Jquery实现菜单激活
当点击某个菜单的时候,将其点击的当前菜单激活,其他菜单失去激活的状态
HTML代码
<div class="ui secondary vertical pointing menu" id="menu">
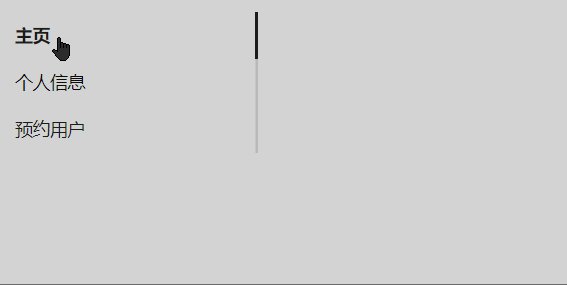
<a class="item active">
主页
</a>
<a class="item ">
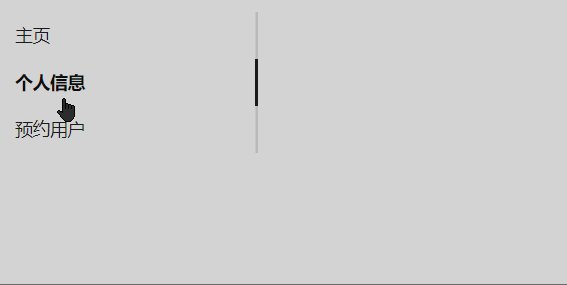
个人信息
</a>
<a class="item">
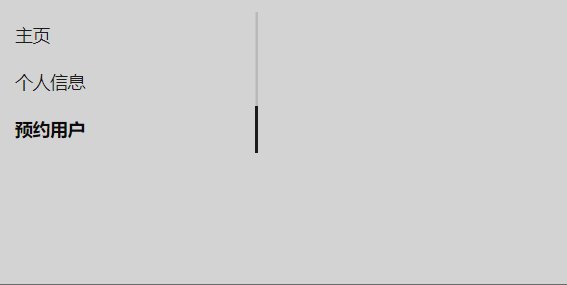
预约用户
</a>
</div>
jq实现的过程
$('#menu a').each(function () {
$(this).on('click',function () {
$(this).siblings('a').removeClass('active');
$(this).addClass('active');
})
})
思路:
- 为每一个菜单绑定点击事件;
- 事件中的函数执行操作:1.移除同胞元素中类中的active,当前菜单类中加入active