Djang原理
Django简介
Django是一个使用python语言编写的web开发框架。Django是MVC模式的框架,由于一些用法,也通常被认为是MTV模式。
MVC模型: 即 model(M)、view(V)、control(C)。model即数据库模型,对数据库表结构的定义;view即视图逻辑程序;control即控制器,根据用户的输入的URL来指定将调用的视图。由于control的部分由框架自行处理,因此也会被认为是MTV模式。
MTV模型: 即 model(M)、template(T)、view(V)。其中template即HTML模板,页面展示的HTML代码。
当用户输入一个URL即网址时,该URL找到相应的视图,执行视图的某部分,如需查询数据库,则会使用数据库模型获取数据,在视图程序中通过指定的HTML文件,以页面的形式显示给用户。
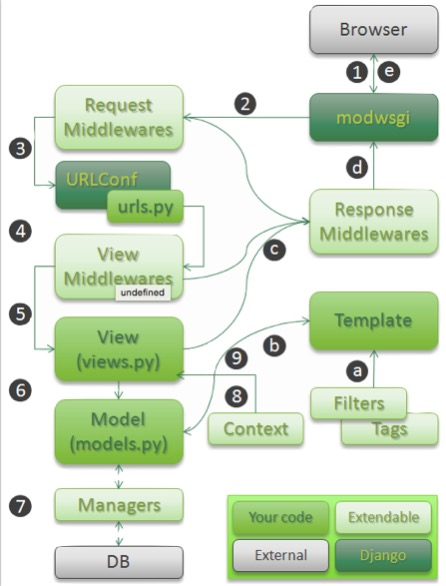
Django流程图

用户通过浏览器请求一个页面 请求到达Request Middlewares中间件,中间件对request做一些预处理或者直接response请求 URLConf通过urls.py文件和请求的URL找到相应的View View Middlewares被访问,它同样可以对request做一些处理或者直接返回response 调用View中的函数 View中的方法可以选择性的通过Models访问底层的数据 所有的Model-to-DB的交互都是通过manager完成的 如果需要,Views可以使用一个特殊的Context Context被传给Template用来生成页面 Template使用Filters和Tags去渲染输出 输出被返回到View HTTPResponse被发送到Response Middlewares 任何Response Middlewares都可以丰富response或者返回一个完全不同的response Response返回到浏览器,呈现给用户
文件目录解释
在将Django安装完之后,创建一个项目mysite,使用命令:django-admin.py startproject mysite,此时会在当前的目录下自动创建一些目录和文件,以最外层的mysite 为基本目录(/……/mysite)。 在base_dir下(/……/mysite/): manage.py # 自动创建的 mysite # 自动创建的 TestModel # 执行 python manage.py startapp TestModel ,创建一个app,存放数据库模型,这里计划存放test库的表模型 templates # 手动创建,计划存放HTML模板 在/……/mysite/mysite/: __init__.py # 让python把它该目录当做一个开发包所需要的文件,即当做一组模块 settings.py # 项目的配置文件,其中有一些项目的基本设置 urls.py # URL和视图函数的映射文件 wsgi.py # web服务器网关接口配置文件 forms.py # 手动创建的,利用Django.forms,创建HTML表单模型,由Django系统检查错误,便于简化视图函数和HTML代码的简化 hello_email.py # 手动创建的视图函数,执行一些逻辑操作 在/……/mysite/TestModel/: admin.py # 启用该文件,将表模型导入,可以使用Django自带的admin页面操作这些表 apps.py # 存放app信息 models.py # 定义表的模型(和表的数据结构相似)
settings.py介绍
包含了对整个项目的基本配置,如以后需要增加一些配置也可以在该文件添加,比如相关发送邮件的配置等。
# 定义了基本目录,当在视图中导入某些文件的函数或类时需要注意它
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 允许哪些地址访问web服务器,‘*’允许任何地址访问
ALLOWED_HOSTS = ['*']
# 创建数据库模型(TestModel)时,需要在这里添加一下才可以识别到
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'TestModel',
]
# 指定了url配置文件的位置(.../mysite/mysite/urls.py)
ROOT_URLCONF = 'mysite.urls'
# 在要创建HTML模板文件时,将存放HTML模本的目录添加到这里
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/templates",],
'APP_DIRS': True,
}
# 在创建一个APP时,需要添加数据库的信息,才可以使用数据库模型
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 使用是哪种数据库
'NAME': 'test', # 使用的哪个库
'USER': 'guotest', # 使用哪个用户登录数据库
'PASSWORD': 'guotest', # 数据库的密码
'HOST': '', # 指定数据库的host
'PORT': '3306', # 数据库的端口
}
}
urls.py介绍
包含了URL 与 视图函数 的映射关系。
from django.contrib import admin
from django.conf.urls import *
from mysite import hello_email
from mysite import insert_post
urlpatterns = [
url(r'^admin/$', admin.site.urls),
url(r'^hello-email/$',hello_email.HelloEmail),
url(r'^hello-email/success/$',hello_email.success),
url(r'^insert/$',insert_post.insert),
url(r'^insert/success/$',insert_post.success),
]
比如:url(r'^hello-email/$',hello_email.HelloEmail) ,第一项是对URL的设定,支持正则表达式,第二项是URL对应的视图函数,即在浏览器打开http://域名或IP:端口号/hello-email/ 会使用视图hello_email.HelloEmail。
models.py介绍
存放了数据库中表模型。
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
class User(models.Model):
class Meta:
db_table = 'user' # 表名:user
first_name = models.CharField(max_length=30) # 表字段:first_name
last_name = models.CharField(max_length=40)
email = models.EmailField()
def __unicode__(self):
return u'first_name:%s last_name:%s email:%s' %(self.first_name,self.last_name,self.email)
工作原理
从页面获取URL; 从settings.py中找到的urls.py的位置; 从urls.py中搜索到/hello-email/对应的视图hello_email.HelloEmail; 执行该视图hello_email.HelloEmail,将URL信息传给函数HelloEmail的request对象; 在视图中如需数据库里的数据,根据models.py,从数据库里获取数据,然后将数据返回给视图; 经过视图函数HelloEmail的一系列操作,会将 要显示的数据返回给模板templates中的HTML文件; 最后,用户会看到返回的页面,页面中包含了用户需要的数据。 以上是大致的工作原理。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号