HTML使用VUE 笔记
小白小白加油呀。
遇见问题汇总:
html引用vue组件:无法调取datd数据
解决:data必须返回,且“return {“ 必须在同一行。否则返回不生效
Vue组件命名规范,
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。小写!!!
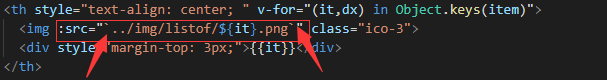
vue 拼接src(重点在哪里呢,在箭头指向的两个点上!!)

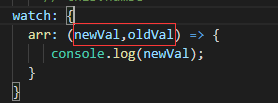
如何在组件里面拿到props的值。使用vue的监听watch属性。 (只为解决问题,其他自行了解)