注册功能_后台_验证码&前台处理数据、 注册功能_邮箱激活分析
注册功能_后台_验证码&前台处理数据
// 验证码校验
String check = request.getParameter("check");
// 从sesion中获取验证吗
HttpSession session = request.getSession();
String server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//为了验证码只能使用一次
// 比较
if (server==null||!server.equalsIgnoreCase(check)){
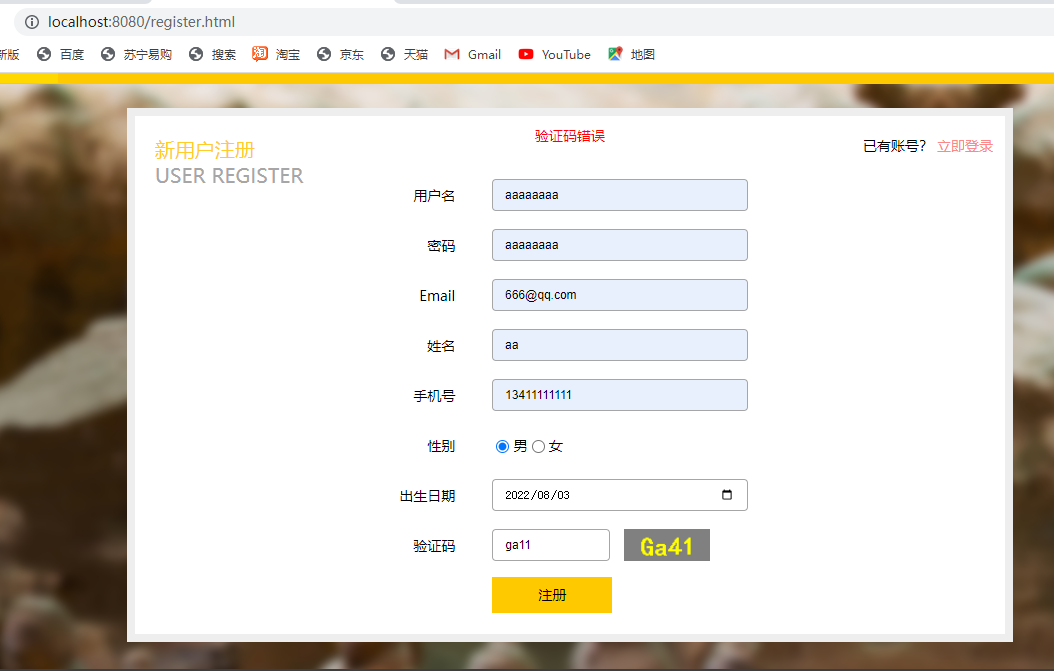
// 验证码错误
ResultInfo info = new ResultInfo();
//注册失败
info.setFlag(false);
info.setErrorMsg("验证码错误");
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
$(function () {
//当表单提交时,调用所有的校验方法
$("#registerForm").submit(function(){
//1.发送数据到服务器
if(checkUsername() && checkPassword() && checkEmail()){
//校验通过,发送ajax请求,提交表单的数据 username=zhangsan&password=123
$.post("registUserServlet",$(this).serialize(),function(data){
//处理服务器响应的数据 data {flag:true,errorMsg:"注册失败"}
if(data.flag){
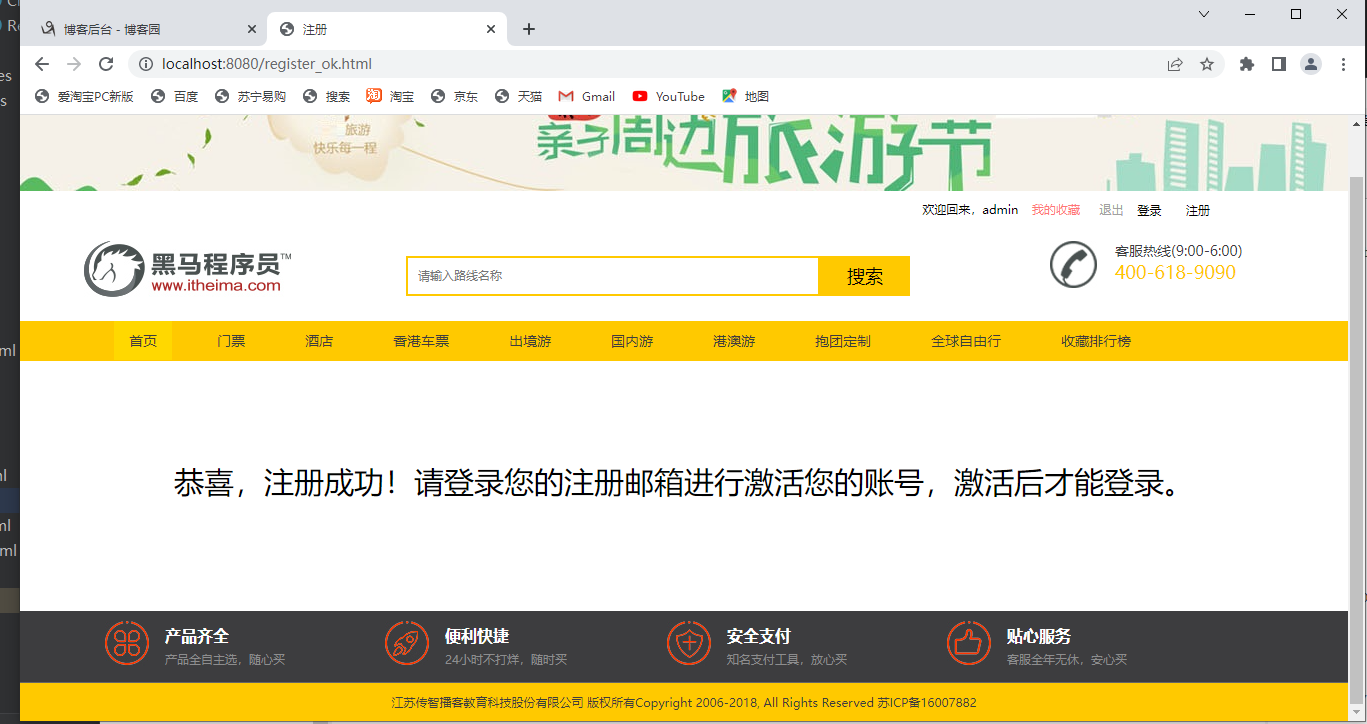
//注册成功,跳转成功页面
location.href="register_ok.html";
}else{
//注册失败,给errorMsg添加提示信息
$("#errorMsg").html(data.errorMsg);
}
});
}
//2.不让页面跳转
return false;
//如果这个方法没有返回值,或者返回为true,则表单提交,如果返回为false,则表单不提交
});
<div id="errorMsg" style="color:red;text-align: center"></div>


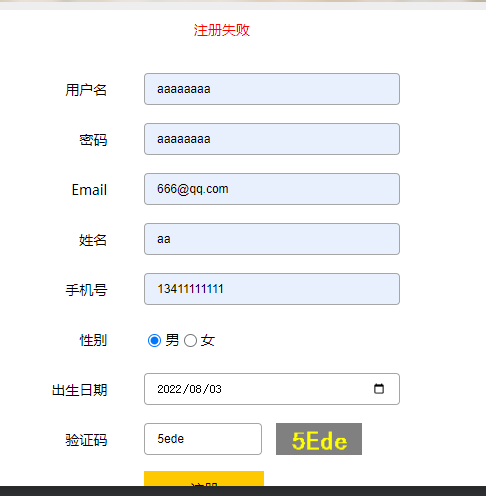
如果数据库有数据 会提示注册失败

注册功能_邮箱激活分析
邮件的激活,为了保证用户填写的邮箱是真确的,将来可以推广一些宣传信息,到用户邮箱中
发送邮件
用户点击邮件激活





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY