Angular 项目开发中父子组件传参
在项目开发中经常会遇到 组件之间传参的问题。今天总结下在使用angular的项目中父子组件传参的问题;
1、父组件向子组件传参:

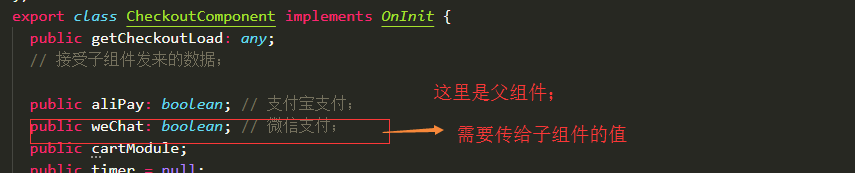
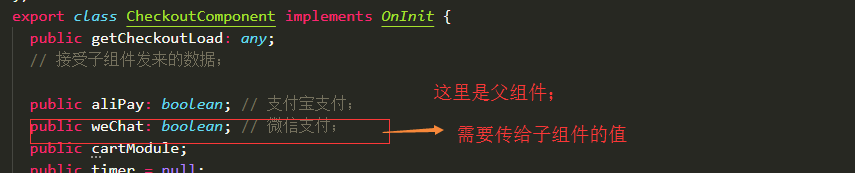
然后在父组件中

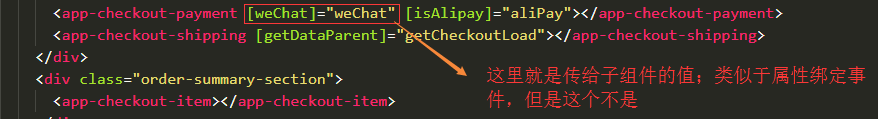
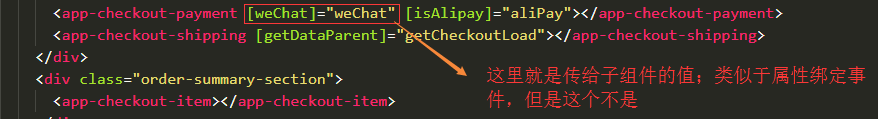
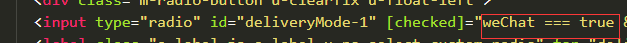
然后在父组件的html中

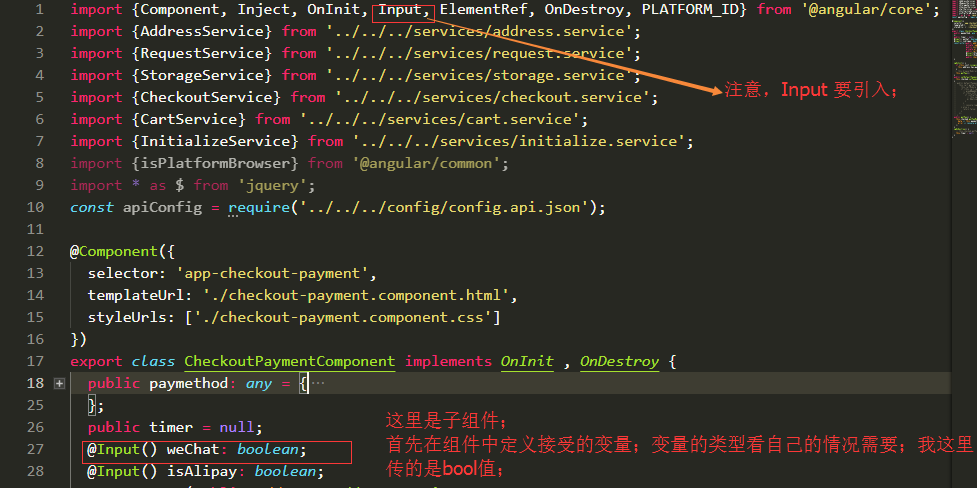
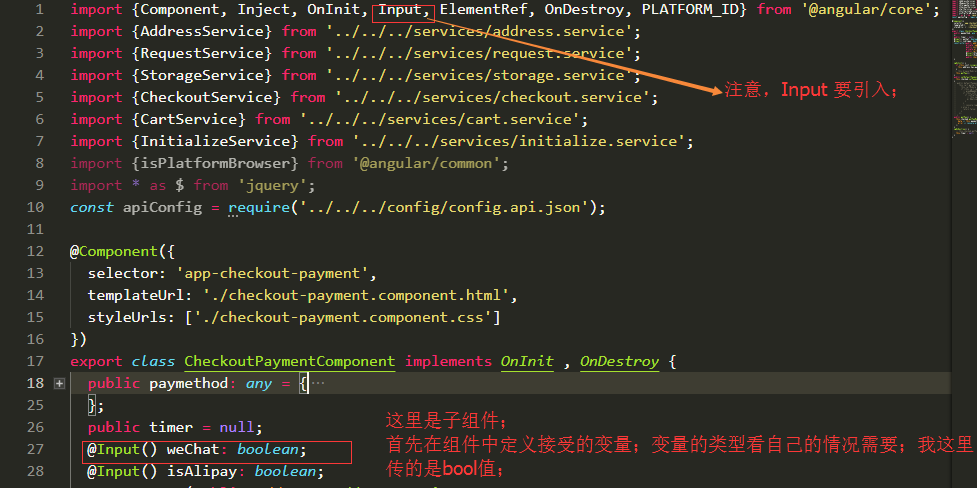
然后就可以在子组件中使用了

我这里是用来做判断的;当然也可以传别的参数;
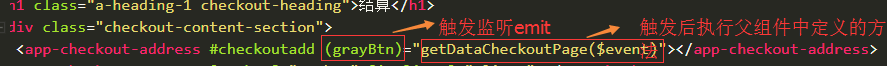
2、子组件向父组件传值
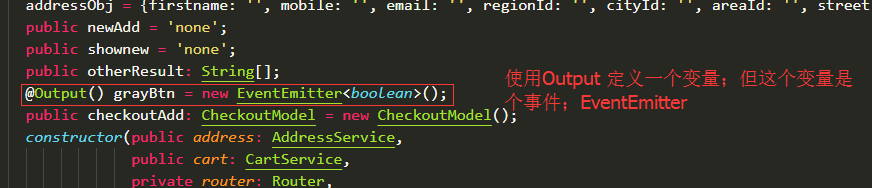
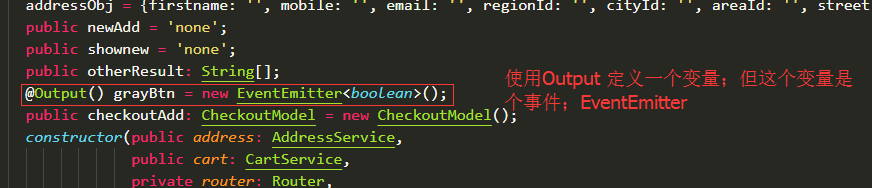
这里需要用到类似于VUE里面的自定义事件一样
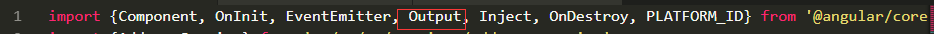
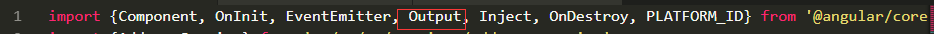
先在子组件里面引入需要的 包





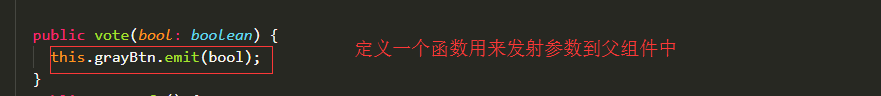
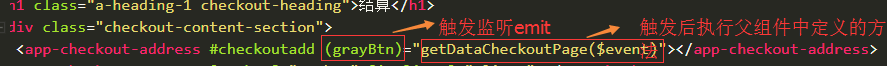
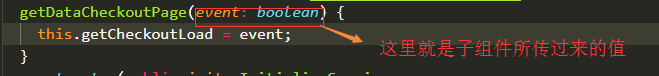
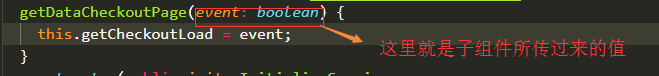
可以我在父组件中定义了一个变量来接受它;这样就可以使用了;
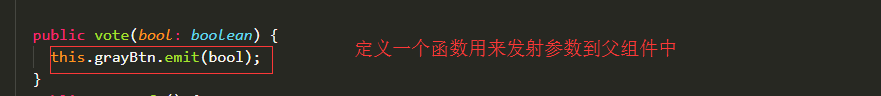
然后就成功传给父组件了;
今天先到这里;
在项目开发中经常会遇到 组件之间传参的问题。今天总结下在使用angular的项目中父子组件传参的问题;
1、父组件向子组件传参:

然后在父组件中

然后在父组件的html中

然后就可以在子组件中使用了

我这里是用来做判断的;当然也可以传别的参数;
2、子组件向父组件传值
这里需要用到类似于VUE里面的自定义事件一样
先在子组件里面引入需要的 包





可以我在父组件中定义了一个变量来接受它;这样就可以使用了;
然后就成功传给父组件了;
今天先到这里;
