团队作业5——测试与发布(Alpha版本)
团队作业5——测试与发布(Alpha版本)
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业5——测试与发布(Alpha版本) |
| 这个作业的目标 | 完成团队项目的测试报告以及发布说明 |
Alpha版本测试报告
1.测试找出的bug
1.1在测试过程中发现的Bug
- 问题与回答展示的顺序错误
- 问题的回答没有限制次数(即发送几次就回答几次)
- 发邮件有时效,超过一定时间会失效
- (前端)退出登录后本地session没有清空
- (前端)生日输入框类型错误
- 因无法获取用户ID而导致无法分享提问箱链接
- (后端)邮箱验证码无法保存到redis当中
- (后端)前端无法传session回后端进行接收
- (前端)没有设置code为400时的弹窗显示
- (后端)使用git上传代码时,误把编译文件一起上传了上去
- 文件保存路径错误,不能保存在项目的相对路径下
- 服务器的redis和mysql经常连接出问题
- 拿到问题的id为null
1.2修复的bug:
- 发邮件有时效,超过一定时间会失效,重新申请校验码,已解决
- (前端)退出登录后本地session没有清空,已修复
- 因无法获取用户ID而导致无法分享提问箱链接,已修复
- (后端)邮箱验证码无法保存到redis当中,已解决
- (后端)前端无法传session回后端进行接收,因此把登录认证方式修改为传token进行认证,已解决
- (前端)没有设置code为400时的弹窗显示,已修复
- (后端)使用git上传代码时,误把编译文件一起上传了上去,已解决
- 文件保存路径错误,不能保存在项目的相对路径下,部署到服务器后可以保存在服务器的文件夹里,已解决
- 服务器的redis和mysql经常连接出问题,通过关闭防火墙或者设置放行端口才能实现连接,已解决
- 拿到问题的id为null,定义的变量应该是Long,而不是long,已解决
2.场景测试
-
场景1:一默是个学生,今天遇到了很多烦心事,心情很差,但是却找不到可以倾诉或者寻求安慰的对象,于是她在别人发出来的提问箱中写下了今天的烦心事,然后问道,怎么缓解这种心情。过一会,邮箱提示收到了回答,一默从对方的回答中得到了一定的安慰和鼓励,心情好了不少。
-
场景2:贝贝是个大明星,今天很无聊,通过在朋友圈中分享自己的匿名提问箱链接收到了很多不同的提问,有的是在问好,有的是在向自己提问情感问题,还有的通过提问了解贝贝的爱好,贝贝在回答问题的过程中找到了不少乐趣,还给别人解答了问题。
-
场景3:戴恬岣是个上班族,他不知道自己喜欢的女孩子有没有对象,又不好意思直接问,于是去她的提问箱进行匿名提问,得到了回答。
-
场景4:尤文屉今年刚毕业,有一些苦恼,然后在某社交网站上发布了自己的提问箱,得到了许多匿名的安慰以及解答。
以上四个场景中,发挥了该项目的两个最基本功能——匿名提问和回答。
3.测试矩阵
| 测试功能 | 测试项 | 检验点 | 预期结果 | IE浏览器 | Chrome | 联想浏览器 | 360浏览器 |
|---|---|---|---|---|---|---|---|
| 个人主页 | 初始界面 | “编辑背景”按钮 | 可以点击,并且打开编辑背景页面 | × | × | × | × |
| “设置”icon | 可以点击,并弹出新的设置页面 | √ | √ | √ | √ | ||
| 个人信息展示 | 正常显示头像、用户名、性别icon以及个人简介 | √ | √ | √ | √ | ||
| “点击进入提问箱”按钮 | 白底黑字,可以点击,并且进入提问箱页面 | √ | √ | √ | √ | ||
| "已答"按钮 | 白底黑字,可以点击,点击后问题展示区显示已答问题 | √ | √ | √ | √ | ||
| “未答”按钮 | 白底黑字,可以点击,点击后问题展示区显示未答问题 | √ | √ | √ | √ | ||
| “已回答”按钮 | 白底黑字,可以点击,点击后问题展示区显示已收到回答的提问 | √ | √ | √ | √ | ||
| “未回答”按钮 | 白底黑字,可以点击,点击后问题展示区显示未收到回答的提问 | √ | √ | √ | √ | ||
| “ * 个问题已答” | 白底黑字且“ * ”能正常显示正确的信息个数 | √ | √ | √ | √ | ||
| 问题展示区 | 问题列表 | 白底黑字,能正常按时间顺序展示问题,并且可以滑动查看更多问题 | √ | √ | √ | √ | |
| 单个问题按钮 | 正常显示父问题和提问时间,可以点击,并且进入该问题详情页面 | √ | √ | √ | √ | ||
| 登录页面 | 登录区 | 账号框 | 显示“邮箱登录”,当邮箱格式输入错误时显示“邮箱格式不正确” | √ | √ | √ | √ |
| 密码框 | 显示“密码”,当输入错误密码时弹出“密码错误”的弹框 | √ | √ | √ | √ | ||
| 验证码框 | 显示“点击图片刷新验证码”, | √ | √ | √ | √ | ||
| 验证码图片 | 正常显示验证码图片,点击后刷新验证码图片 | √ | √ | √ | √ | ||
| “登录”按钮 | 可以点击 | √ | √ | √ | √ | ||
| 点击“注册新用户” | 进入用户注册页面 | √ | √ | √ | √ | ||
| 点击“忘记密码” | 进入“找回密码”页面 | √ | √ | √ | √ | ||
| logo展示 | 可以正常显示logo图片 | √ | √ | √ | √ | ||
| 背景展示 | 可以正常显示背景图片 | √ | √ | √ | √ | ||
| 登录动作 | 不输入信息,点击登录 | 无法登录,警告提示"账号和密码不能为空 | √ | √ | √ | √ | |
| 仅输入账号或密码(输入格式正确) | 无法登录,警告提示"请输入账号和密码" | √ | √ | √ | √ | ||
| 输入账号和密码,两者之中,其一正确,其一错误 | 无法登录,警告提示"账号或密码错误" | √ | √ | √ | √ | ||
| 输入正确的账号、密码,未输入验证码或输错验证码 | 无法登录,警告提示"请输入正确的验证码",且验证码图片更换 | × | × | × | × | ||
| 输入正确的账号、密码及验证码 | 登录成功,进入登录成功的界面 | √ | √ | √ | √ | ||
| 注册页面 | 注册 | 点击输入邮箱注册、密码并输入错误格式 | 错误输入提示“格式不正确” | √ | √ | √ | √ |
| “发送验证码”按钮 | 点击向上方输入的邮箱中发送验证码 | √ | √ | √ | √ | ||
| 点击输入邮箱中收到的验证码 | 后台进行验证 | √ | √ | √ | √ | ||
| 再次输入密码 | 再次确认密码,与上方密码进行校验 | √ | √ | √ | √ | ||
| “注册”按钮 | 当所有信息正确时弹出“注册成功”提示框并返回到登录页面;当有信息格式错误时,弹出错误提示。 | √ | √ | √ | √ | ||
| 找回密码 | 点击请输入邮箱、新密码并输入错误格式 | 错误输入弹出提示 | √ | √ | √ | √ | |
| 确认新密码 | 再次确认密码,与上方密码进行校验 | √ | √ | √ | √ | ||
| 点击输入邮箱中收到的验证码 | 后台进行验证 | √ | √ | √ | √ | ||
| “修改密码”按钮 | 当所有信息正确时弹出“修改密码成功”提示框并返回到登录页面;当有信息格式错误时,弹出错误提示框。 | √ | √ | √ | √ | ||
| 设置页面 | “返回个人主页”按钮 | 可以点击,并且返回到个人主页页面 | √ | √ | √ | √ | |
| 修改个人信息 | 点击“修改个人信息” | 跳转到修改个人信息位置 | √ | √ | √ | √ | |
| 头像框 | 显示用户当前的头像 | × | × | × | × | ||
| “选择文件”按钮 | 可以点击,并且打开本地文件夹,选择新的头像图片 | × | × | × | × | ||
| 用户名框 | 显示“用户名”,点击输入用户名 | √ | √ | √ | √ | ||
| 性别选项按钮 | 选择对应的性别选项“男”/“女” | √ | √ | √ | √ | ||
| 生日设置 | 可以选择输入年、月、日 | √ | √ | √ | √ | ||
| 简介框 | 显示“最多50个字符”,当输入字符超过50个时不能再输入字符 | √ | √ | √ | √ | ||
| “修改”按钮 | 当所有信息正确时弹出“修改成功”提示框;当有信息格式错误时,弹出错误提示框。 | √ | √ | √ | √ | ||
| 黑名单 | 点击“黑名单” | 跳转到黑名单位置并展示拉黑的父问题列表 | √ | √ | √ | √ | |
| 联系开发者 | 点击“联系开发者” | 跳转到联系开发者位置并展示开发者的信息 | √ | √ | √ | √ | |
| 注销账号 | 点击“注销账号” | 跳转到注销账号位置 | √ | √ | √ | √ | |
| “注销”按钮 | 可以点击,弹出提示框 | √ | √ | √ | √ | ||
| 退出登录 | 点击“退出登录” | 跳转到退出登录位置 | √ | √ | √ | √ | |
| “登出”按钮 | 可以点击,弹出提示框 | √ | √ | √ | √ | ||
| 提问页面 | 问题列表展示区 | 头像框 | 显示用户当前头像 | × | × | × | × |
| 问题信息列表 | 白底黑字,能正常按时间顺序展示问题,并且可以滑动查看更多问题 | √ | √ | √ | √ | ||
| 单个问题按钮 | 正常显示父问题和提问时间,可以点击,并且在右上方框中展示该问题详细信息 | √ | √ | √ | √ | ||
| 问题信息展示区 | 问题信息展示框 | 白底黑字,父问题、父回答、子问题(追问)、子回答(追答)按顺序展示,每一条后有对应的时间 | √ | √ | √ | √ | |
| 提问区 | 提问框 | 用户在提问框中输入问题信息,没有限制输入长度 | √ | √ | √ | √ | |
| “点击发送问题”按钮 | 可以点击,点击后发送成功会弹出提示框 | √ | √ | √ | √ | ||
| “点击追问”按钮 | 可以点击,点击后发送追问成功会弹出提示框 | √ | √ | √ | √ | ||
| 回答页面 | “返回个人主页”按钮 | 可以点击,并且返回到个人主页页面 | √ | √ | √ | √ | |
| “分享链接”按钮 | 可以点击,并且分享复制提问箱链接 | √ | √ | √ | √ | ||
| 问题列表展示区 | 头像框 | 显示用户当前头像 | × | × | × | × | |
| 问题信息列表 | 白底黑字,能正常按时间顺序展示问题,并且可以滑动查看更多问题 | √ | √ | √ | √ | ||
| 单个问题按钮 | 正常显示父问题和提问时间,可以点击,并且在右上方框中展示该问题详细信息 | √ | √ | √ | √ | ||
| 问题信息展示区 | 问题信息展示框 | 白底黑字,展示将要回答的问题,后有对应的时间 | √ | √ | √ | √ | |
| 回答区 | 回答框 | 用户在回答框中输入回答的信息,没有限制输入长度 | √ | √ | √ | √ | |
| “点击保存答案”按钮 | 可以点击,点击后发送成功会弹出提示框 | √ | √ | √ | √ | ||
| 问题设置选项按钮 | 点击选择“公开回答”(所有可见)或“定向回答”(仅提问者和答者可见) | √ | √ | √ | √ | ||
| 举报问题原因选项 | 点击可以选择举报的原因,有四个选项,分别是:“政治敏感问题”、“人身攻击”、“色情暴力”以及“其他” | √ | √ | √ | √ | ||
| “选择原因举报”按钮 | 黑底白字,可以点击,点击后提交举报信息并且弹出成功提示框 | √ | √ | √ | √ | ||
| “点击拉黑”按钮 | 黑底白字,可以点击,拉黑成功后并弹出成功提示框,拉黑的问题会出现在黑名单中 | √ | √ | √ | √ |
4.出口条件
我们的软件现在能够实现正常的匿名提问、回答功能,支持追问追答功能,并且能够正常注册、登录,认为其已具备可以发布alpha版本的条件。
Alpha版本发布说明
1.功能介绍
本团队所做的“匿名提问箱”是以匿名提问回答为基础功能的网站。Alpha版本具有的功能大体如下:
1.1登录注册功能
用户可以通过在注册页通过输入用户名、邮箱和密码完成注册功能。用户可以在登录页通过输入邮箱和密码完成登录。其它所有的功能都必须在登录之后才能使用。
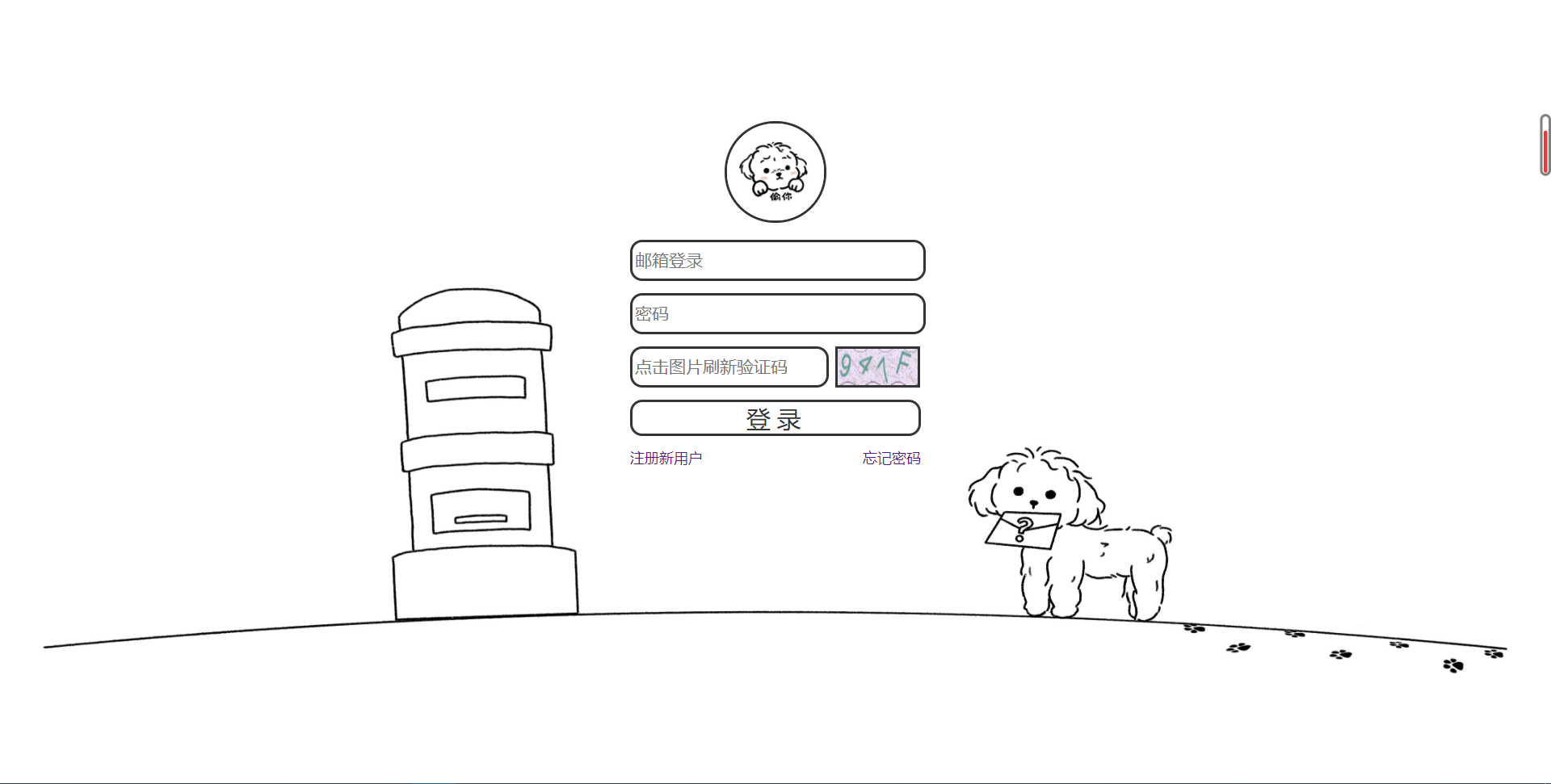
Figure1 登录页:

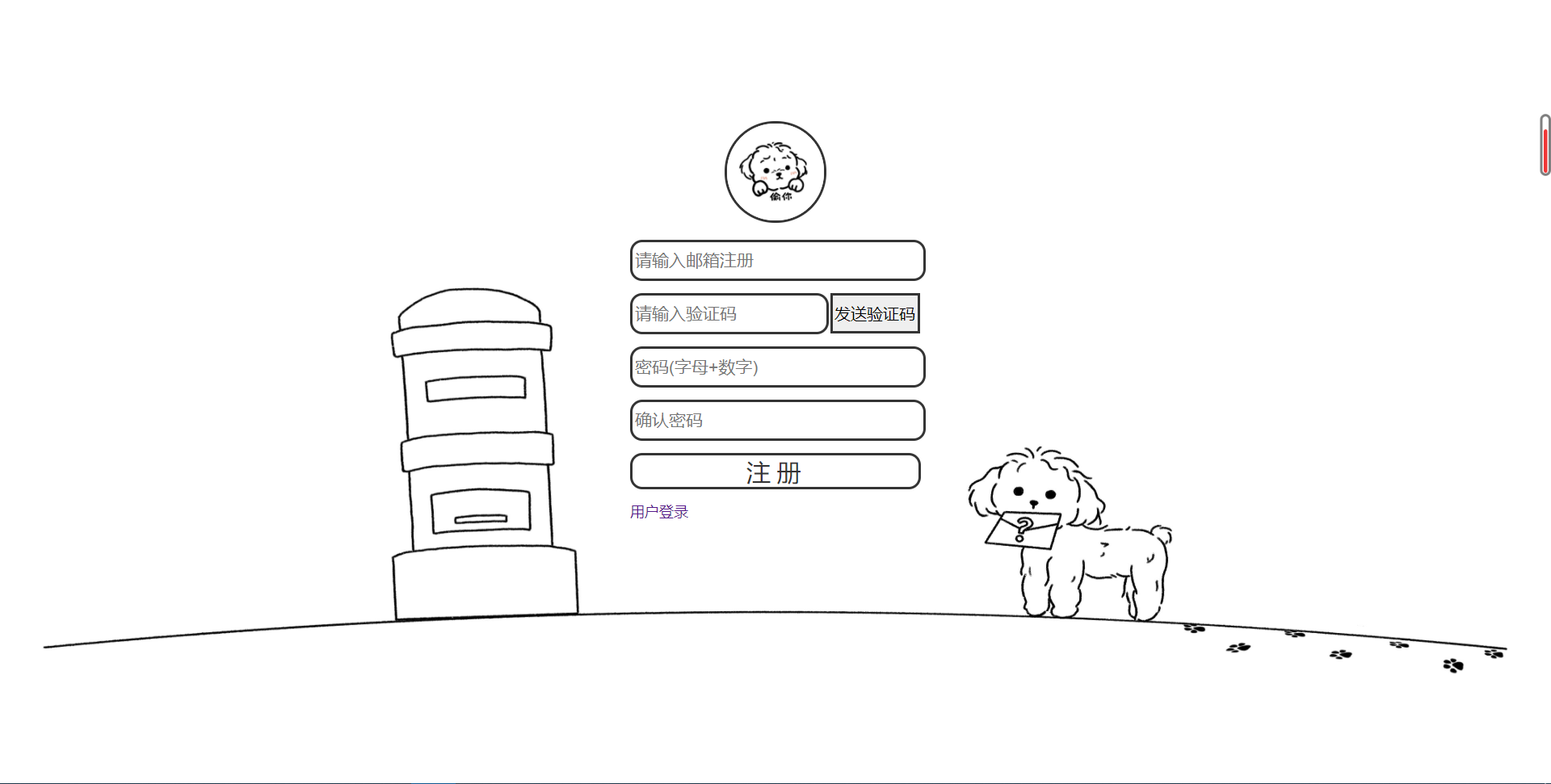
Figure2 注册页:

1.2收信管理功能
个人主页中有四个分类可以分别查看未回答的问题、已回答的问题、未收到回答的问题、已收到回答的问题。答者可以删除问题。
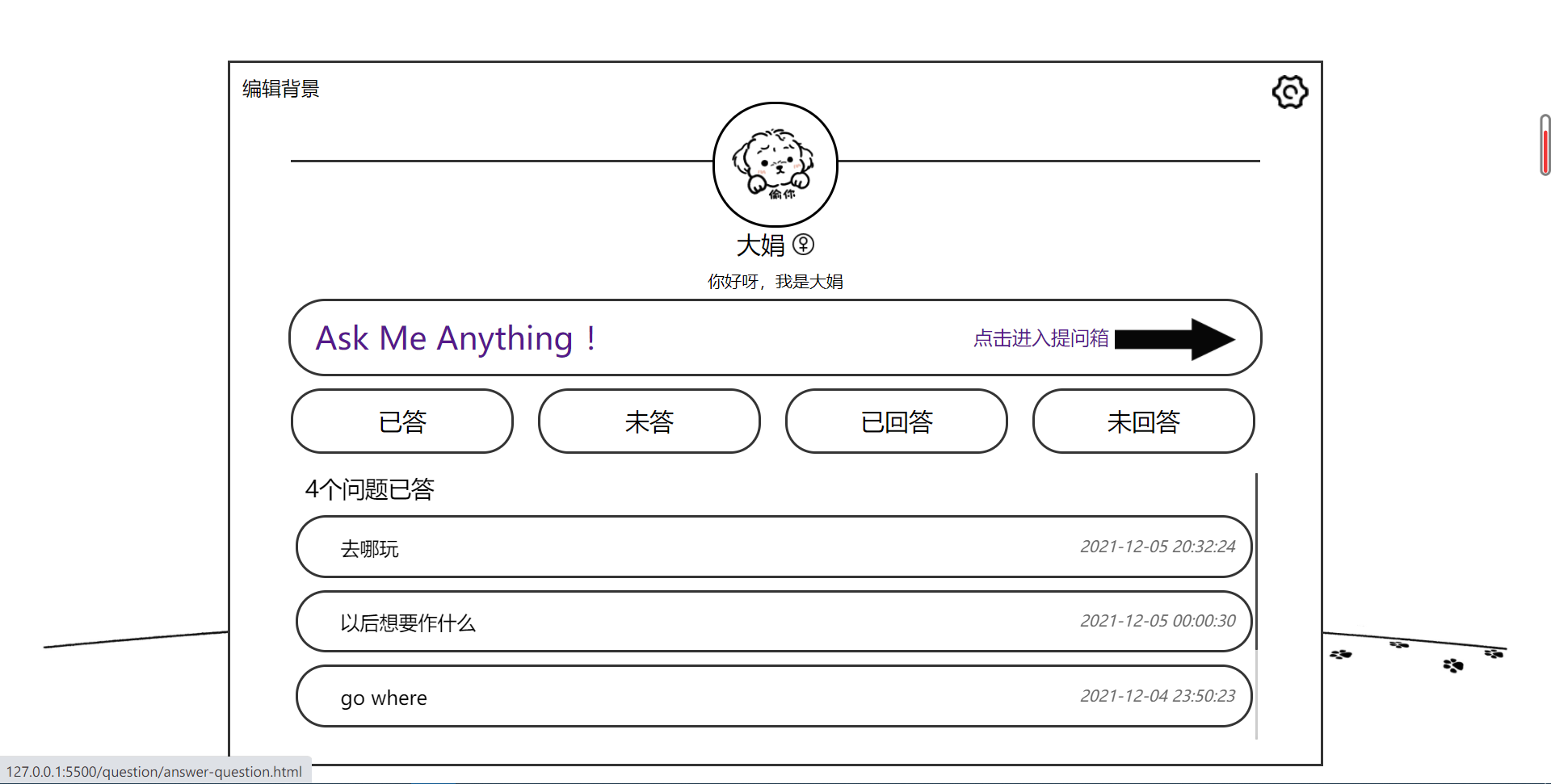
Figure3 个人主页:

1.3设置功能
用户可以从主页的设置进入设置页面,可以在该页面进行修改个人信息、查看黑名单、联系开发者、注销账号、退出登录等操作。
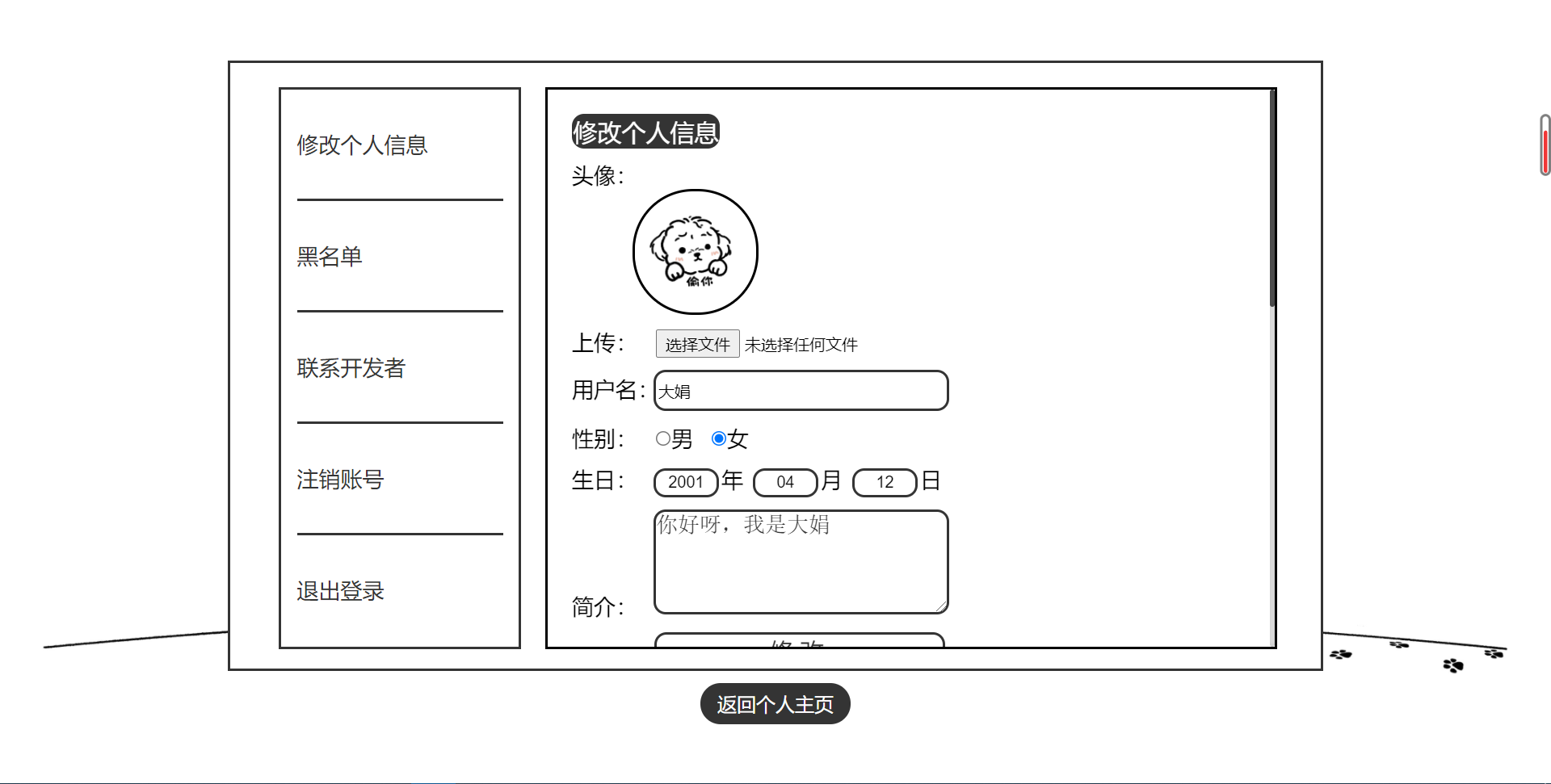
Figure4 设置页面:

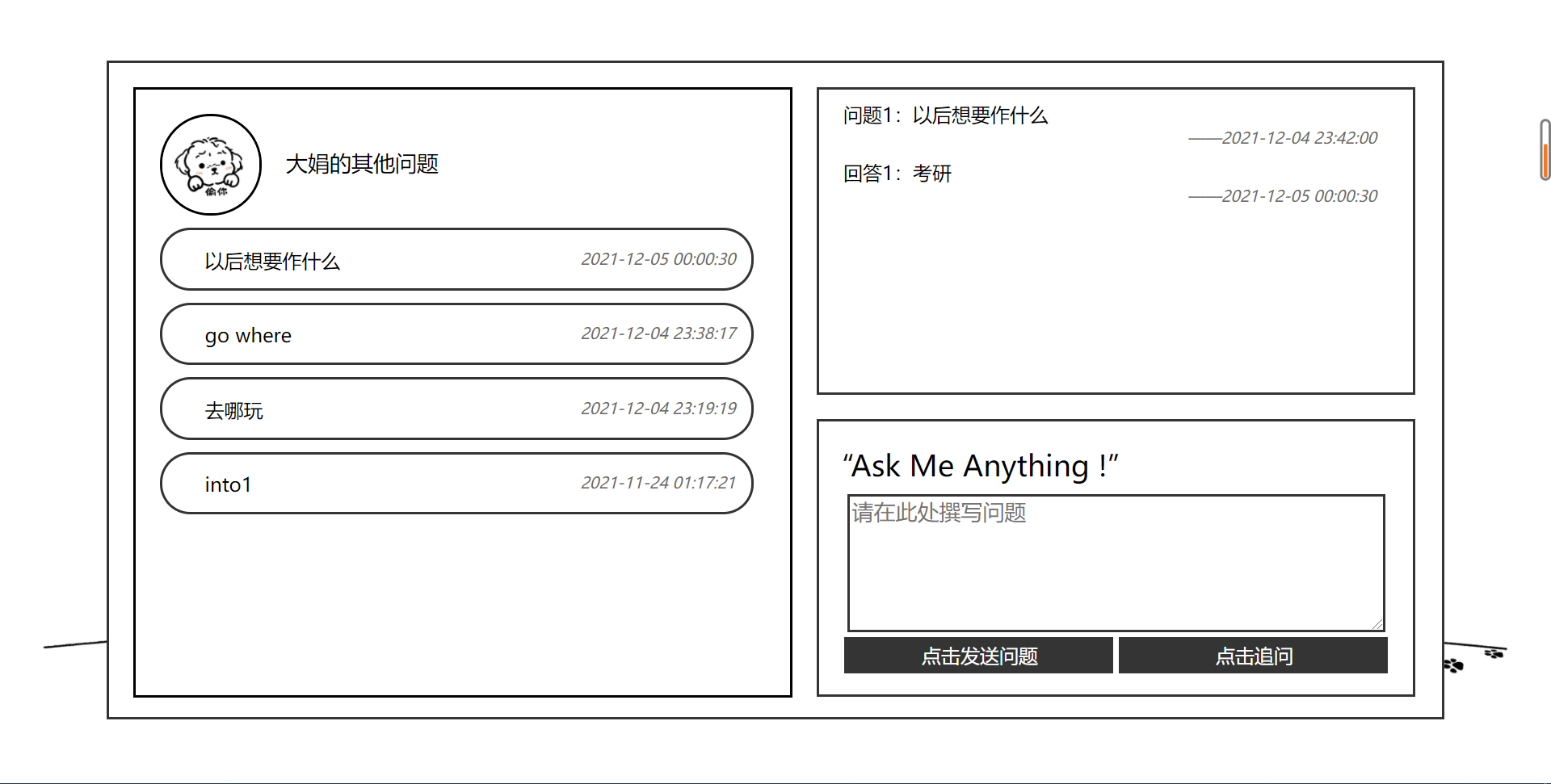
1.4提问功能
用户可以在本页面对提问箱的主人进行提问。
Figure5 提问页面

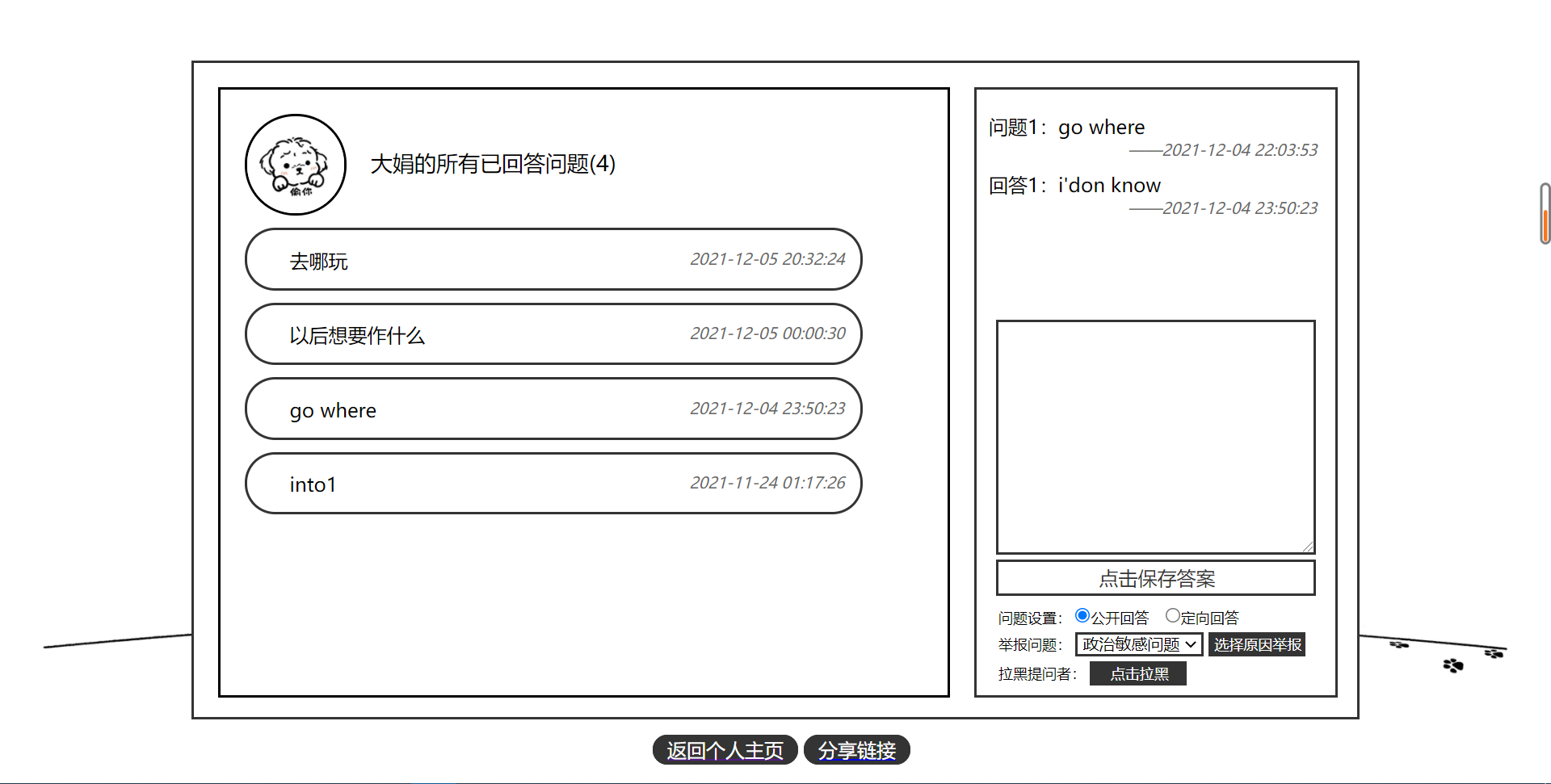
1.5回答功能
用户可以在该页面对收到的问题进行回答。
Figure6 回答问题页面:

2.修改的缺陷
此版本为本网站的第一版,其中问题与回答展示的顺序没有交叉显示,对用户查看有些不便,后续会再进行修改。
3.环境要求
该匿名提问箱是以网页形式存在,下面对各大主流浏览器分别说明。
| 浏览器 | 使用情况 |
|---|---|
| IE浏览器 | 正常 |
| Chrome | 正常 |
| 联想浏览器 | 正常 |
| QQ浏览器 | 正常 |
| 360浏览器 | 正常 |
| 火狐FireFox | 暂未测试 |
| 搜狗浏览器 | 暂未测试 |
4.安装方法
本匿名提问箱网站是以网页形式存在,无须安装,只需访问该网站的网址就可以访问本网站
5.问题与限制
-
问题:
该网站Alpha版本的问题在于登录验证码暂时不能校验,只能输入和展示图片,这也是我们后期的主要工作之一;其次,我们的注册登录系统还不够完善,需要进一步优化;再者,还有管理员的功能未能实现,所以举报功能也暂时无法使用,下一个版本会解决该问题。
-
限制:
由于资金和技术的限制,我们已经斥巨资散摆筷(300)购买服务器使用权限,但我们暂时无法将该项目部署到服务器上,无法上线,因此只能在本地测试和使用。
6.发布方式以及发布地址
-
发布方式: 我们将通过网络(主要是QQ、微信)先在校内发布,主要是通过QQ的扩散性(一传十,十传百)在开发人员的朋友圈中进行扩散。
-
发布地址:本地,由于未知原因(可能由于资金有限,购买的服务器容量太小或者稳定性不好),出现接口部署到服务器后仍无法在网络上使用,所以无法实现在网络上发布。
-
项目GitHub地址: “偷你”提问箱



