记一次视频播放后关闭再回来接着上次播放的解决方法
借用节流方法对视频播放进行记录
1、使用video.ontimeupdate 方法进行记录;
<div class="container">
<div class="video">
<video id='myVideo' controls>
<source src="./video/地球脉动第二季01.mp4" />
</video>
</div>
</div>
// js 部分
const throttle = (fn, t) => { // 上一次的事件 let prevTime = 0; const _throttle = function (...args) { // 获取当前事件的触发事件 let nowTime = Date.now(); // 用现在时间减去上次时间的间隔和 规定的时间做对比,如果大于等于就执行 if (t <= (nowTime - prevTime)) { // fn(); // 传递参数,绑定this; fn.apply(this, args) prevTime = nowTime; } } return _throttle } // 获取元素 对视频进行操作 const video = document.querySelector('video'); video.ontimeupdate = throttle(() => { // console.log(video.currentTime); // 存储当前时间 localStorage.setItem('current', video.currentTime) }, 1000)
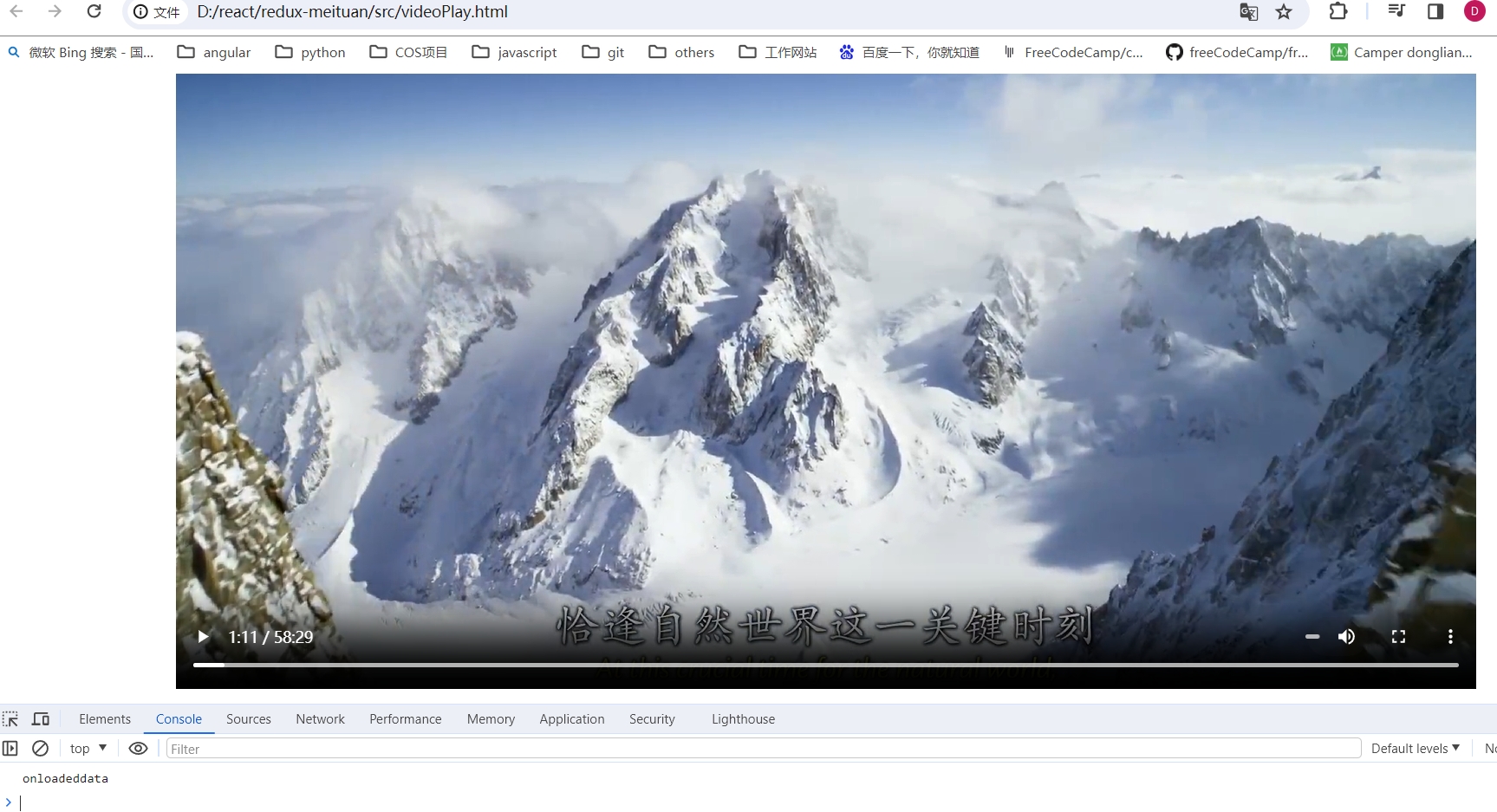
2、使用video.onloadeddata 方法 进行播放的时候赋值,video.onloadeddata 方法页面刚进来的点击播放的时候只执行一次,所以用这个方法效果很好。done !
1 // 打开页面触发事件,从本地存储拿出记录的时间 赋值给 video.currentTime 2 video.onloadeddata = function(){ 3 console.log('onloadeddata') 4 let timeHistory = localStorage.getItem('current'); 5 video.currentTime = timeHistory; 6 }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具