vue插槽
什么是插槽,它是vue提出的一个概念,插槽用于决定将所携带的内容,插入到指定的某个位置,使得模块分块,具有模块化特质。
插槽就是Vue实现的一套内容分发的API,将<slot></slot>元素作为承载分发内容的出口。
1.默认插槽
正常来说我们在组件里编写东西,在组件内是不展示的


但是在组件内加上插槽:
<slot></slot>

我们在<Header></Header>内写的"插槽内容"起作用了!!!
没有插槽的情况下在组件标签内些一些内容是不起任何作用的;
当我在组件中声明了slot元素后,在组件元素内写的内容就会跑到它这里了!
2.具名插槽
具名插槽,就是给这个插槽起个名字
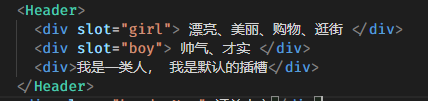
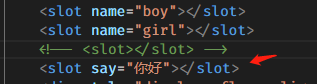
在组件中,我给插槽起个名字,一个名字叫"girl",一个名字叫"boy",还有一个不起名字。
然后再<Header></Header>内,slot属性对应的内容都会和组件中name一一对应。
而没有名字的,就是默认插槽!!



3.作用域插槽
作用域插槽--组件上的属性,可以在组件元素内使用(子组件数据给父组件用)
先看一个最简单的例子!!
我们给<slot></slot>元素上定义一个属性say(随便定义的!),接下来在使用组件Header,然后在template元素上添加属性slot-scope!!随便起个名字a
我们把a打印一下发现是 {"say" : "你好"},也就是slot上面的属性和值组成的键值对!!!
这就是作用域插槽!



这个东西是不是似曾相识,你要是使用过element-ui的table的话.
slot的两种方式
<slot row="z" name="name"></slot>
<slot row="4*********" name="qq"></slot>
<template slot="name" slot-scope="{row}">{{row}}</template>
<template v-slot:qq="{row}">{{row}}</template>

demo
1、父亲辈parent.vue
<!-- 引用子组件 -->
<child-list>
<template slot="search_item_display_time" slot-scope="{search}">
<!-- 不用slot-scope新版本的写法 <template v-slot:search_item_display_time="{search}"> -->
<div>{{search}}</div>
</template>
</child-list>
2、子辈child.vue
<!-- 引用孙组件 -->
<grandson-list>
<template slot="search_item" slot-scope="{search}">
<slot name="search_item_display_time" :search="search"></slot>
<!-- 列表中name动态就这样写 <slot :name="'search_item_'+search.key" :search="search"></slot> -->
</template>
</grandson-list>
3、孙辈grandson.vue
<div>
<slot name="search_item" :search="{key:'name'}"></slot>
</div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2020-03-26 npm的一些细节