webpack 移动端 CSSpx 自动转换成 rem
CSS px to rem
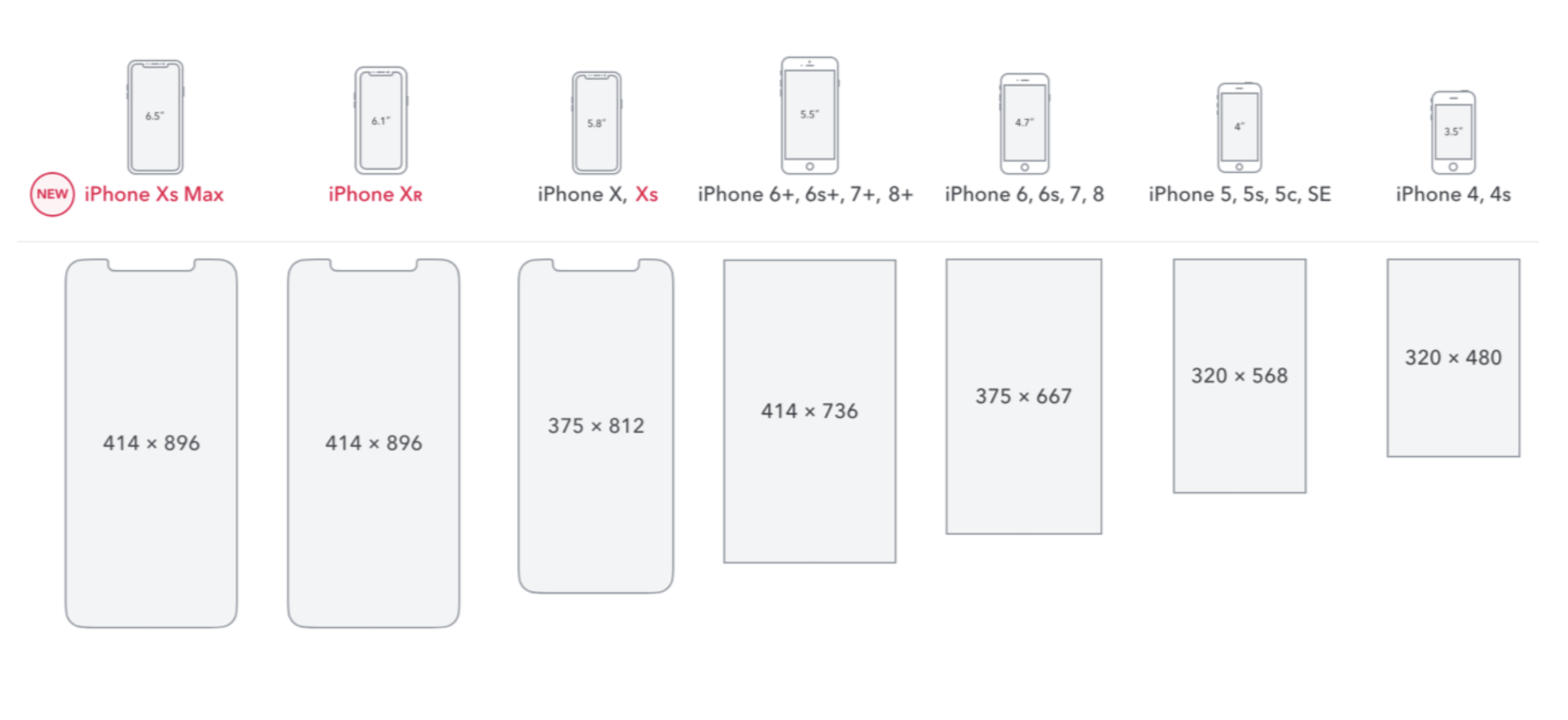
分辨率不同
浏览器的分辨率都是不一样的

过去
在过去,我们都是靠媒体查询来实现响应式布局
这里有个缺陷,就是需要写多套匹配样式的代码
@media screen and (max-width: 980px) {
.header {
width: 900px;
}
}
@media screen and (max-width: 480px) {
.header {
height: 400px;
}
}
@media screen and (max-width: 350px) {
.header {
height: 300px;
}
}
rem 是什么?
W3C 对 rem 的定义:font-size of the root element
rem 和 px 的对比:
- rem 是相对单位
- px 是绝对单位
移动端 CSS px 自动转换 rem
使用 px2rem-loader
页面渲染的时候计算根元素的 font-size 值
- 可以使用手机淘宝的 lib-flexible库
- https://github.com/amft/lib-flexible
npm install px2rem-loader -D
npm install lib-flexible -S
module.exports = {
module: {
rules: [
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader',
{
loader: 'px2rem-loader',
options: {
remUnit: 75,
remPrecision: 8
}
}
]
]
}
};



