到底如何组织Reducer与Action?
有个问题:到底如何组织Reducer与Action?
公司里面的项目,action和reducer都是分开组织的。
这应该是传说中的“标准形式”reducer action。
- 所有action放在同一个文件里面,会导致的是无限扩展
- action与reducer分开,实现业务逻辑的时候来回切换
- 系统中有些action不够直观。
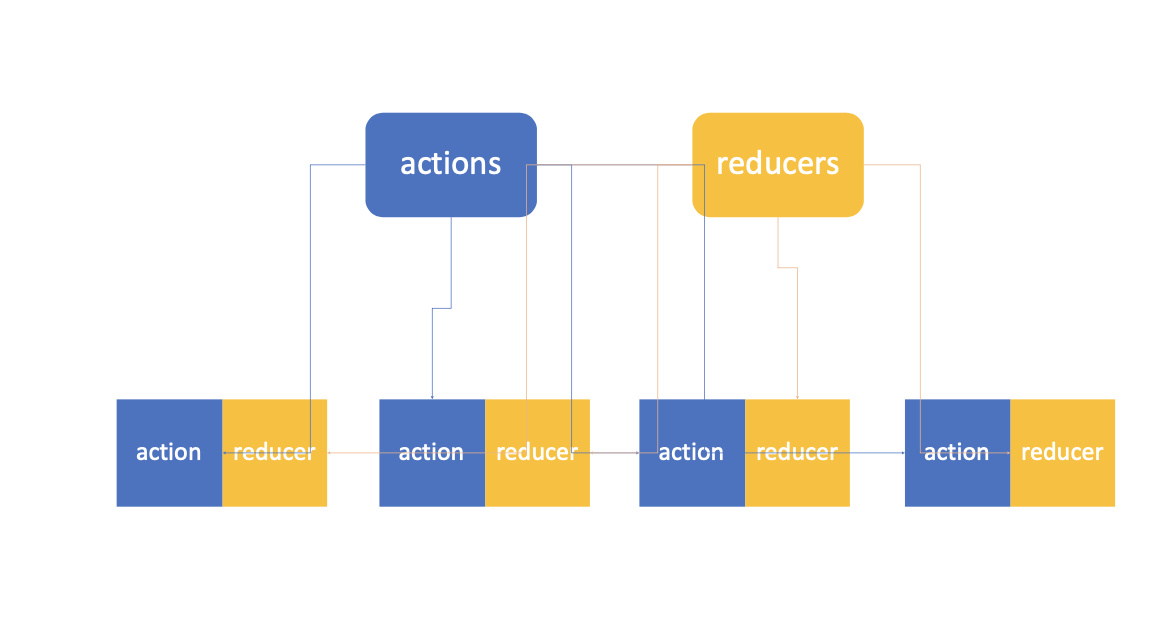
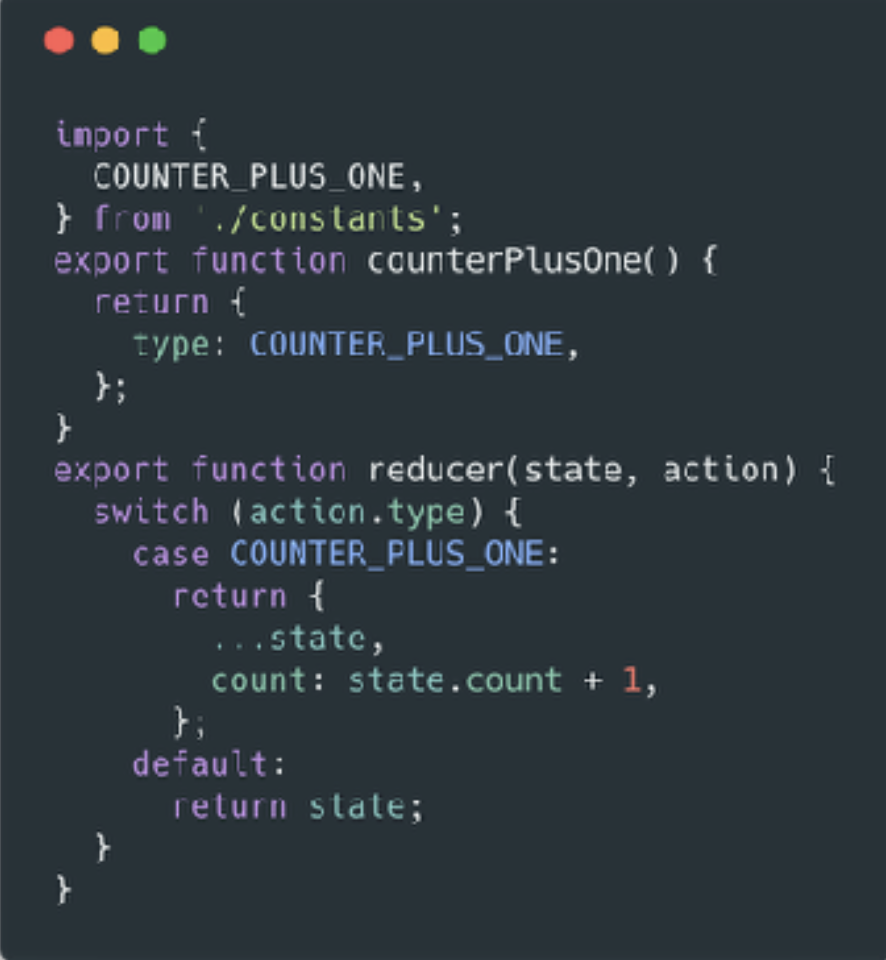
在React进阶课程中,提倡一种新的方式,就是单个action和reducer放在同一个文件里面


这种方式的优点:
- 易于开发,不用在action和reducer文件之间来回切换。(公司里面采用标准形式的组织,切来切去自己都觉得烦,有同事直接弄了redux-saga进去,自己觉得那样会导致代码不规范,以后有新的项目也考虑直接用umi来写)
- 易于维护:每个action文件都很小,容易理解。
- 易于测试,每个业务逻辑都只需要对应一个测试文件。
- 易于理解:文件名就是action名字,文件列表就是action的列表。
那么问题来了,什么才是最适合自己react项目的reducer action组织结构呢?先摸索,留个坑占个位给以后的自己来回答。



