注册功能_前台_表单校验1、注册功能_前台_表单校验2
注册功能_前台_表单校验1
代码的实现
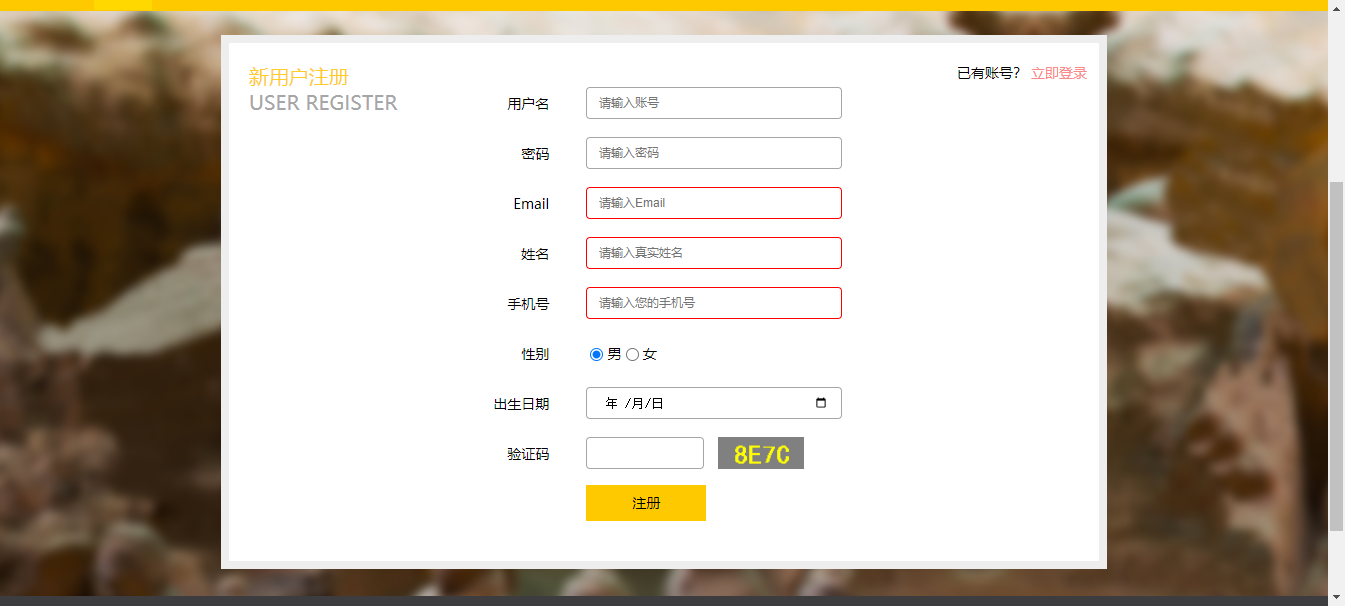
前台效果
表单校验
异步(ajax)提交表单
<script>
/*
表单校验
用户名,单词字符,长度8到20位
密码:单词字符,长度8到20位
email 邮件格式
姓名:非空
手机号:非空
出生日期:手机号格式
验证码:非空
*/
//校验用户名
function chenckUsername() {
alert("校验用户名")
return false;
}
function chenckPassword() {
alert("校验密码")
return false;
}
// 当表单提交时,调用所有的校验方法
$("#registerForm").submit(function (){
return chenckUsername()&& chenckPassword();
// 如果这个方法没有返回值,或者返回为true,提交表单,falsa,不提交
})
// 当某个一个组织失去焦点是:调动对应的校验方法
$("#username").blur(chenckUsername())
</script>

注册功能_前台_表单校验2
//邮箱校验
function checkEmail() {
// 获取邮箱
var email = $("#email").val();
// 定义正则表达式
var reg_email = /^\w+@\w+\.\w+$/;
// 判断
var b = reg_email.test(email);
if (b){
$("#email").css("border", "");
}else {
$("#email").css("border", "1px solid red");
}
return true;
}
//名称校验
function checkName() {
var name = $("#name").val();
// 正则
var reg_name = /^\w+$/;
// 判断
var b = reg_name.test(name);
if (b){
$("#name").css("border", "");
}else {
$("#name").css("border", "1px solid red");
}
return true;
}
//手机号检验
function checktelephone() {
var telephone = $("#telephone").val();
// 正则
var reg_telephone = /^1[3|4|5|8][0-9]\d{8}$/;
// 判断
var b = reg_telephone.test(telephone);
if (b){
$("#telephone").css("border", "");
}else {
$("#telephone").css("border", "1px solid red");
}
return true;
}
//绑定
$(function () {
// 当表单提交时,调用所有的校验方法
$("#registerForm").submit(function () {
return chenckUsername()&&chenckPassword()&&checkEmail()&&checkName()&&checktelephone();
// 如果这个方法没有返回值,或者返回为true,提交表单,falsa,不提交
})
// 当某个一个组织失去焦点是:调动对应的校验方法
$("#username").blur(chenckUsername);
$("#password").blur(chenckPassword);
$("#email").blur(checkEmail);
$("#name").blur(checkName);
$("#telephone").blur(checktelephone);
})
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY