mixin(混入)
看下官方介绍:混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。
一个混入对象可以包含任意组件选项。
当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
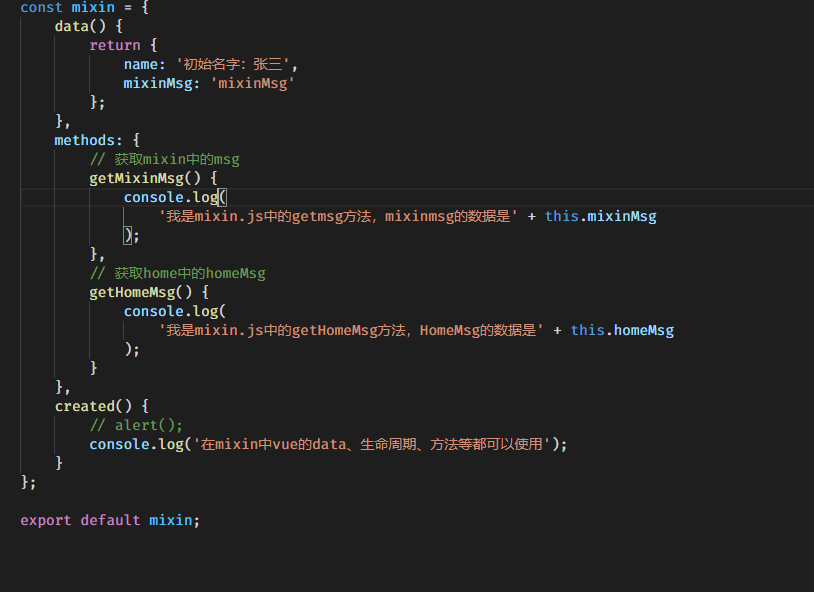
通俗易懂的话来说一个.vue文件由template,script,style组成,
混入的方法可以把mixin这个对象和.vue文件的script里面的内容“混入”(mixin对象的结构和.vue的script里面的结构一样),
既此组件既可以调用组件内部的script,也可以调用mixin里的。
场景运用:
有两个非常相似的组件,他们的基本功能是一样的,但他们之间又存在着足够的差异性。
他们可能会公用一部分业务逻辑,但是他们的页面结构又不相同。这个时候就可以使用mixin来让代码复用。
(类似于JS库,暴露出来的方法达到函数复用的效果。又区别于JS库,它继承了vue中script所有对象,包括生命周期,data,methods)
mixin的使用:

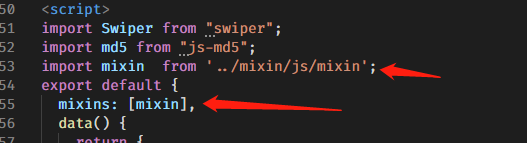
在需要的页面引入,注册即可。

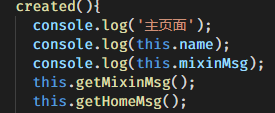
实操:


可以看出:
1.页面和mixin的created都会执行,先执行mixin的,再执行当前页面的;
2.当前页面可以访问mixin的data和methods;
3.mixin里的方法可以调用页面的data和methods;
4.可以在当前页面改变mixin里的data
注意:当本组件与mixin有同名方法或同名数据时,有先调用本组件的方法或数据,混入的部分失效





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2020-03-26 npm的一些细节