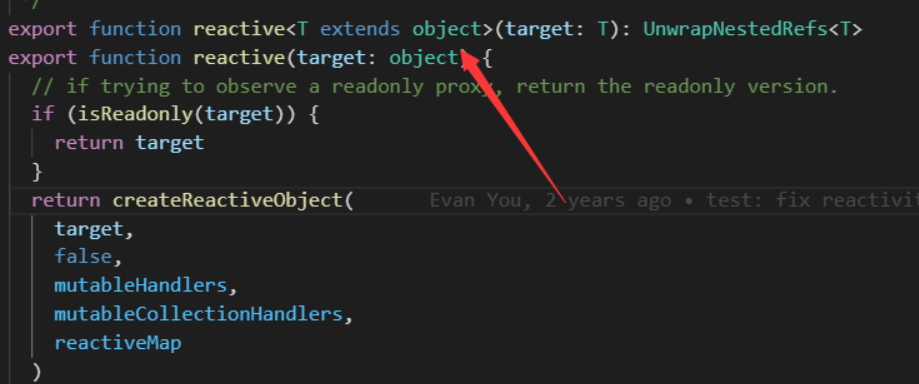
5.reactive用于引用数据类型变成响应式,只支持引用类型,reactive 源码约束了我们的类型

reactive 数组中 直接给数组赋值 会让其失去响应式,解决方法
1.push
import { reactive } from 'vue'
let person = reactive<number[]>([])
setTimeout(() => {
const arr = [1, 2, 3]
person.push(...arr)
console.log(person);
},1000)
2.改为一个对象,对象里设置对应的数组
type Person = { list?:Array<number> } let person = reactive<Person>({ list:[] }) setTimeout(() => { const arr = [1, 2, 3] person.list = arr; console.log(person); },1000)
6.toref只能修改响应式对象值,非响应式视图不变,是来提取对象某个值
torefs批量创建ref对象主要是方便我们解构使用,源码使用ref来的
7.watchEffect:
1.它是立即执行的,在页面加载时会主动执行一次,来收集依赖
2.不需要传递需要侦听的内容,它可以自动感知代码依赖,只需要传递一个回调函数
3.它不能获取之前数据的值
4.它的返回值用来停止此监听
1.它是立即执行的,在页面加载时会主动执行一次,来收集依赖
2.不需要传递需要侦听的内容,它可以自动感知代码依赖,只需要传递一个回调函数
3.它不能获取之前数据的值
4.它的返回值用来停止此监听
8.watch : (watch也可以在setup中使用)(可监听具体值,跟vue2的一样)
1.具备一定的惰性 lazy ( 但可配置 immediate , 使其主动)
2.参数可拿到更改之前的值和更改之后的值
3.可以侦听多个数据的变化,用一个侦听器承载
1.具备一定的惰性 lazy ( 但可配置 immediate , 使其主动)
2.参数可拿到更改之前的值和更改之后的值
3.可以侦听多个数据的变化,用一个侦听器承载
9.
配置全局属性(这里不能再使用Vue.prototype了)app.config.globalProperties.$http = ''10.在Vue2中,每次更新diff,都是全量对比,Vue3则只对比带有标记的,这样大大减少了非动态内容的对比消耗
vue-cli安装项目:https://blog.csdn.net/x550392236/article/details/119945472
vite安装项目:https://blog.csdn.net/qq_17627195/article/details/134197026






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了