原型 原型链
function P() {} var p1 = new P(); P.prototype.age = 18; P.prototype = { constructor: P, name: 'zz' } P.prototype.num = 20; P.prototype.age = 22; console.log(p1.name); console.log(p1.age, 'dd'); console.log(p1.num); var p2 = new P(); console.log(p2.name); console.log(p2.num); console.log(p2.age);
里面依次输出为: undefined;18,'dd';undefined;zz;20;22 分析: 这里主要考察的是,实例到是跟哪个原型对象有委托关系的; 首先p1是跟原P的原型对象有委托关系,即他会有age; 但是后面P重写了原型,P.prorotype会创建一个新的原型对象,而p1.__proto__仍然指向原来的那个旧的原型对象; 所以p1的name,num都是undefind,他是指向旧的原型链,而旧的原型链上没有这些属性。 p2实例化的时候,原型已经重写了,p2.__proto__指向新的原型对象,会有重写之后的属性,如name,num,新age;
即可以通过原型链上看
console.log(p1.__proto__ === P.prototype); //false
console.log(p2.__proto__ === P.prototype); //true
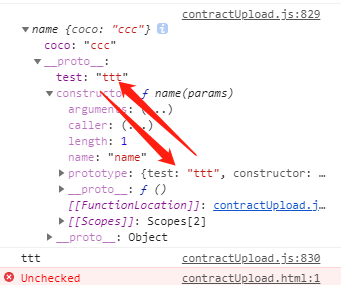
function name(params) { this.coco=params; } var n1=new name("ccc"); name.prototype.test='ttt'; console.log(n1); console.log(n1.test); 实例化就是constructor(构造器)里面的prototype的东西,放在__proto__里了去


实例成员: 实例成员就是在构造函数内部,通过this添加的成员。实例成员只能通过实例化的对象来访问。
静态成员: 在构造函数本身上添加的成员,只能通过构造函数来访问
function Star(name,age) { //实例成员 this.name = name; this.age = age; } //静态成员 Star.sex = '女'; let stars = new Star('小红',18);//stars 实例化对象;Star构造函数 console.log(stars); // Star {name: "小红", age: 18} console.log(stars.sex); // undefined 实例无法访问sex属性 console.log(Star.name); //Star 通过构造函数可直接访问实例成员 console.log(Star.sex); //女 通过构造函数可直接访问静态成员
构造函数每个实例的调用的同名方法不是同一个函数,都是新开辟一个内存空间存方法。
function Star() { this.sing = function () { console.log('我爱唱歌'); } } let stu1 = new Star(); let stu2 = new Star(); stu1.sing();//我爱唱歌 stu2.sing();//我爱唱歌 console.log(stu1.sing === stu2.sing);//false
构造函数可以通过原型上分配对象,实现对象共享。
function Star(name) { this.name = name; } Star.prototype.sing = function () { console.log('我爱唱歌', this.name); }; let stu1 = new Star('小红'); let stu2 = new Star('小蓝'); stu1.sing();//我爱唱歌 小红 stu2.sing();//我爱唱歌 小蓝 console.log(stu1.sing === stu2.sing);//true
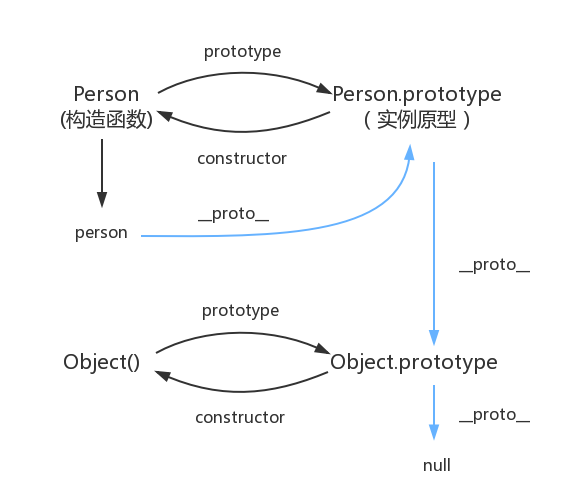
原型是什么? Star.prototype就是原型,它是一个对象,我们也称它为原型对象。
原型的作用是什么? 共享方法。
实例化的对象的__proto__是构造函数的prototype(原型对象)
原型的构造器constructor ,原型对象的构造器指向构造函数
function Star(name) { this.name = name; } let obj = new Star('小红'); console.log(Star.prototype.constructor === Star);//true console.log(obj.__proto__.constructor === Star); //true 即obj._proto_(属性)==Star.prototype(原型对象) function Person() { } console.log(Person === Person.prototype.constructor); // true
原型的最顶层是Object.prototype;
后代不能增删改,祖先的原型上的属性;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了