关于搭建Vue的手脚架。菜鸟篇
我在想世界上最凄凉的事,就是所有人都告诉你不行,而你不愿意放弃,但是你也不愿意努力。
——————赵劝劝
搭建Vue手脚
方法一
- 下载安装node 下载地址:http://nodejs.cn/download/
- cmd 打开命令提示符 安装vue 命令:npm install vue
- 安装vue cli (两种方法安装npm/yarn 两个选择一个,node自带npm方法,yarn要自行安装) 官网: https://cli.vuejs.org/
-

- 创建项目: (esling等vue插件要自行添加)

4. 运行:
(npm):yarn serve
(npm):npm run serve
5. 关于如何安装yarn 官网:https://yarn.bootcss.com/docs/install/#windows-stable
方法二
建立Vue手脚架(NPM)控制台
1. #最新稳定版本 $ npm install vue
2. # 全局安装 vue-cli
$ npm install -g@vue/cli
3. # 创建一个基于 webpack 模板的新项目
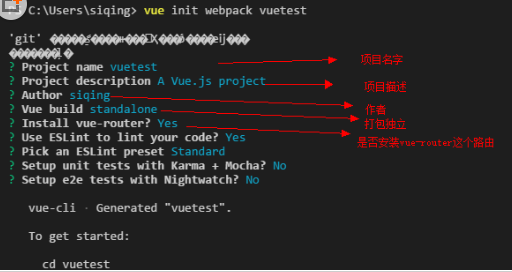
$ vue init webpack my-project
4. # 安装依赖,走你
$ cd my-project
5. $ npm run dev (输出)
______________________________________________________________分割线
1.package.json不存在时
命令:npm init可自动创建package.json文件
2.package.json存在时
直接命令:npm install
3.如何打包
yarm run build

以下是菜单的内容详细解释。