webpack code split
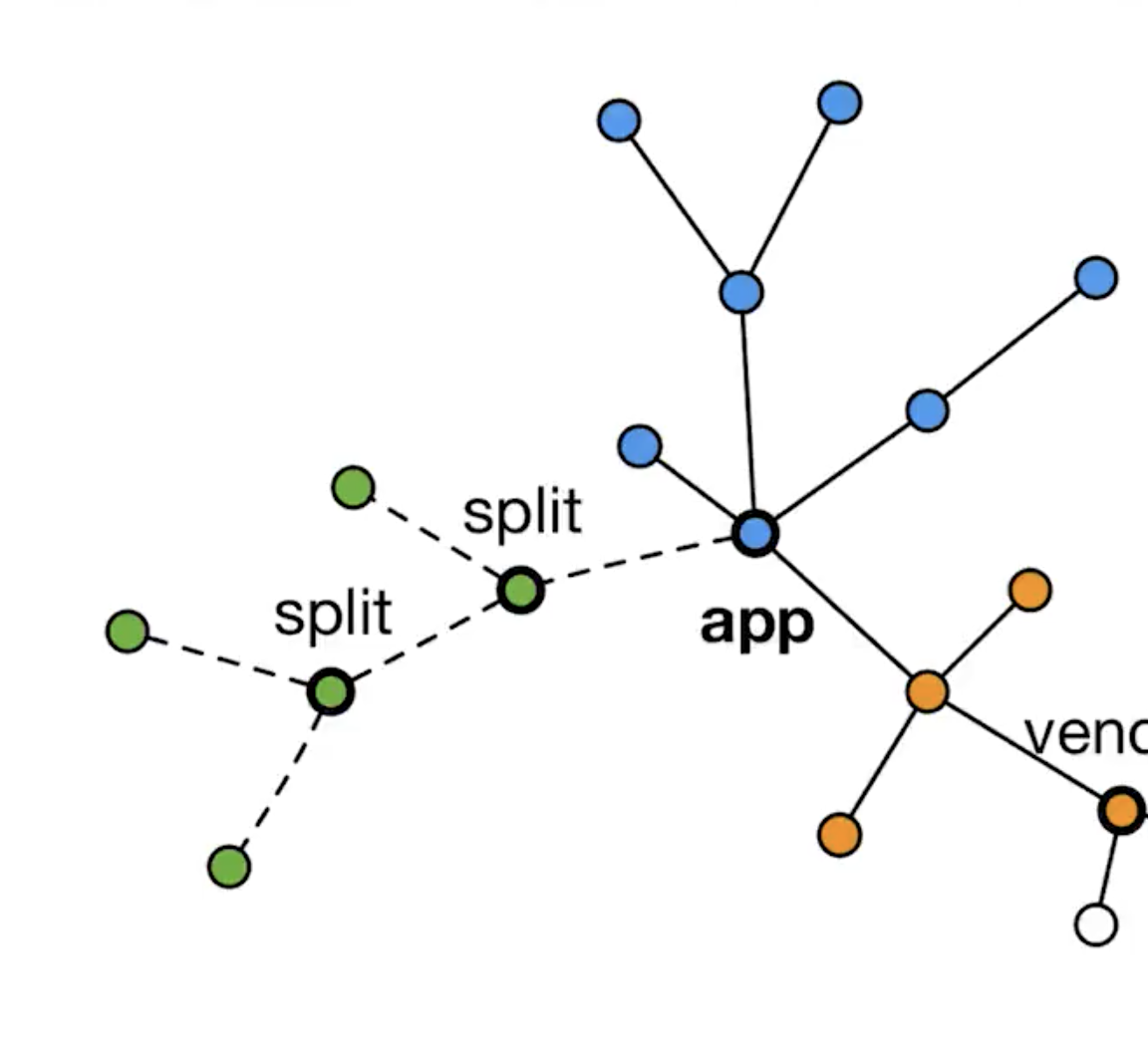
代码分割
代码分割的意义
对于大的 Web 应用来讲,将所有的代码都放在一个文件中显然是不够有效的,特别是当你的某些代码块是在某些特殊的时候才会被使用到。webpack 有一个功能就是把你的代码库分割成 chunks(语块),当代码运行到需要它们的时候再进行加载。
适用的场景
- 抽离相同代码到一个共享块
- 脚本懒加载,使得初始下载的代码更小

懒加载 JS 脚本的方式
CommonJS: require.ensure
ES6: 动态 import(目前还没有原生支持,需要 babel 转换)
如何使用动态 import
安装 babel 插件
npm install @babel/plugin-syntax-dynamic-import --save-dev
ES6: 动态import(目前还没有原生支持,需要 babel 转换)
.babelrc
{
"plugins": ["@babel/plugin-syntax-dynamic-import"],
...
}
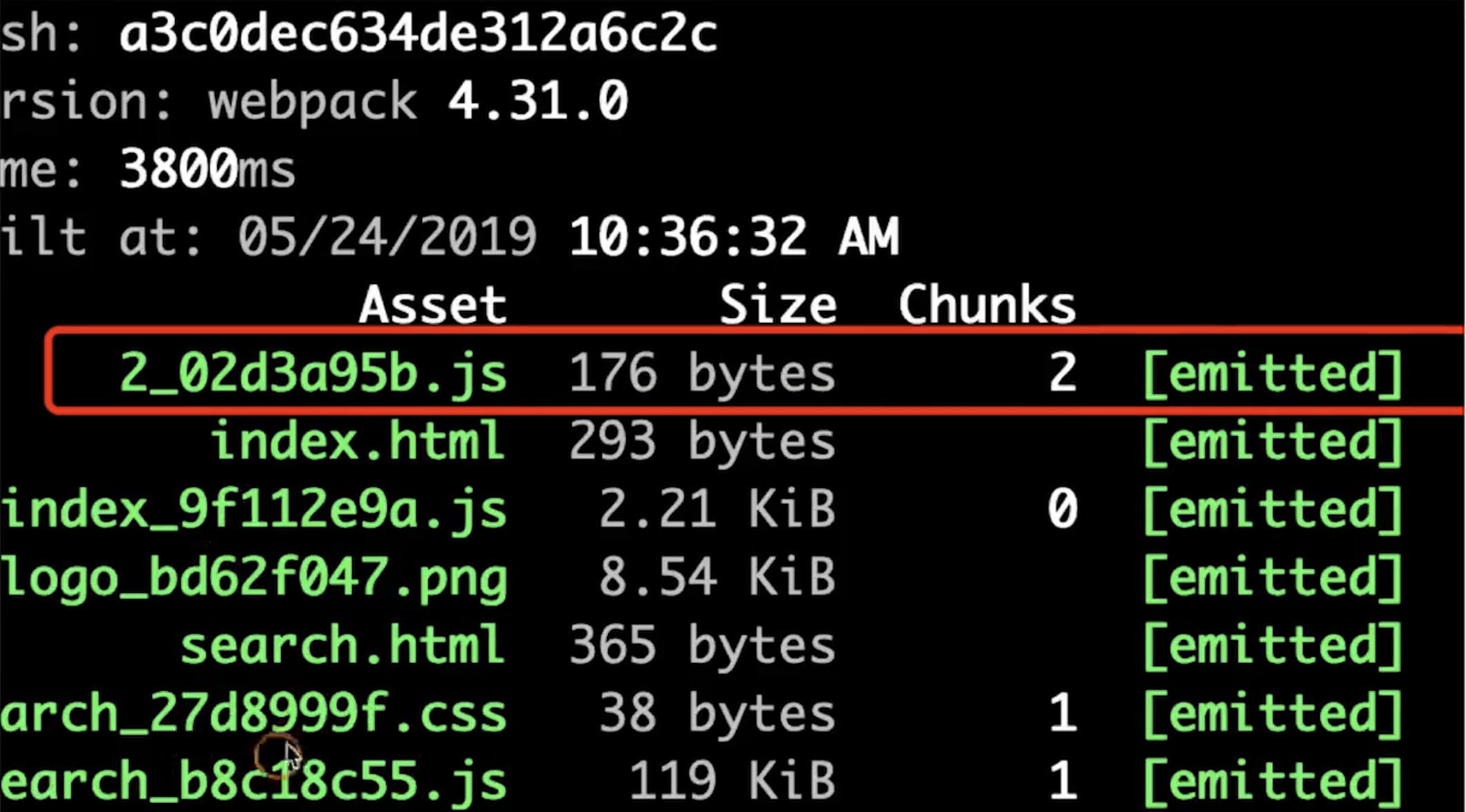
代码分割的效果
正常不用的时候,可能就是一个 JS,分割以后,额外的有 js。