2018.04.11-面试知识点总结
 一下今天面试前端岗位被面试官问到的知识点:
一下今天面试前端岗位被面试官问到的知识点:
JS:
1、例如www.baidu.com?id=1&test=2&num=3,这样一个url 要获取其中参数test的值,怎么获取?这样截取会出现什么错误
方法一:正则表达式 match()
1 var keyword = getQueryString("keyword"); 2 var id = getQueryString("id"); 3 function getQueryString(name) { 4 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); 5 var r = window.location.search.substr(1).match(reg); 6 if (r != null) return decodeURIComponent(r[2]); return null; 7 }
方法二:split()截取
1 function GetRequest() { 2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object(); 4 if (url.indexOf("?") != -1) { 5 var str = url.substr(1); 6 strs = str.split("&"); 7 for(var i = 0; i < strs.length; i ++) { 8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); 9 } 10 } 11 return theRequest; 12 } 13 var Request = GetRequest(); 14 alert(Request["keyword"]); 15 alert(Request["id"]);
2、数组去重的方法
方法一:
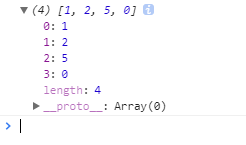
1 var arr = [1,1,2,5,0]; 2 var temp = []; 3 for(var i = 0;i < arr.length; i++){ 4 if(temp.indexOf(arr[i])){ 5 temp.push(arr[i]); 6 } 7 } 8 console.log(temp);输出结果:

方法二:
CSS:
pc端:
1、position:absolute和position:relative的区别
absolute绝对定位:
生成绝对定位元素。使元素脱离文档流,并相对于其包含块进行定位,包含块可能是文档中的另一个元素或者是初始包含块,
元素原先在正常文档流中所占的空间会会被后面元素占据;
不管是块级元素还是行内元素,应用了position:absolute之后,display为block:
脱离文档流,容器(父)元素将得不到脱离普通流的子元素高度
relative相对定位:
2、垂直居中的几绝对定位种方法,外层是vertical-align 里面的内容真的就能居中吗?
vertical-align缺点
3、块级元素和行级元素的区别?
块级元素具有以下特点:
①总是在新行上开始,占据一整行;
②高度,行高以及外边距和内边距都可控制;
③宽带始终是与浏览器宽度一样,与内容无关;
④它可以容纳内联元素和其他块元素。
行内元素的特点:
①和其他元素都在一行上;
②高,行高及外边距和内边距部分可改变;
③宽度只与内容有关;
④行内元素只能容纳文本或者其他行内元素。
不可以设置宽高,其宽度随着内容增加,高度随字体大小而改变,内联元素可以设置外边界,但是外边界不对上下起作用,只能对左右起作用
4、两个div块级元素都有margin:20px;上下两个div之间的margin值,
若这两个div是浮动float的,这是的margin又是多少?
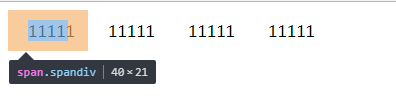
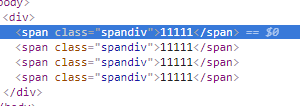
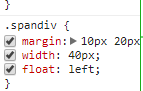
给span元素margin:10px 20px;多个span下,有左右边距20px 上下无边距,若为span元素加float 上下左右都有margin值。



5、get和post的区别
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求

6、jq ajax提交数据,用什么方法接受返回的内容?
用success error
7、提交表单,显示loading的层,在什么时候关闭loading层?
使用complete事件 在此事件中关闭loading层
8、例如ul 里有很多个li,用jq方法获取li排第几个?

9、给ul绑定点击事件,又给li绑定点击事件,怎么知道是触发ul的事件还是li的事件?
点击li元素,先触发li绑定事件,再触发ul绑定的事件,
10、一个遮罩层,若遮罩层中间包含一个显示内容div,点击遮罩层会关闭弹窗,由于事件冒泡,点击显示内容div(包含在遮罩中),则也会导致弹窗关闭,如何解决这问题?
11、 委托和on区别?
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品
使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
移除对IE6/IE7/IE8的支持
jQuery 2.0将支持与jQuery 1.9相同的API,并无多大的特性增加,但会移除对IE 6/7/8的支持。正因为支持相同的API1.9和2.0之间是可以互换的。jQuery 2.0更小,更快捷,不会有IE 6/7/8带来的问题,如果需要支持IE 6/7/8,就选择1.9。你可以通过条件注释在使用IE 6/7/8时选择jQuery 1.9。
<!--[if lt IE 9]>
<script src="jquery-1.9.0.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="jquery-2.0.0.js"></script>
<!--<![endif]-->
12、var let声明的特点 作用域?
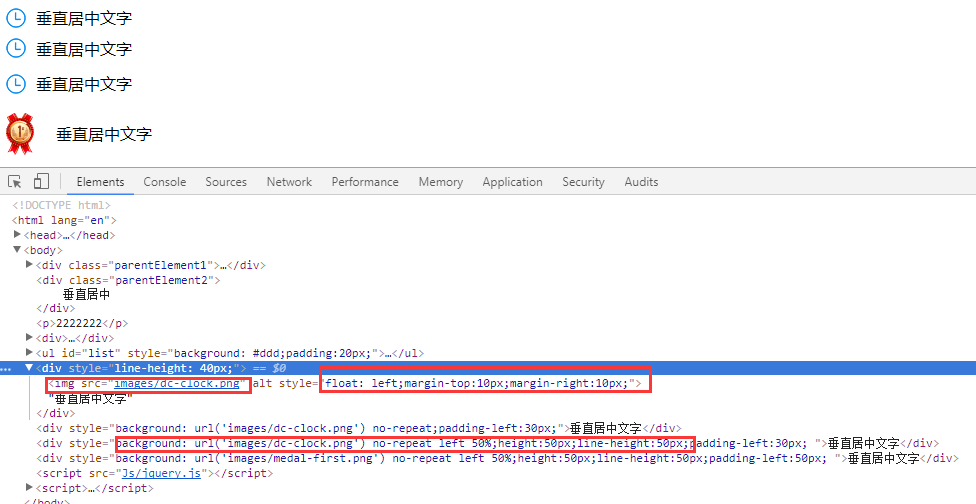
13、一个外层中有一个图标和文字,如果让文字和图标垂直居中?
面试时我回答了第一种,面试官问,margin就目测去写吗?
当时想不起来可以用背景图。。

14、ES6使用过吗?箭头函数的好处?(面试官问好处时说 出现的新写法新的东西 都要弄明白这样写为什么会更好?)
15、你从哪里了解到前端最新技术?
16、一个div元素<div style="position:absolute;width:100px;height:100px;"></div>在浏览器中会显示出来吗? 会
移动端:
1、display:flex特点 好处?
2、line-height在手机上 能让文字居中吗?(兼容性)
3、手机上 左边label如用户名:右边是文本框,lable固定值,文本框如果让其自适应?



