js 类型
五大基本类型:undefined,null,String,Number,Boolean
其储存于栈内存中,永远保存,不可改。
变量改变的时候,是开辟新的内存空间去存储的;把旧的地址下标复原,但是数据还在。

原始类型:Undefined、Null、Boolean、Number、String
引用类型:Object(object,array)
只有一个唯一值的数据类型值分别是 undefined、null,从逻辑角度来看 null 值表示一个空对象指针,这也正是使用 typeof null 时返回 object 的原因;
而 undefined 是在ECMA第三版才引入,目的是为了正式区分空对象指针与未初始化(赋值)的变量。
typeof
- 对于数组,JavaScript的设计者将它们视为一种特殊的对象,因此"typeof"返回"object"。
- 对于对象字面量,它们本质上也是对象,因此返回"object"。
- 对于null,虽然null是一种特殊的值,表示空引用,但在早期版本的JavaScript中,由于一个错误,"typeof null"也返回"object",这个错误一直保留到了今天。
typeof function(){} 返回了function;
这是因为Function本身就是Object的一个子类,只不过与普通对象相比,它在内部实现了一个[[call]]方法,用来表示该对象可以被调用,
typeof在判断一个对象时,如果对象内部包含了[[call]]方法,就会返回function。
也就是说function就是实实在在的对象。

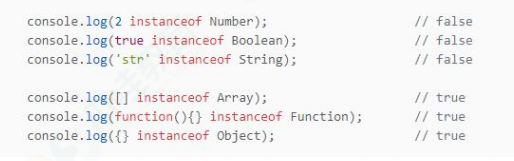
基本数据类型在JavaScript中不具备原型链,所以为false
null == undefined--true
null === undefined--false
任何数据类型和 undefined 运算都是 NaN;
任何值和 null 运算,null 可看做 0 运算。
变量中加入字符串进行拼接,可以被同化为字符串。
var a = "1"; var b = 2; console.log(a + b);
输出12
们知道,"2"+1得到的结果其实是字符串,但是"2"-1得到的结果却是数值1,这是因为计算机自动帮我们进行了“隐式转换”。
也就是说,-、*、/、%这几个符号会自动进行隐式转换,会把操作数转换成数字的。例如:
var a = "4" + 3 - 6; console.log(a);
输出37
['0', '1', '2'].map(parseInt) // [0, NaN, NaN]
可以看成
var arr = ["0","1","2"]; arr.map((value,index,array) => parseInt(value,index));
parseInt('0', 0); // 0 (parseInt的处理方式,这个地方item没有以"0x"或者"0X"开始,8和10这个基数由实现环境来定,ES5规定使用10来作为基数,因此这个0相当于传递了10)
parseInt('1', 1); // NaN (因为parseInt的定义,超出了radix的界限)
parseInt('2', 2); // NaN (虽然没有超出界限,但是二进制里面没有2,因此返回NaN)
parseInt(string, radix);
string: 需要转化的字符,如果不是字符串会被转换,忽视空格符。
radix:数字2-36之前的整型。默认使用10,表示十进制。这个参数的意义是指把前面的字符看作是多少进制的数字,所谓的基数。
Symbol具有两大特性:
1.避免常量值重复
const a = Symbol('a')
const b = Symbol('a')
a === b // false
2.避免对象属性覆盖(向下兼容)
function fn(o) { // {user: {id: xx, name: yy}} const s = Symbol() o[s] = 'zzz' ... }
除了undefined,null,NaN,“”,0,false其他都为真;
NaN谁都不相等,即使是他本身也不相等;NaN!= NaN;
字符串作对比,如:>,<.是根据他的ASCII码去作比较的;
&&与||
1、&&:遇到真就往后走;直到遇到假或者走到最后就返回当前值;
1 && 1 返回1 真 0 && 1 返回0 假 1 && 0 返回0 假 0 && 0 返回0 假
2.||:遇到假就往后走;直到遇到真或者走到最后就返回当前值;
1 || 1 返回1 真 0 || 1 返回1 真 1 || 0 返回0 真 0 || 0 返回0 假
常用例子:var content=contnet||"window";
Number
var a='1a';
typeof(Number(a)) // number
Number(a)// NaN
typeof (typeof(Nnumber(a)))// string
Number(null) //0
Number(undefined) // NaN
Number(true) // 1
Number(false) // 0
typeof出来的类型名称,本质上是字符串;所以在typeof永远都显示string
paresInt
var a='3.99';
ParesInt(a)// 3
paresInt(null) // NaN
paresInt(undefined) // NaN
paresInt(true) // NaN
paresInt(false) // NaN
paresInt(NaN) // NaN
paresInt('123abc') // 123
paresInt('abc123') // NaN
可以有两个参数,第一个参数为取整的数据;第二个为以什么进制转换成10进制的(2-36)位;
isNaN
isNaN('123') // false
isNaN(123) // false
isNaN(null) // false
isNaN(undefined) // true
isNaN('a') // true
isNaN里面的值 --> Number(值) --> NaN --> bool
Boolean
除了undefined null NaN " " 0 false 其他都是true






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了