H5定位考勤打卡功能实现
这次搞这个定位打卡的功能搞的相对时间有点长,中间出现过很多问题,想把自己遇到的各种问题记录下来,涨涨经验。
> 在实现的过程中首先我用的是百度地图,通过hBuilder打包之后定位就不准确了,集成百度的sdk也没用,一样的不准确,我就想着使用H5+plus来定位,这个就不需要啥sdk配置了吧,那么麻烦。又看了下百度的经纬度使用的是自己二次封装过后的百度坐标系(BD-09),而plus定位的是火星坐标系(GCJ-02),所以我又改成使用高德地图,但是结果在打包的时候还是需要sdk,因为打包之后到手机上使用的是系统定位,跟我们通过真机测试的是不一样的。
所以下面是我使用高德地图和H5+ plus实现的定位打卡功能:
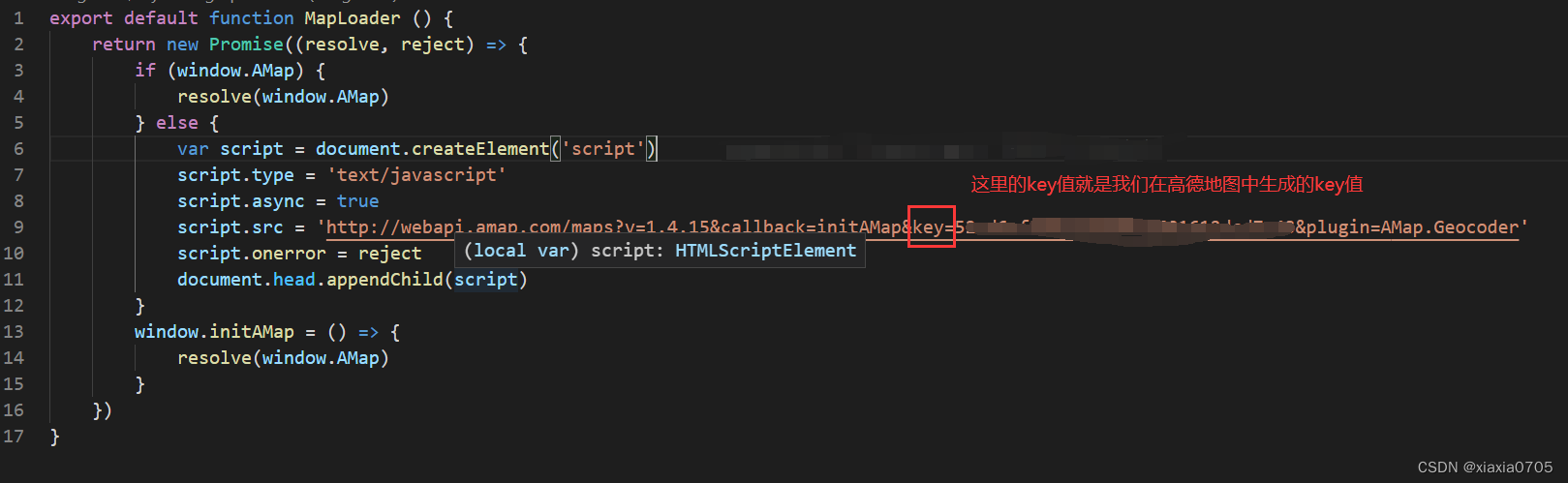
1、引入高德地图api,先渲染出高德地图(logo和版本号可以通过隐藏的方式实现)
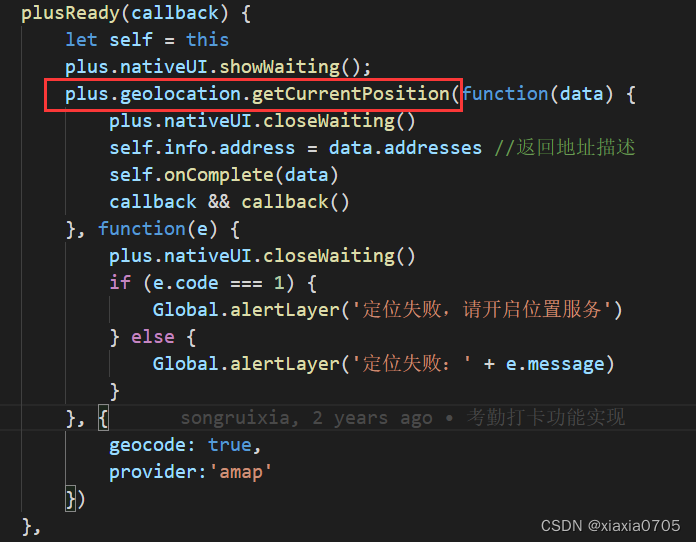
2、通过plus方式定位,provider:amap 当提交云打包之后通过高德sdk进行定位,不然定位不准确
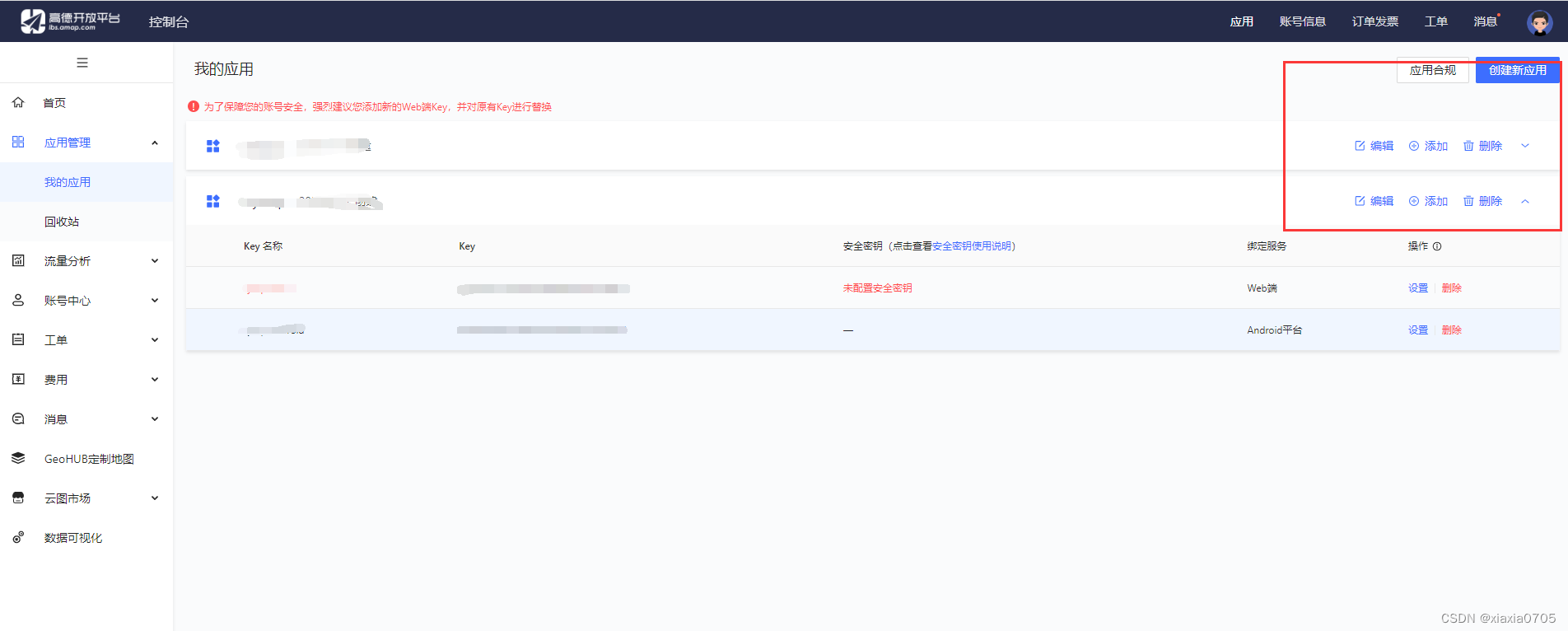
3、注册高德开发平台账号https://console.amap.com/dev/key/app,实名认证,最好直接使用公司的账号注册实名,公司账号权限更高,个人账号局限性多
4、注册好账号之后在我的应用中新建应用,并在对应的应用中添加各个服务平台的信息,可以添加web android ios平台信息,获取对应平台的key值,在引入高德地图的地方使用,对应平台使用对应key值

5、最后在hbuilder打包的时候配置下sdk信息,选择高德地图将对应的key填入,进行打包(注意打包的时候需要选择自有证书,包名以及sha1都要和生成的证书里面所填写的一致,否则定位不了)
具体代码实现:
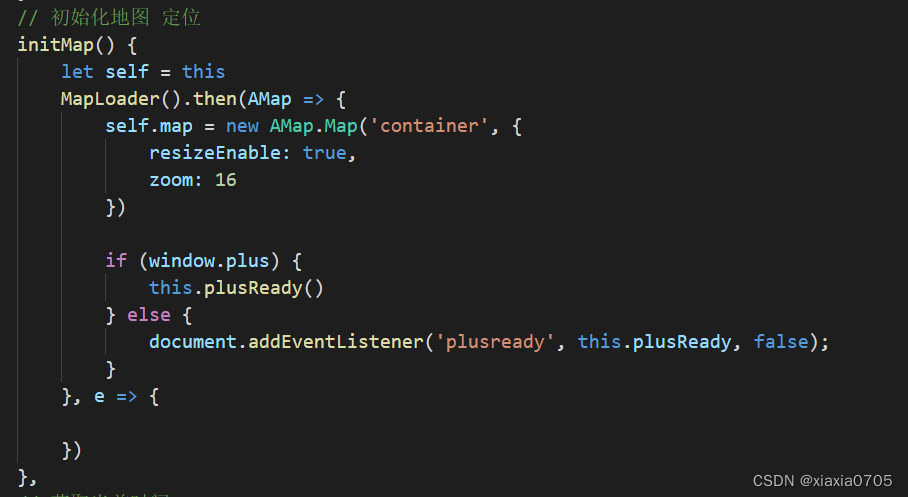
1、初始化地图:

2、通过H5+plus定位:

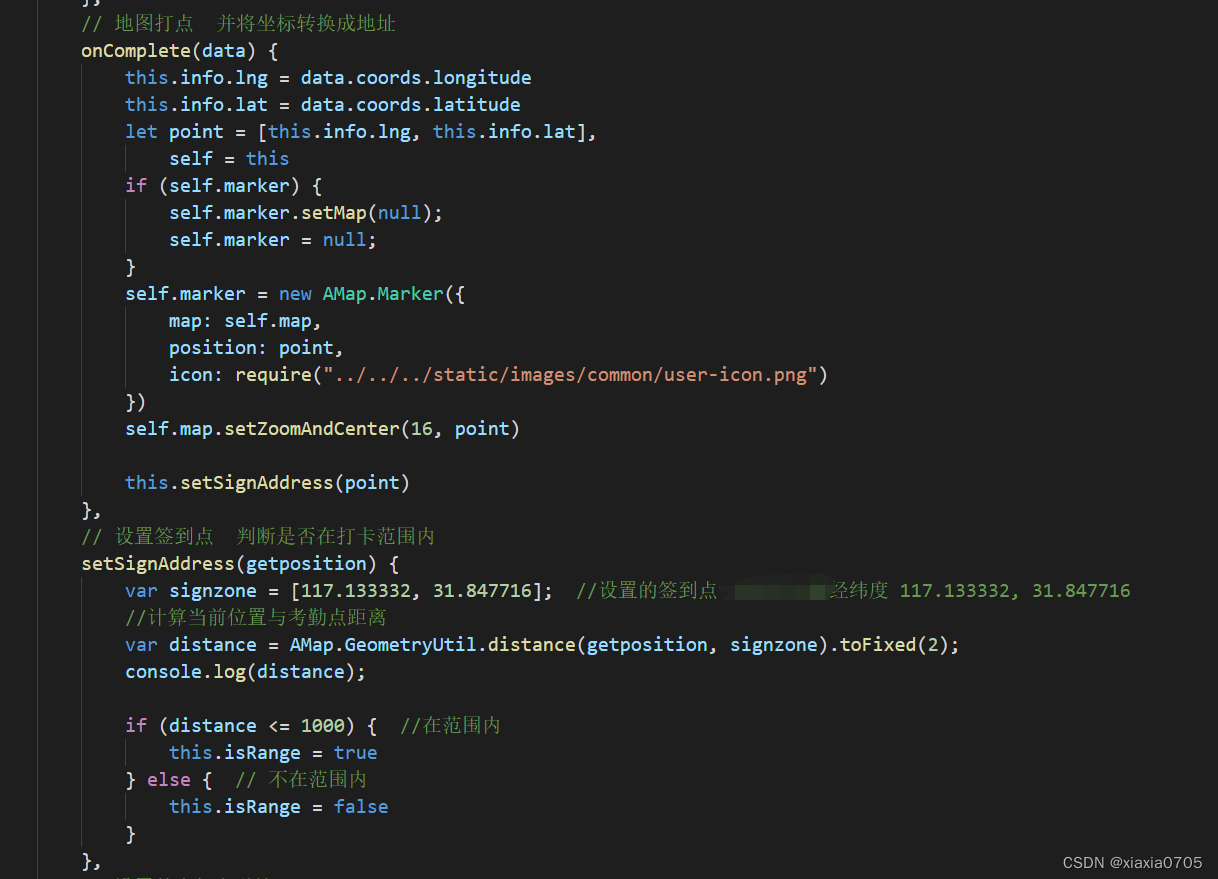
3、页面中渲染地图,并将定位到的地点打点到地图中,并计算是否在设置的打卡点1公里范围内,只有在指定的打卡点1公里范围内才可以正常打卡:


上面的isRange为true就表示在打卡的距离范围内,就可以处理我们自己具体的打卡业务了。



