1、前端代码
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>1</title>
<style>
</style>
</head>
<body>
<button id="button1">按钮1</button>
<button id="button2">按钮2</button>
<button id="button3">按钮3</button>
<div id="logDiv">
</div>
<script src="js/lib/jquery-2.0.0.min.js"></script>
<script type="text/javascript">
var longPollingAjax1;
var longPollingAjax2;
var longPollingAjax3;
$('#button1').on('click', function () {
writeLog('button1 start');
longPolling1();
});
$('#button2').on('click', function () {
writeLog('button2 start');
longPolling2();
});
$('#button3').on('click', function () {
writeLog('button3 start');
longPolling3();
});
function writeLog(msg) {
var str = $('#logDiv').html();
var str = str + "<br>" + msg;
$('#logDiv').html(str);
}
function longPolling1() {
if (longPollingAjax1) {
try {
longPollingAjax1.abort();
} catch (e) {
writeLog('longPolling1 中断请求异常');
}
}
var url = 'http://192.168.40.222:8080/nweb/design/agent/test1.aspx';
longPollingAjax1 = $.ajax({
type: "GET",
url: url,
timeout: 30 * 1000,
success: function (data) {
writeLog('longPolling1 请求成功' + data.value);
longPolling1();
},
error: function (xhr, textStatus, errorThrown) {
if (textStatus == "timeout") {
writeLog('longPolling1 重新发起请求');
longPolling1();
} else if (xhr.readyState === 0) {
writeLog('longPolling1 软电话网络无法连接或者被取消');
setTimeout(longPolling1, 30 * 1000);
} else {
writeLog('longPolling1 同步信息失败');
setTimeout(longPolling1, 30 * 1000);
}
}
});
}
function longPolling2() {
if (longPollingAjax2) {
try {
longPollingAjax2.abort();
} catch (e) {
writeLog('longPolling2 中断请求异常');
}
}
var url = 'http://192.168.40.222:8080/nweb/design/agent/test2.aspx';
longPollingAjax2 = $.ajax({
type: "GET",
url: url,
timeout: 30 * 1000,
success: function (data) {
writeLog('longPolling2 请求成功' + data.value);
longPolling2();
},
error: function (xhr, textStatus, errorThrown) {
if (textStatus == "timeout") {
writeLog('longPolling2 重新发起请求');
longPolling2();
} else if (xhr.readyState === 0) {
writeLog('longPolling2 软电话网络无法连接或者被取消');
setTimeout(longPolling2, 30 * 1000);
} else {
writeLog('longPolling2 同步信息失败');
setTimeout(longPolling2, 30 * 1000);
}
}
});
}
function longPolling3() {
if (longPollingAjax3) {
try {
longPollingAjax3.abort();
} catch (e) {
writeLog('longPolling3 中断请求异常');
}
}
var url = 'http://192.168.40.222:8080/nweb/design/agent/test3.aspx';
longPollingAjax3 = $.ajax({
type: "GET",
url: url,
timeout: 30 * 1000,
success: function (data) {
writeLog('longPolling3 请求成功' + data.value);
longPolling3();
},
error: function (xhr, textStatus, errorThrown) {
if (textStatus == "timeout") {
writeLog('longPolling3 重新发起请求');
longPolling3();
} else if (xhr.readyState === 0) {
writeLog('longPolling3 软电话网络无法连接或者被取消');
setTimeout(longPolling3, 30 * 1000);
} else {
writeLog('longPolling3 同步信息失败');
setTimeout(longPolling3, 30 * 1000);
}
}
});
}
</script>
</body>
</html>
2、后端代码
@ResponseBody
@RequestMapping(value = "test1.aspx", method = RequestMethod.GET)
public ResultInfo<String> test1(HttpServletResponse response) {
response.setHeader("Access-Control-Allow-Origin", "*");
ResultInfo<String> rtn = new ResultInfo<String>();
try {
int maxNum = 60;
int minNum = 10;
int randomNum = 10;//(int) (1 + Math.random() * (maxNum - minNum + 1));
Thread.sleep(randomNum * 1000);
rtn.setValue(String.valueOf(randomNum));
} catch (Exception e) {
rtn.setSuccess(false);
rtn.setMessage(e.getMessage());
}
return rtn;
}
@ResponseBody
@RequestMapping(value = "test2.aspx", method = RequestMethod.GET)
public ResultInfo<String> test2(HttpServletResponse response) {
response.setHeader("Access-Control-Allow-Origin", "*");
ResultInfo<String> rtn = new ResultInfo<String>();
try {
int maxNum = 60;
int minNum = 10;
int randomNum = 15;//(int) (1 + Math.random() * (maxNum - minNum + 1));
Thread.sleep(randomNum * 1000);
rtn.setValue(String.valueOf(randomNum));
} catch (Exception e) {
rtn.setSuccess(false);
rtn.setMessage(e.getMessage());
}
return rtn;
}
@ResponseBody
@RequestMapping(value = "test3.aspx", method = RequestMethod.GET)
public ResultInfo<String> test3(HttpServletResponse response) {
response.setHeader("Access-Control-Allow-Origin", "*");
ResultInfo<String> rtn = new ResultInfo<String>();
try {
int maxNum = 60;
int minNum = 10;
int randomNum = 20;//(int) (1 + Math.random() * (maxNum - minNum + 1));
Thread.sleep(randomNum * 1000);
rtn.setValue(String.valueOf(randomNum));
} catch (Exception e) {
rtn.setSuccess(false);
rtn.setMessage(e.getMessage());
}
return rtn;
}
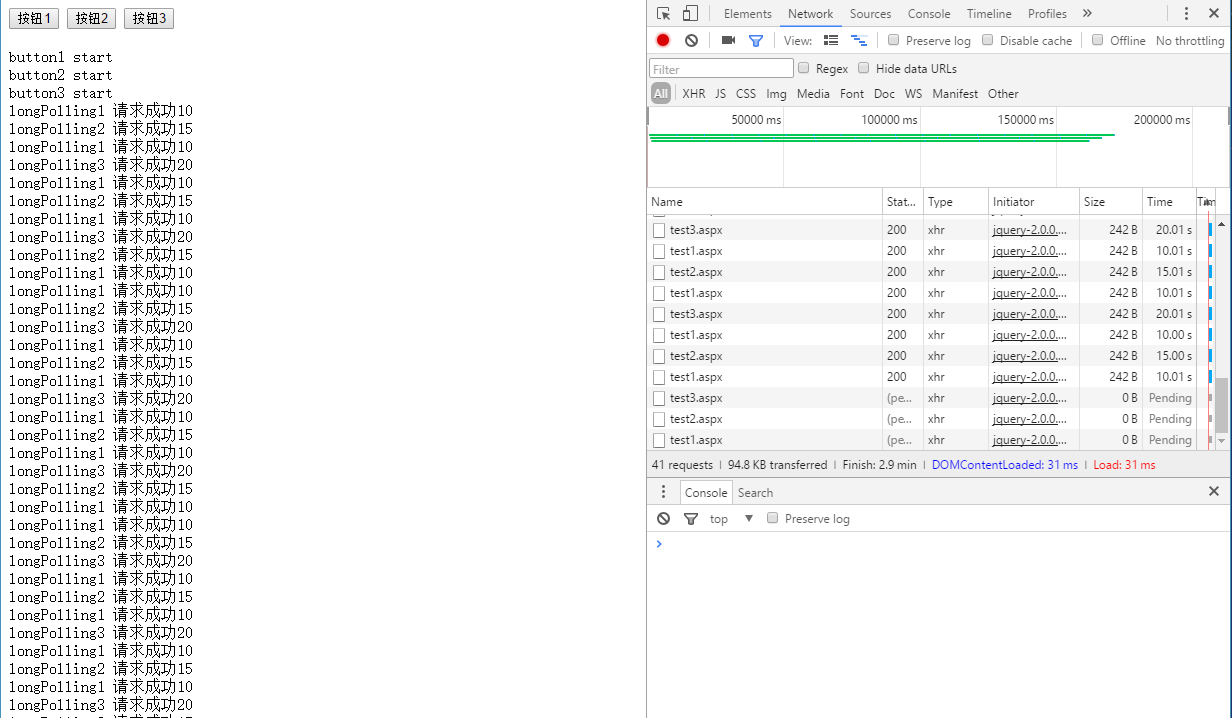
3、测试结果

4、总结:
可以有多个长连接同时存在。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号