vue项目build时报错Unexpected console statement no-console
serve时可以解决的办法:
在node_modules > eslint > conf > eslint-recommended.js文件中,添加代码:
"no-console" : "off"
(其实之前用到过加一行注释就可以了的,但是怎么都找不到了,找到的话再来更新)
但是在bulid时依然会报错,所以就需要这么的解决:
build时可以解决的办法:
方法一:(这种方法有时候不稳定我也不知道为啥)
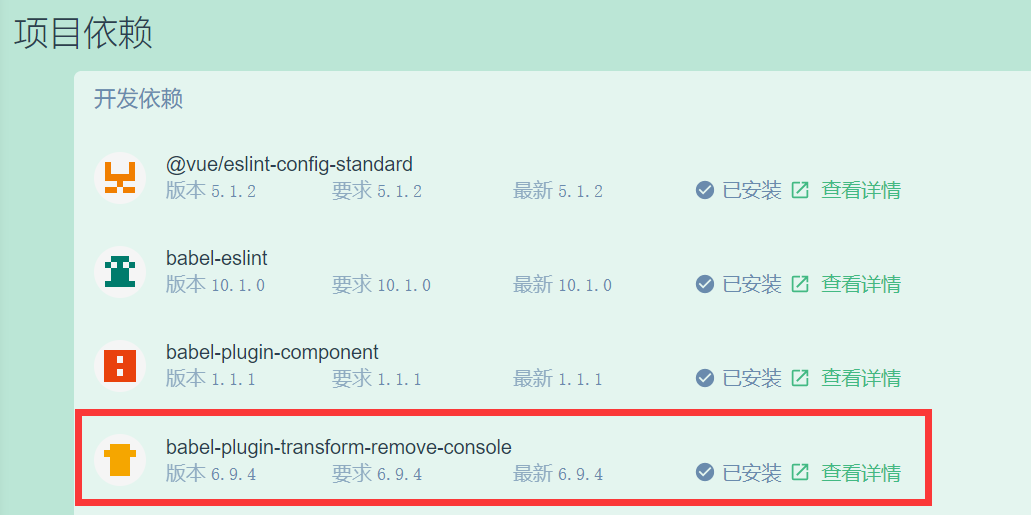
1、安装开发依赖:babel-plugin-transform-remove-console

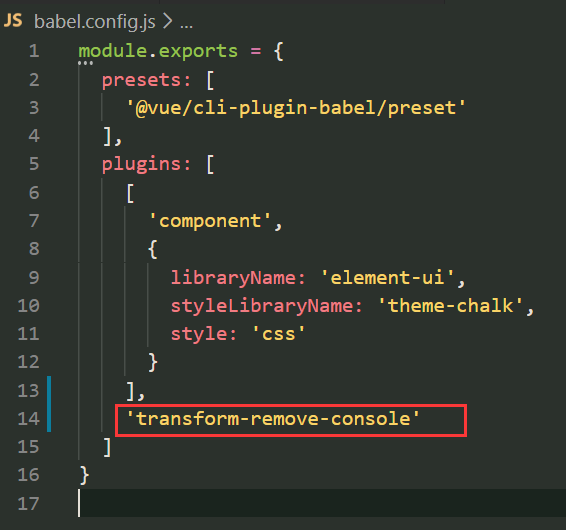
2、在根目录下的babel.config.js文件中添加:
'transform-remove-console'
图示:

这样就解决啦
方法二:在根目录下的.eslintrc.js中添加下面的代码:
rules: {
'no-console': 'off',
"no-restricted-syntax": [
"error",
{
"selector": "CallExpression[callee.object.name='console'][callee.property.name!=/^(log|warn|error|info|trace)$/]",
"message": "Unexpected property on console object was called"
}
]
}

