Bootstrap框架(图标)
Glyphicons 字体图标
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。



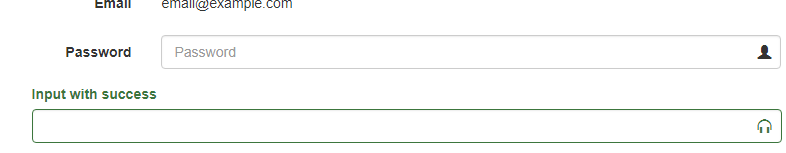
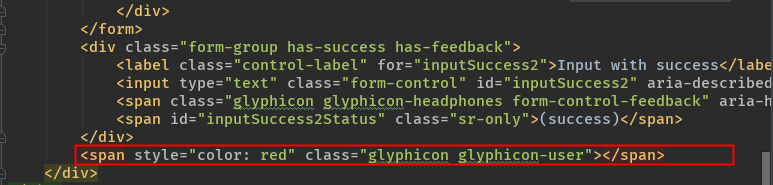
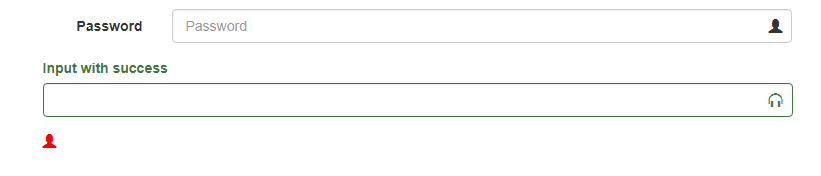
添加图标颜色,在原来代码的基础上添加下<spam></span>标签即可


图标参考官网:
https://fontawesome.com/
https://fontawesome.com/v4.7.0/
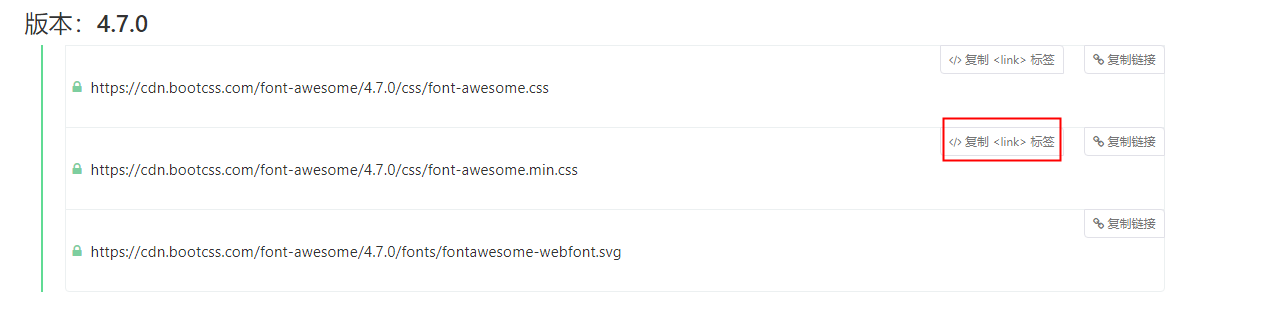
版本4.7
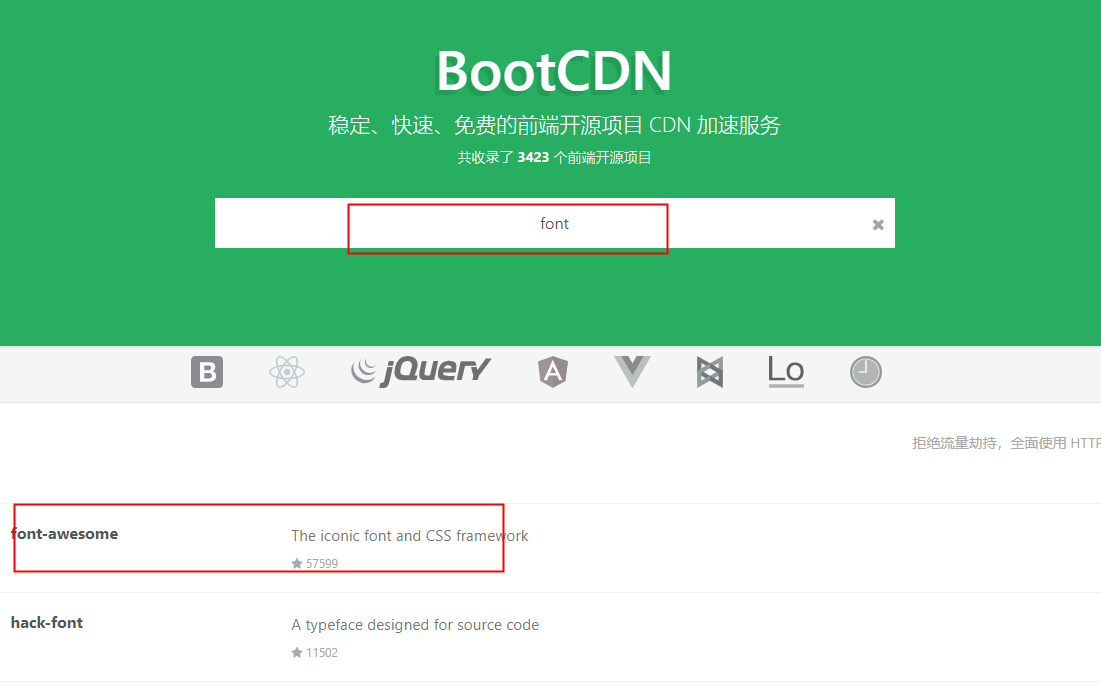
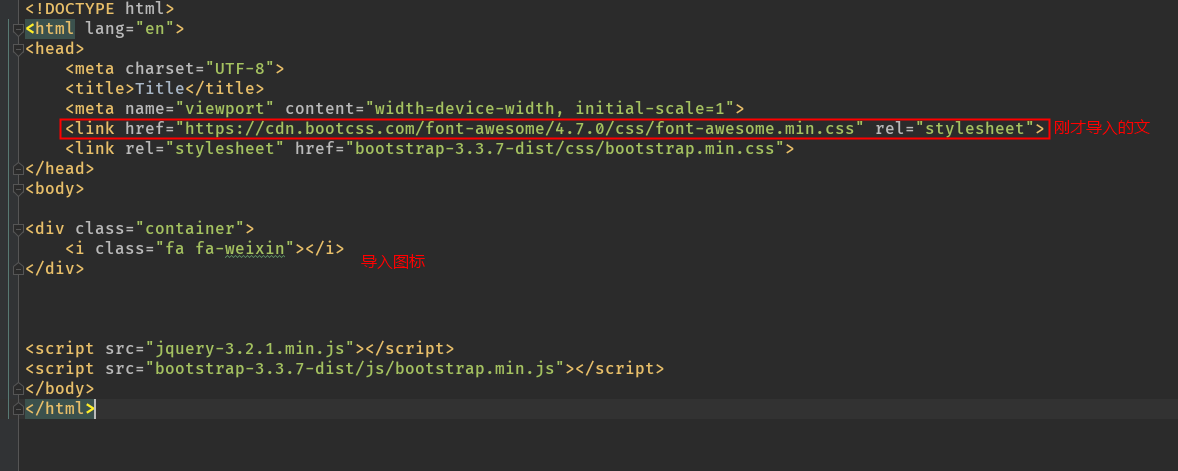
那么fontawesome图标怎么用呢? 接下来需要导入下官网地址https://www.bootcdn.cn/


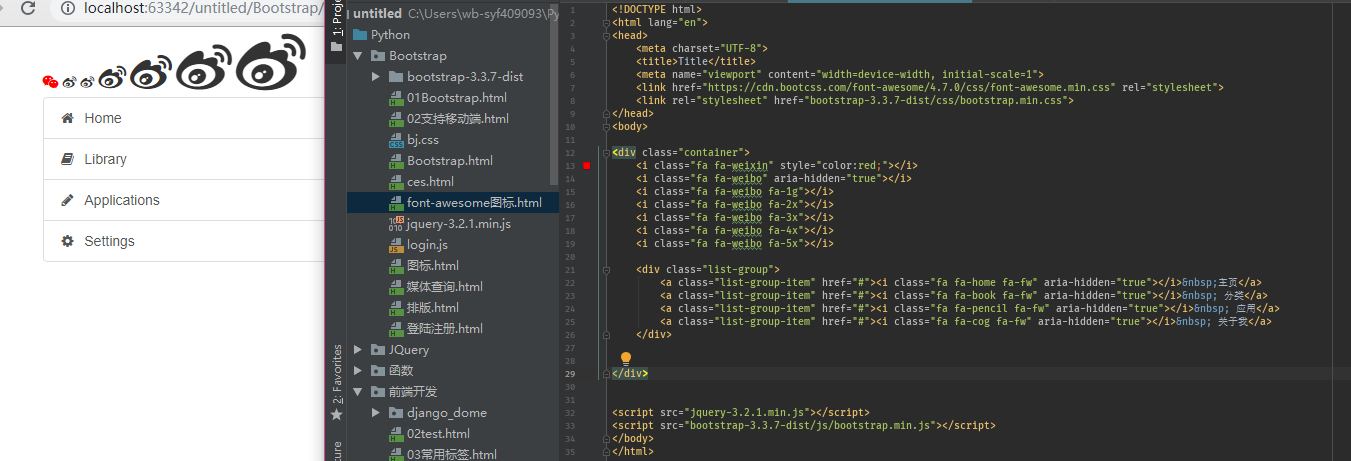
bootsrap利用的是<span>标签引用的,那么fontawesome利用的是<i>标签引用的
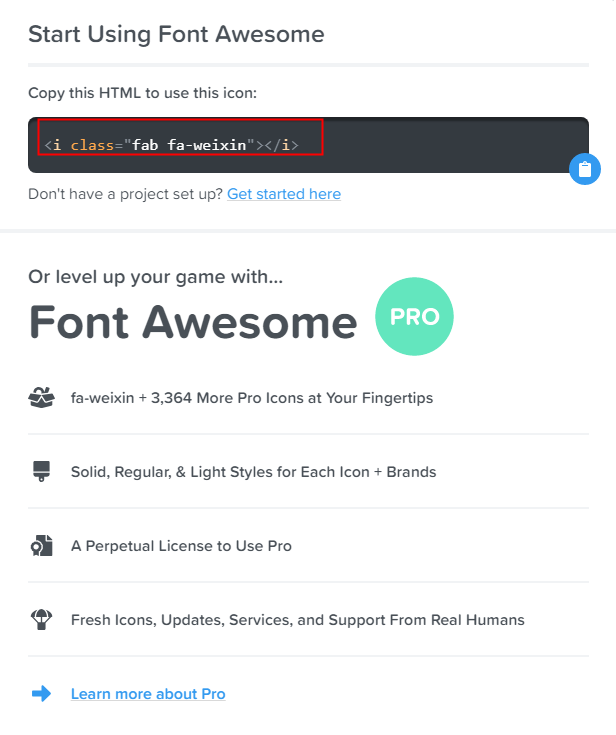
如果我们想fontawesome中的微信图标,搜一下就好了,进入之后点击 Start Using Font Awesome就会进入到以下截图中



<!--加上color更改图标颜色-->
<i class="fa fa-weixin" style="color:red;"></i>




Larger Icons
You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's name. Font Awesome is designed to be used with inline elements (we like the <i> tag for brevity, but using a <span> is more semantically correct).

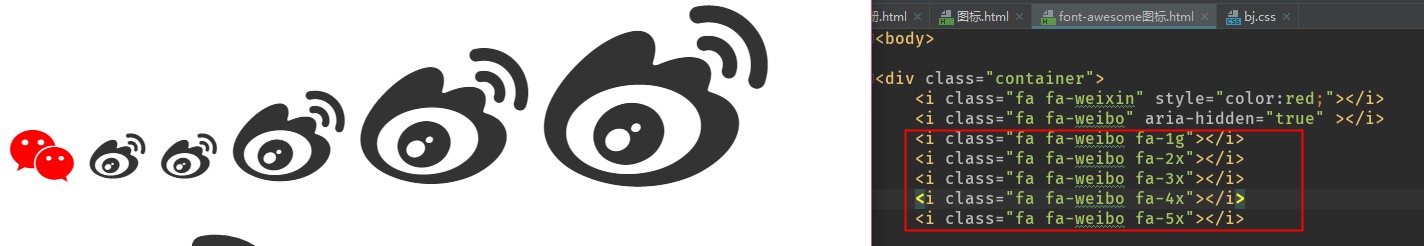
Larger Icons
To increase icon sizes relative to their container, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x classes.

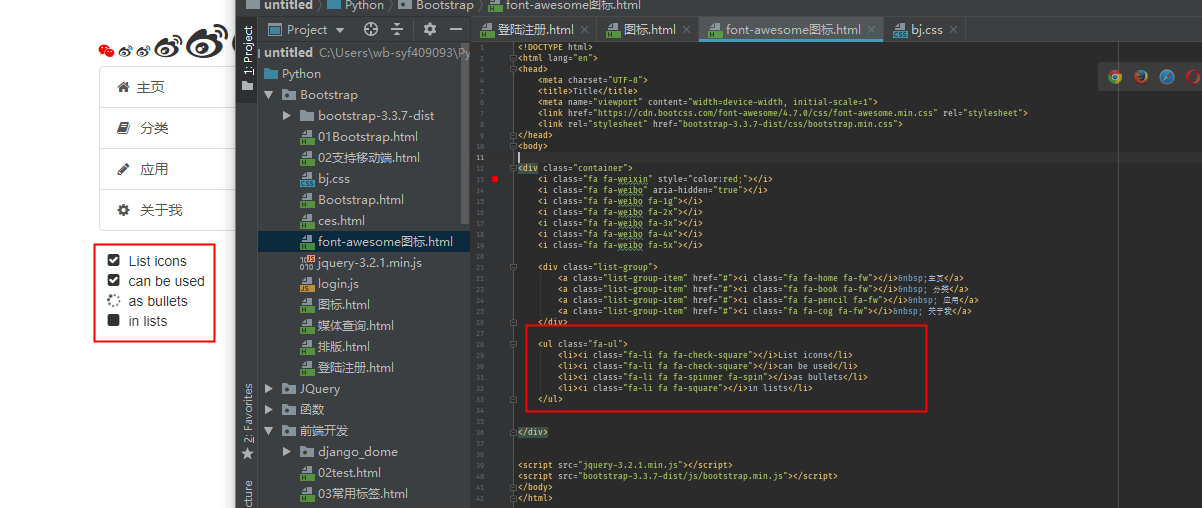
List Icons
Use fa-ul and fa-li to easily replace default bullets in unordered lists.

Animated Icons
Use the fa-spin class to get any icon to rotate, and use fa-pulse to have it rotate with 8 steps. Works well with fa-spinner, fa-refresh, and fa-cog.

Rotated & Flipped
To arbitrarily rotate and flip icons, use the fa-rotate-* and fa-flip-*classes.
接下来实例就让微博图标示范下:

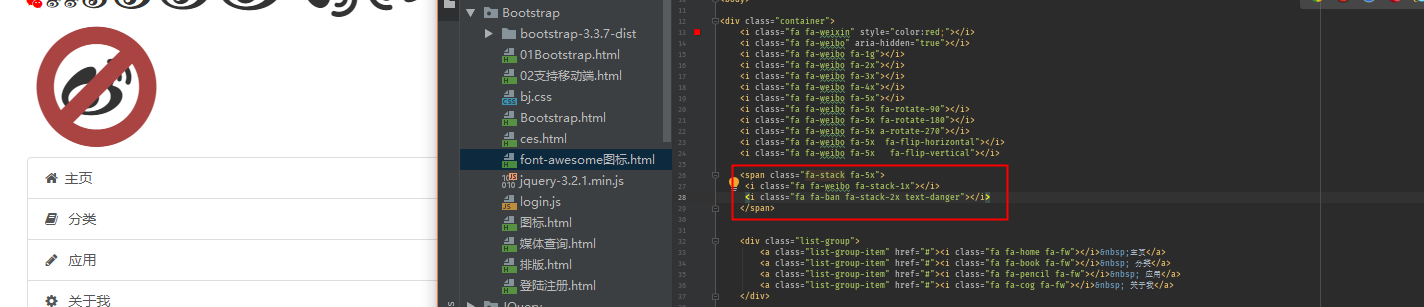
Stacked Icons
To stack multiple icons, use the fa-stack class on the parent, the fa-stack-1x for the regularly sized icon, and fa-stack-2x for the larger icon. fa-inverse can be used as an alternative icon color. You can even throw larger icon classes on the parent to get further control of sizing.
如果想让禁止发微博可以添加以下代码:

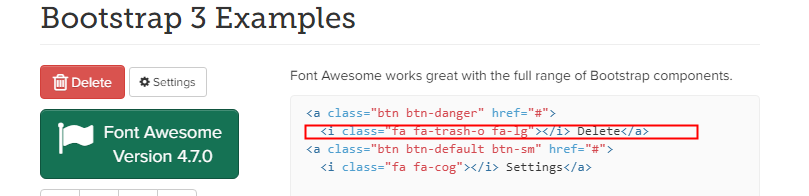
Bootstrap 3 Examples
Font Awesome works great with the full range of Bootstrap components.
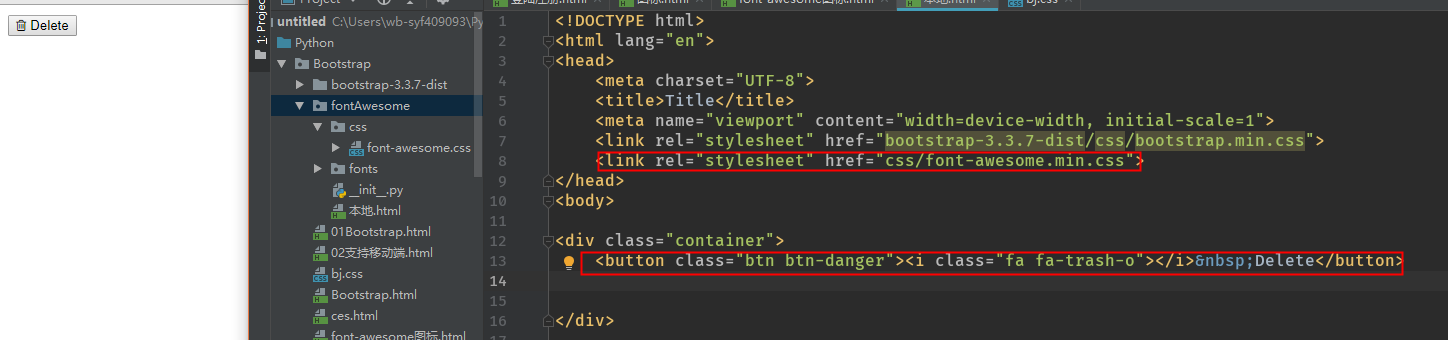
如:添加Delete按钮参考官网


本地使用需要下载
https://fontawesome.com/v4.7.0/get-started/#modal-download



 浙公网安备 33010602011771号
浙公网安备 33010602011771号