WebView与JavaScript的交互
目录:
1、打开项目的asset目录,创建新的文件test.html
2、补充html代码:添加供本地调用的js方法、调用本地方法的js代码
3、补充java代码:本地加载js代码、提供给js调用的方法
一、整体思路
首先在项目assets目录底下创建一个html文件或者直接自己写好了然后复制到这个目录底下,然后本地通过WebView将html加载到页面进来,接着可以通过在html文件中增加js方法,然后本地java文件去调用js方法;也可以先在本地Java文件写好提供给js调用的方法代码,然后在html文件中调用java方法,从而实现WebView与JavaScript的相互调用。
毕竟我只是初学者,js只懂皮毛,因此下面做了一个很简单的例子供大家参考。
二、简单例子实现过程
1、打开项目的asset目录,创建新的文件test.html
(1)在项目文件处右键new->folder->Assets folder->Ok:

(2)接着在assets目录处右键new->new File,文件名可以为test.html:

2、补充html代码:添加供本地调用的js方法、调用本地方法的js代码
<html>
<body>
<br><br>
<a><h1>js中调用本地方法</h1></a>
<script>
function sayHello()
{
alert("Hello")
}
var aTag = document.getElementsByTagName('a')[0];
aTag.addEventListener('click', function(){
//调用android本地方法
control.toastMessage("js中调用本地方法");
return false;
}, false);
</script>
</body>
</html>
3、补充java代码:本地加载js代码、提供给js调用的方法
(1)布局简单如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bbe4fb"
android:orientation="vertical"
android:paddingBottom="15dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="15dp"
tools:context="com.example.suqh.webviewjs1.MainActivity">
<Button
android:id="@+id/btn_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="本地调用js方法" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</LinearLayout>
(2)MainActivity.java代码如下:
import android.annotation.SuppressLint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnShow;
private WebView webView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initEvent();
}
private void initView() {
btnShow = (Button) findViewById(R.id.btn_show);
webView = (WebView) findViewById(R.id.webView);
}
private void initData() {
webView.setWebChromeClient(new WebChromeClient());
WebSettings set = webView.getSettings();
//设置webview支持js
set.setJavaScriptEnabled(true);
//设置本地调用对象及其接口
webView.addJavascriptInterface(new JsInteraction(), "control");
webView.loadUrl("file:///android_asset/test.html");
}
private void initEvent() {
btnShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//本地调用js方法
webView.loadUrl("javascript:sayHello()");
}
});
}
public class JsInteraction {
@JavascriptInterface
public void toastMessage(String message) { //提供给js调用的方法
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
}
}
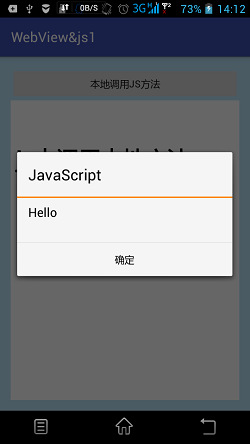
4、效果图
点击“本地调用js方法”按钮(左下图),点击页面上的文字“js调用本地方法”(右下图):