flutter dialog 的三种弹出方式
- AlertDialog
- SimpleDialog
- CupertionDialogAction
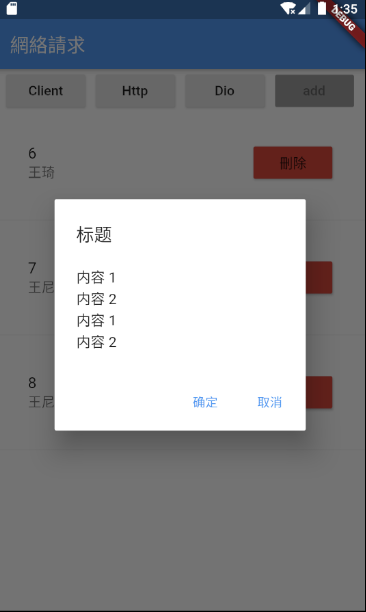
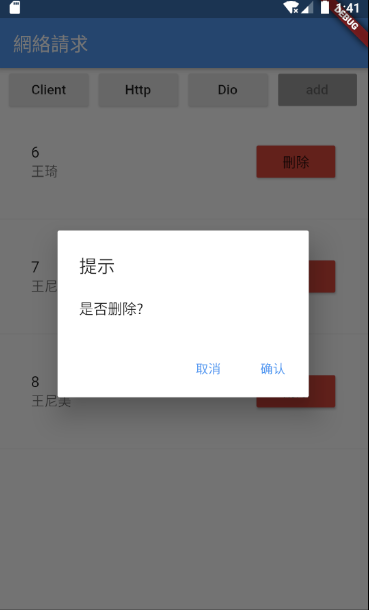
1 AlertDialog

void showAlertDialog() { showDialog<Null>( context: context, barrierDismissible: false, builder: (BuildContext context) { return AlertDialog( title: Text('标题'), //可滑动 content: SingleChildScrollView( child: ListBody( children: <Widget>[ Text('内容 1'), Text('内容 2'), Text('内容 1'), Text('内容 2'), ], ), ), actions: <Widget>[ FlatButton( child: Text('确定'), onPressed: () { Navigator.of(context).pop(); }, ), FlatButton( child: Text('取消'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }); }
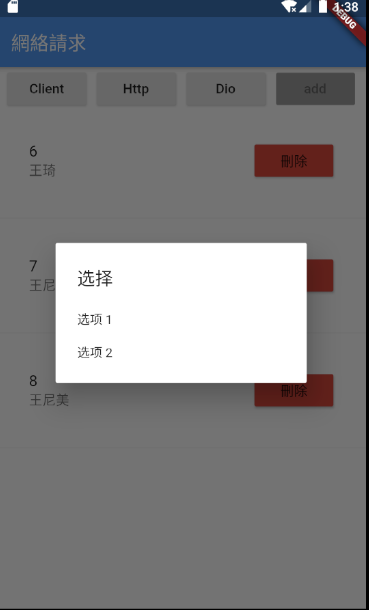
2 SimpleDialog

void showSimpleDialog() { showDialog<Null>( context: context, builder: (BuildContext context) { return SimpleDialog( title: Text('选择'), children: <Widget>[ SimpleDialogOption( child: Text('选项 1'), onPressed: () { Navigator.of(context).pop(); }, ), SimpleDialogOption( child: Text('选项 2'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }
3 CupertionDialogAction ios 风格

void showCupertinoAlertDialog() { showDialog( context: context, builder: (BuildContext context) { return CupertinoAlertDialog( title: Text("这是一个iOS风格的对话框"), content: Column( children: <Widget>[ SizedBox( height: 10, ), Align( child: Text("这是消息"), alignment: Alignment(0, 0), ), ], ), actions: <Widget>[ CupertinoDialogAction( child: Text("取消"), onPressed: () { Navigator.pop(context); print("取消"); }, ), CupertinoDialogAction( child: Text("确定"), onPressed: () { print("确定"); }, ), ], ); }); }





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步