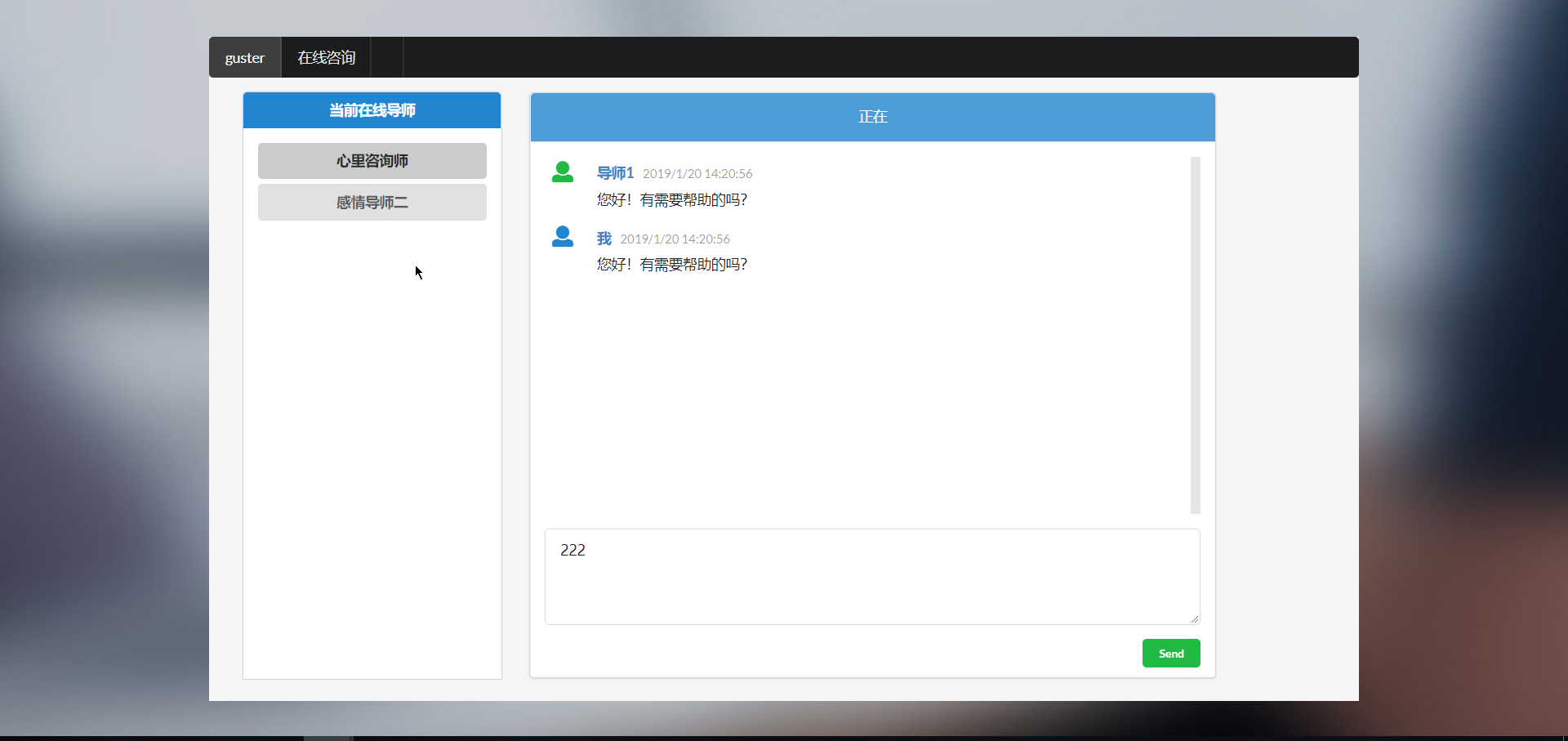
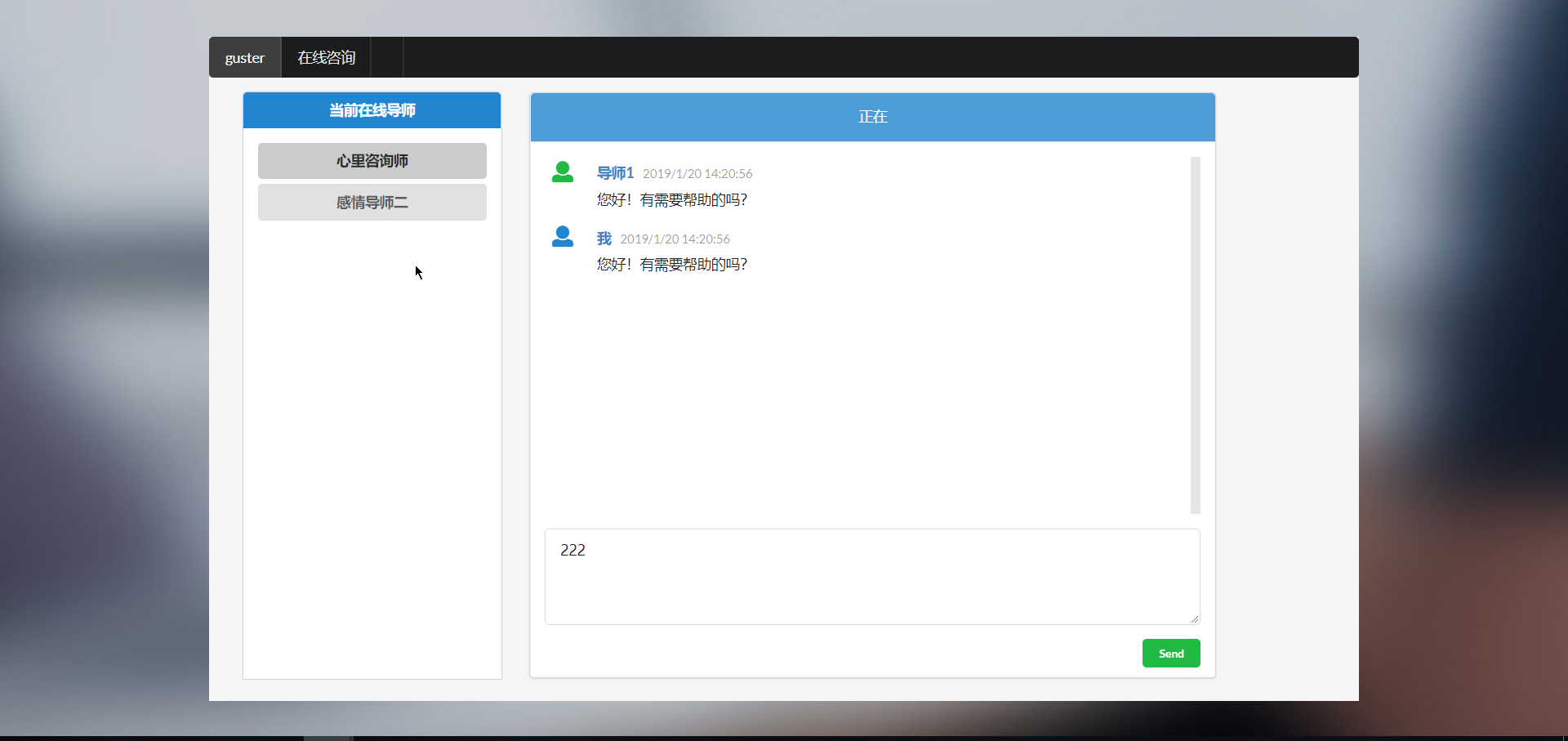
最近要使用django搭配dwebsocket写一个在新咨询的功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static 'semantic/semantic.min.css' %}">
<link rel="stylesheet" href="{% static 'awesome/css/font-awesome.min.css' %}">
<style>
body {
background-image: url({% static 'images/webchat.jpg' %});
background-attachment: fixed;
background-position: center;
background-size: 100% 100%;
}
.body {
height: 650px;
margin-top: 50px;
background-color: #f5f5f5;
}
.ui.button.teacher {
margin-bottom: 5px;
}
</style>
</head>
<body>
<div class="ui grid">
<div class="ui container body" style="padding: 0px">
<div class="ui inverted menu">
<a class="active item">
guster
</a>
<a class="item">
在线咨询
</a>
<a class="item">
</a>
</div>
<div class="ui two column grid" style="margin-left: 20px">
<div class="four wide column">
<div class="ui blue top attached button">
当前在线导师
</div>
<div class="ui attached segment" style="height: 540px">
<button class="ui fluid button teacher">心里咨询师</button>
<button class="ui fluid button teacher">感情导师二</button>
</div>
</div>
<div class="ten wide column">
<div class="ui segments">
<div class="ui center aligned blue inverted secondary segment">
正在
</div>
<div class="ui segment" style="height: 525px">
<div class="ui feed" style="overflow-y:scroll;height: 350px">
<div class="event">
<div class="label">
<i class="green user icon"></i>
</div>
<div class="content">
<div class="summary">
<a>导师1</a>
<div class="date">
2019/1/20 14:20:56
</div>
</div>
<div class="extra text">
您好!有需要帮助的吗?
</div>
</div>
</div>
<div class="event">
<div class="label">
<i class="blue user icon"></i>
</div>
<div class="content">
<div class="summary">
<a>我</a>
<div class="date">
2019/1/20 14:20:56
</div>
</div>
<div class="extra text">
您好!有需要帮助的吗?
</div>
</div>
</div>
</div>
<form class="ui reply form">
<div class="field">
<textarea rows="4" id="message"></textarea>
</div>
<div class="ui right floated mini green button" id="send">
Send
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="{% static 'js/Jquery.js' %}"></script>
<script src="{% static 'semantic/semantic.min.js' %}"></script>
<script>
</script>
</body>
</html>