mvc与mvvm的设计思想
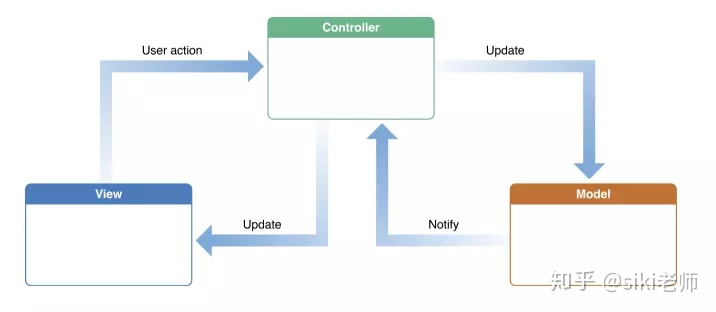
mvc:
Model:数据模型,用来存储数据
View:视图界面,用来展示UI界面和响应用户交互
Controller:控制器(大管家角色),监听模型数据的改变和控制视图行为、处理用户交互

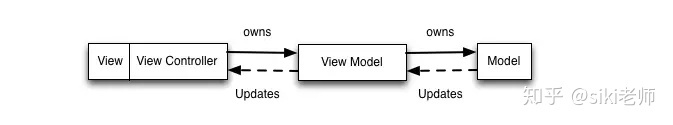
mvvm:

Vue为MVVM框架,当数据模型data变化时,页面视图会得到响应更新;
其原理对data的getter/setter方法进行拦截(Object.defineProperty或者Proxy),
利用发布订阅的设计模式,在getter方法中进行订阅,在setter方法中发布通知,让所有订阅者完成响应。
在响应式系统中,Vue会为数据模型data的每一个属性新建一个订阅中心作为发布者,
而监听器watch、计算属性computed、视图渲染template/render三个角色同时作为订阅者,
对于监听器watch,会直接订阅观察监听的属性,
对于计算属性computed和视图渲染template/render,
如果内部执行获取了data的某个属性,就会执行该属性的getter方法,
然后自动完成对该属性的订阅,
当属性被修改时,就会执行该属性的setter方法,从而完成该属性的发布通知,通知所有订阅者进行更新
vue的双向绑定
(1) 定义: 数据变化视图会自动更新,视图变化数据也会更新
(2) 原理: 数据劫持 + 发布订阅者模式
(3) 实现:采用Object.defineProperty()对数据进行劫持来监听数据变化,并通过getter/setter方法对数据进行读写。其次vue通过发布订阅者模式,维护了一个订阅者数组,当数据发生改变时,vue会通知所有订阅者进行更新,因此当用户在页面上进行修改时。Vue会更新对应的数据,并通知所有订阅者更新视图,同时当数据发生变化时,Vue也会更新对应视图,通过这样的机制,Vue实现了双向绑定
(4) 订阅者是一个概念,它是用于管理更新视图的对象,当数据发生变化时,Vue会通知所有的订阅者进行更新。每一个挂载到视图上的组件或者每一个watcher都可以被看作是一个订阅者,他们订阅了某一个数据的变化,并等待数据发生变化时进行更新,订阅者是Vue实现双向数据绑定的关键组成部分





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2020-03-26 npm的一些细节