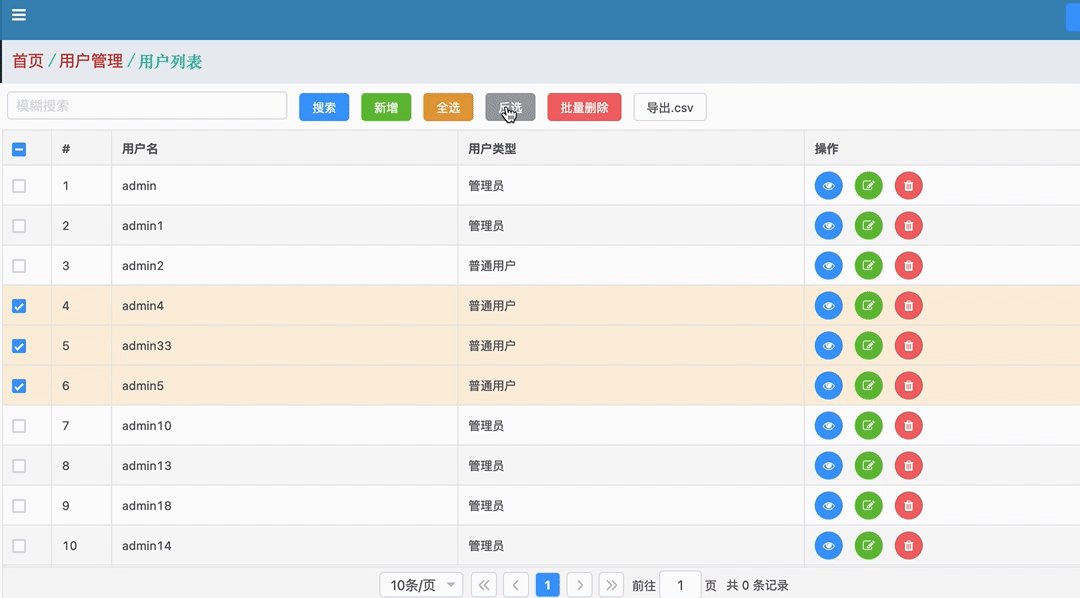
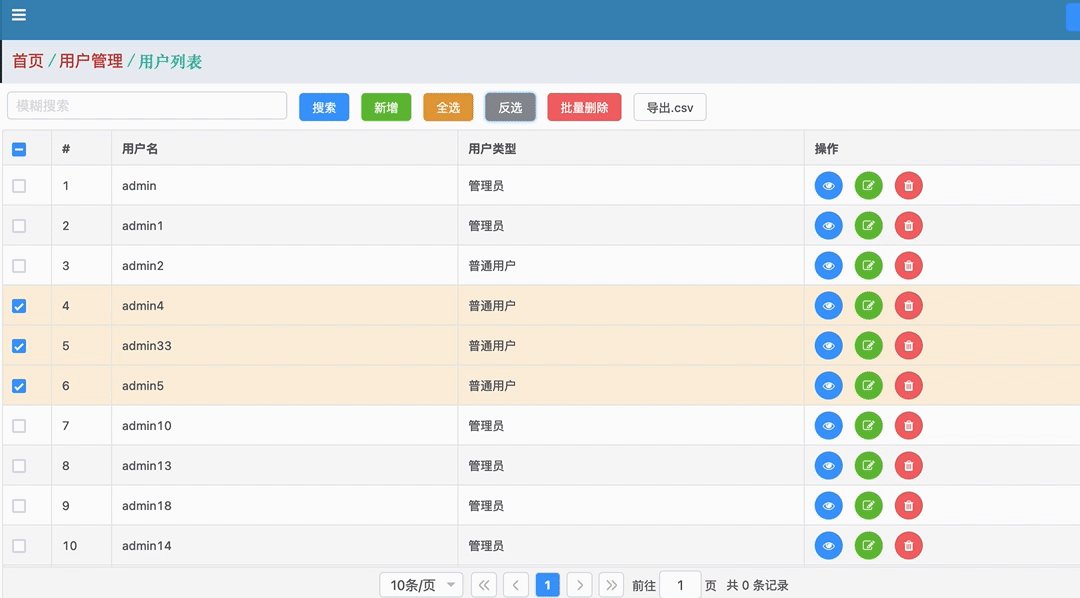
Vxe-table设置表格的全选和反选操作
设置vxe-table中数据的全选和反选操作

// methods中添加
//全选操作:
selectAll(){
// this.$refs.xGrid.setAllCheckboxRow(true)
this.$refs.xGrid.toggleAllCheckboxRow()
},
//反选操作
reverseSelect(item){
// //获取所有选中行
// let selectRecords = this.$refs.xGrid.getCheckboxRecords()
// // console.log(this.$refs.xGrid)
for(var i=0;i< this.tableData.length;i++){
if(this.$refs.xGrid.isCheckedByCheckboxRow(this.tableData[i])){
this.$refs.xGrid.setCheckboxRow(this.tableData[i],false)
}else{
this.$refs.xGrid.setCheckboxRow(this.tableData[i],true)
}
}




