webpack ssr
前端应用服务端渲染
面向消费者、面向用户的前端应用程序,使用 ssr 是很有必要的。
作为消费者,在使用前端应用程序的时候,页面打开过程大概是以下几个步骤。
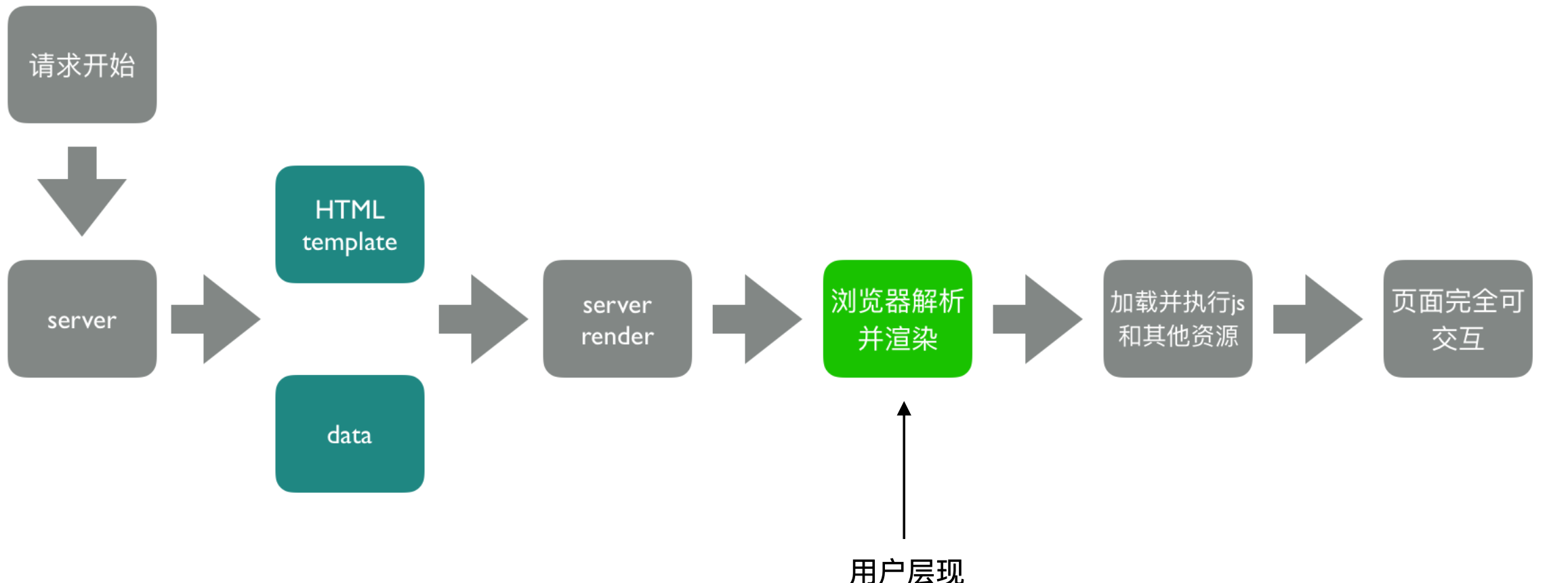
开始加载(白屏) -> HTML 加载成功,开始加载数据(这个时候会有提示,短视频加载中) -> 数据加载成功,渲染成功开始, 加载图⽚片资源 -> 图⽚片加载成功, ⻚页⾯面可交互
内网加载、拉取资源的速度比外网快很多
ssr 可以缩短白屏的时间
服务端渲染(SSR)是什么?
渲染: HTML+CSS+JS+Data->渲染后的HTML
服务端:
- 所有模板等资源都存储在服务端
- 内网机器器拉取数据更更快
- ⼀个 HTML 返回所有数据
浏览器器和服务器器交互流程

客户端渲染 vs 服务端渲染
| 客户端渲染 | 服务端渲染 | |
|---|---|---|
| 请求 | 多个请求(HTML,数据等) | 1 个请求 |
| 加载过程 | HTML & 数据串行加载 | 一个请求返回一个HTML&数据 |
| 渲染 | 前端渲染 | 服务端渲染 |
| 可交互 | 图片等静态资源加载完成,JS逻辑执行完可交互 | 图片等静态资源加载完成,JS逻辑执行完可交互 |
总结:服务端渲染 (SSR) 的核心是减少请求
SSR 的优势
减少白屏时间
对 SEO 友好
SSR 代码实现思路路
服务端
- 使用 react-dom/server 的 renderToString ⽅法将 React 组件渲染成字符串

- 服务端路路由返回对应的模板
客户端
打包出针对服务端的组件
webpack ssr 打包存在的问题
浏览器的全局变量 (Node.js 中没有 document, window)
-
组件适配:将不兼容的组件根据打包环境进行适配
-
请求适配:将 fetch 或者 ajax 发送请求的写法改成 isomorphic-fetch 或者 axios
样式问题 (Node.js ⽆无法解析 css)
- 方案⼀:服务端打包通过 ignore-loader 忽略掉 CSS 的解析
- ⽅案二:将 style-loader 替换成 isomorphic-style-loader
如何解决样式不不显示的问题?
- 使⽤用打包出来的浏览器器端 html 为模板

- 设置占位符,动态插⼊入组件



