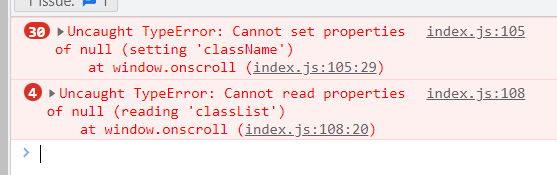
元素JS增删改查类名,报错TypeError: Cannot set properties of null (setting 'className') at window.onscroll
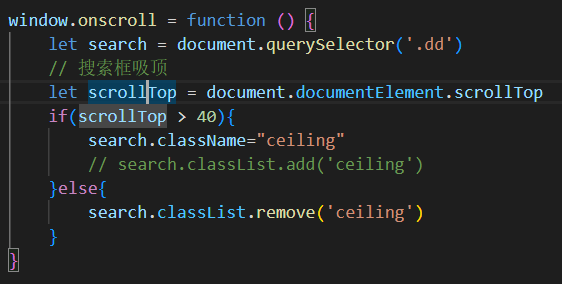
在写原生js吸顶效果的时候,使用search.className = "ceiling",添加类名,报以下错误。但效果可以正常执行


查阅文档,发现是可以存在空格就执行了这句代码 search.className = "ceiling"
解决方案:
把
search.className="ceiling 改为 search.classList.add('ceiling') ,就不会出现报错了
window.onscroll = function () { let search = document.querySelector('.dd') // 搜索框吸顶 let scrollTop = document.documentElement.scrollTop if(scrollTop > 40){ // search.className="ceiling" //会报错 search.classList.add('ceiling') }else{ search.classList.remove('ceiling') } }




