数据库应用技术大作业——探探网

《数据库应用》课程设计
项目实践报告
|
项 目 名 称: |
探探网 |
|
专 业 班 级: |
2019级java四班 |
|
指 导 教 师: |
牛红惠 |
|
组长姓名学号: |
孙瑞霜194804214 |
|
组员姓名学号: |
王宗超194804257 王雯艳194804244 |
|
成 绩 评 定: |
|
目录
1 项目介绍
1.1项目背景
1.2项目意义
1.3小组成员分工
2 项目需求分析
2.1市场调查
2.2功能需求
2.2.1运行环境
2.2.2功能需求分析
3项目设计
3.1项目主要功能
3.2数据库设计
3.2.1概念结构设计
3.2.2逻辑结构设计
4 项目实现
4.1登录身份功能实现
4.2信息管理系统功能实现
4.3管理员功能实现
4.4普通用户功能实现
5 项目总结
5.1遇到的问题及解决方案
5.2小组总结
1 项目介绍
1.1项目背景
从互联网伊始的网络1.0阶段,诞生了第一款即时通讯工具——QQ,链接了好友和陌生人,将网络从本地扩大到了全国乃至世界。到了移动时代的社交2.0阶段,网络开始变得冗余和庞杂,大量无效链接的存在让用户在网络需求方面变得手足无措和不知所然,伴随着微信的诞生标志2.0的到来,其将庞杂的网络圈缩小分割出了“朋友”的社交部分,关系疏离简单,链接变得高效。在工作求职方面,类似的网站也有很多,最为大众所熟知的就是58同城,在这个网络越来越便捷的时代,人们可以通过更多的渠道和手段去群找工作。由此可见,无论是在社交方面还是在求职方面网络已经无处不在,为此我们倾向于一个交友与求职并存的探探网的网站,去满足人们的交友和寻找工作的愿望。
1.2项目意义
随着科技的进步和社会的发展,人们已经不局限面对面的聊天交友和盲目性的寻求工作,而是更多的依赖于通过电子产品进行社交和求职。为了满足大众的需求,我们提出了这个探探网的软件项目,设计的目的便是为了从大众之中交到与自己志同道合之友或者寻找到令自己心满意足的工作网,首先用户可以主动选择交朋友的范围以及求职的要求,使得用户交友模式和求职模式的成功率大大提高,旨在帮助更多兴趣、爱好相同之人愿意成为好朋友和令自己心满意足的工作的宗旨。
1.3小组成员分工
孙瑞霜:数据库访问模块以及用户管理模块的实现,主要实现jsp文件和css文件;
王雯艳:信息管理系统功能模块的实现,数据库设计,主要是servlet的实现;
王宗超:管理员及普通用户功能模块的实现,主要是数据库授权,完成实践报告;
全总成员共同完成实践报告的编写工作。
2 项目需求分析
2.1市场调查
为了了解用户对社交的重视程度以及对求职感兴趣程度,我们进行了一些简易的市场调查,涉及到从科学角度来看,探探网活动与多种能使人产生快感的神经递质和生化物质的释放有关。根据网上的调查显示,交朋友能让人变得更聪明,工作让人处于神经紧绷状态,能更好的促进一个人的生活状态。因为交友需要跟陌生人打交道,等于对认知能力进行锻炼。而人在处于工作中时,大脑会调动人的神经敏感度,使人对待工作更加认真,并由此内心会得到充实感。在交朋友过程中比如,我们要从大脑“数据库”中抽取体育、娱乐、生活、时尚等不同人感兴趣的话题,大脑皮层会一直处于兴奋状态。有学者研究发现,与5个以上亲密朋友一直保持接触的老人,死亡率降低22%,平均延寿7年。在工作状态中人会有喜怒哀乐竞争等情感的多重变化,在这种情感的伴随中人的大脑会承受更多的变化由此能够减缓人的大脑老化度。交朋友和工作能帮人排解压力,解决困难,获得支持,共同保持健康生活习惯等。由此可见,我们的探探网对人的交友和求职至关重要。
2.2功能需求
2.2.1运行环境
数据库:SQL Server;
Web服务器:Tomcat7.0;
客户端:IE、Google;
开发语言:JSP,Java。
应软件:Eclipse
应用系用统:Windows7以上版本
2.2.2功能需求分析
针对于我们的探探网项目,对于不同的实体需要不同的功能,即实现三个实体信息管理系统、管理员和普通用户的各项功能,详细描述如下:
(1)信息管理系统的功能
查询好友:点击查询好友,可以看到好友的详细信息,比如好友的姓名、性别、出生日期、好友经历、工作状态及其满意程度,此处还会显示一个操作框,可以直接删除好友。
推荐好友:点击推荐好友功能,可以首先查看可进行推荐的好友,然后后台信息管理系统,可以将此处的好友推荐给其他用户认识,从而实现更广的交友范围。
添加好友:添加好友的时候依次输入好友的姓名、性别、出生日期、好友经历、工作状态及其满意程度,点击提交,会提示删除成功;如果系统中已经存在所添加的好友的话,则会提示“好友已存在,添加失败!”。
(2)管理员的功能
增加好友信息:系统管理员在“新用户”界面中输入用户的用户名、真实姓名、出生年月日、职位描述、入职时间、所属角色和初始密码等信息;系统储存该员工的信息,返回到“用户管理”界面,在员工列表中显示刚刚添加的员工信息。
删除好友信息:删除功能可以实现对好友信息的删除,当好友信息错误或者其他原因需要删去该好友时,可以进行对其信息的删除。
修改好友信息:修改好友信息时可以修改好友工作的详细信息,例如对工作的满意程度、;员工可以填写该计划的反馈信息,更改该计划的状态;系统保存改变。
(3)普通用户的功能
获取好友信息:点击好友信息,会列出好友的各项工作信息,其中包括工作时长和工作状态,以及对工作的满意程度,还可以重新选择工作岗位,即回到好友工作的管理员界面。
查询:用户输入“职位名称”、“起始时间”、“所属领域”和“是否满意”等查询条件;系统根据查询条件作组合查询,列出符合查询条件的好友工作信息。
最后退出系统,用户请求安全退出系统;系统提示“确认退出”信息;用户确认退出系统;系统安全退出并回到未登录界面。
3项目设计
3.1项目主要功能
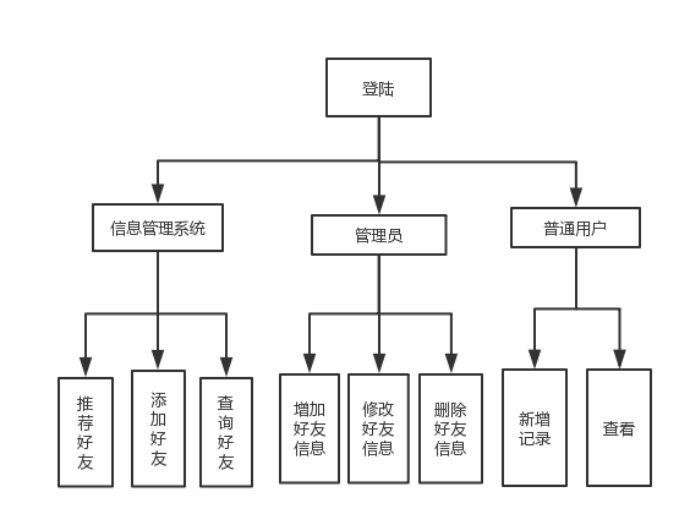
项目功能模块的结构图如图1所示:

图1项目功能模块的结构图
3.2数据库设计
3.2.1概念结构设计
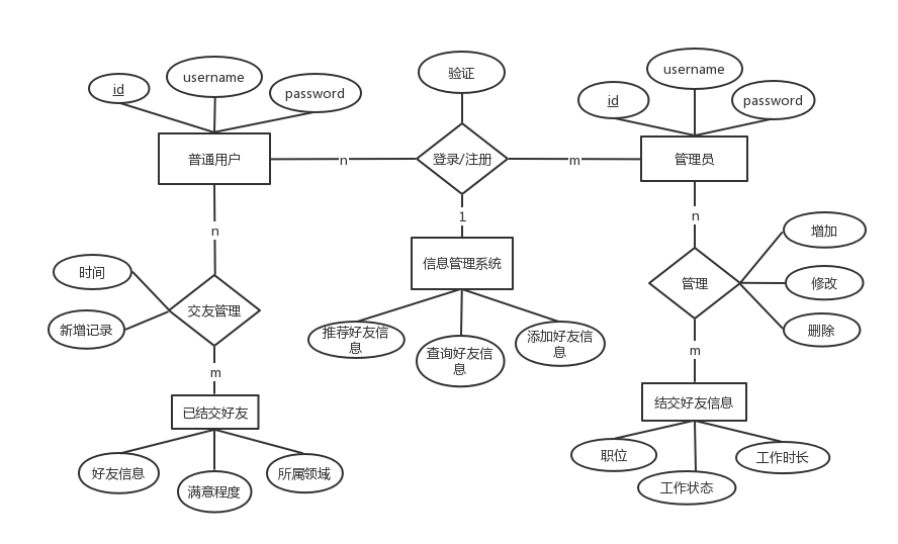
在我们的系统中,一共用到了三个实体,分别是后台的信息管理系统、管理员和普通用户。其中信息管理系统的属性为等级(id)、名称、密码;管理员的属性为等级(id)、姓名、性别、职位、生日、密码;普通用户的属性为等级(id)、姓名、性别、密码、生日、职位、工作经历。为了简化我们的E-R图,在下面的E-R图中只是标识出来了三个不同等级的用户的重要属性,绘制项目的E-R图如图2所示:

图2实体的E-R图
3.2.2逻辑结构设计
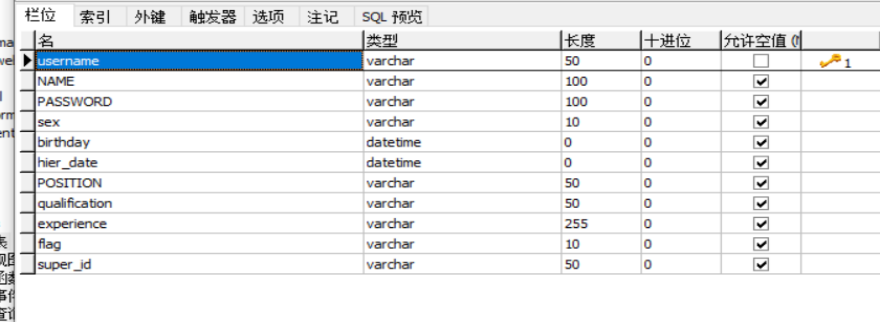
1、用户登陆的表结构:

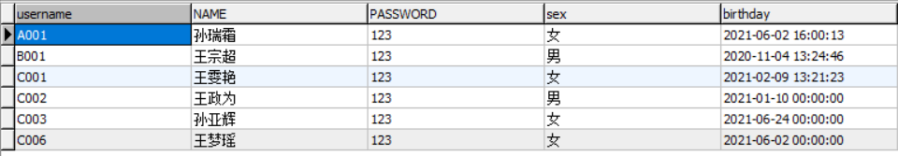
样本数据:


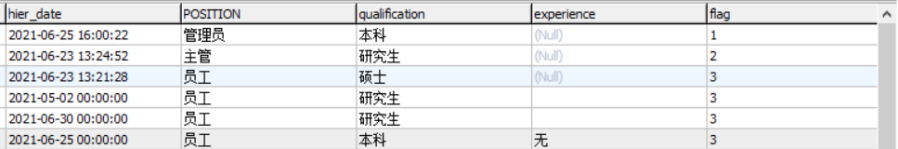
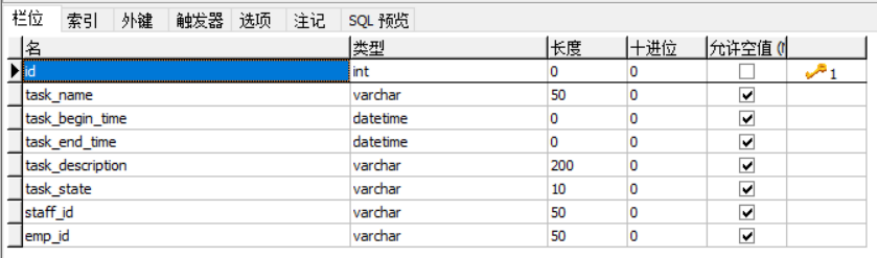
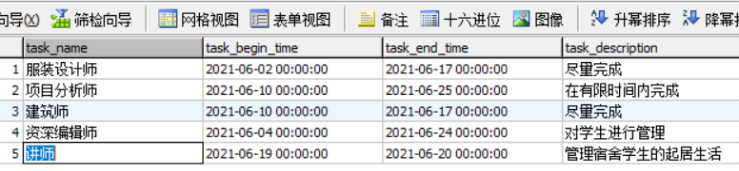
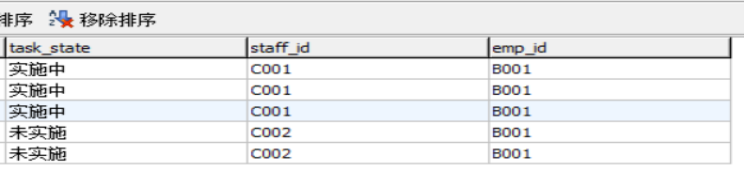
2、好友职位信息的表结构:

样本数据:


4 项目实现
4.1登录身份功能实现
首先我们使用String flag = request.getParameter("flag");语句对不同身份进行一个flag编号的设计(如:信息管理系统->1;管理员->2;普通用户->3),以flag为标志进而实现不同身份的授权登录。该登录界面可以让用户自主选择其身份,选择不同的身份可以让其进入不同的页面,并进行不同的操作,而且在该登录界面中,如果用户的账号、密码、或者身份输入错误,系统会先判断用户名是否正确,如果用户名错误,则提示“用户名不存在”;接着判断密码是否正确,错误则提示“密码错误”;最后判断角色是否正确,错误则提示“角色错误”;如果信息错误,系统会刷新登陆页面,并提示用户是哪里的错误,登陆成功即可进入相应的欢迎界面。具体实现代码如图3所示:

图3具体实现代码
下图为前端页面的实现:

图4 前端页面的实现
4.2信息管理系统功能实现
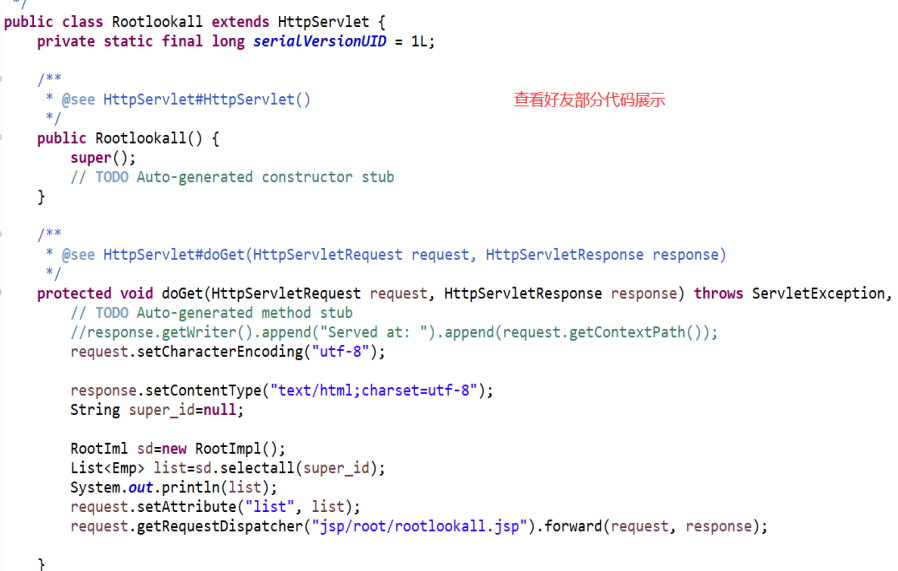
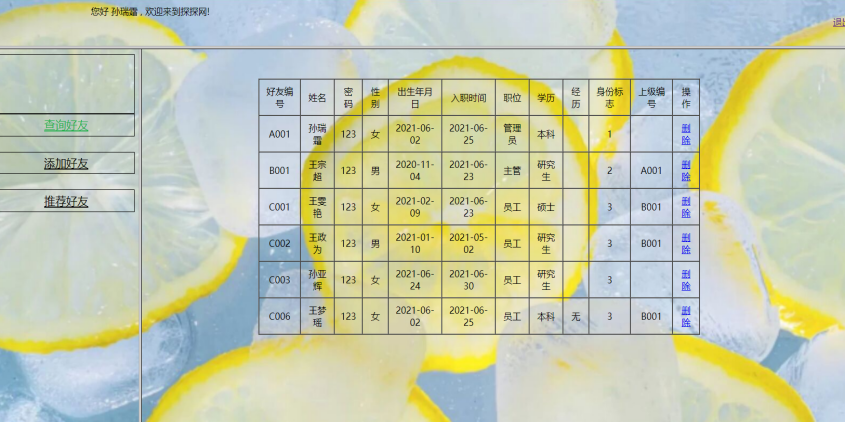
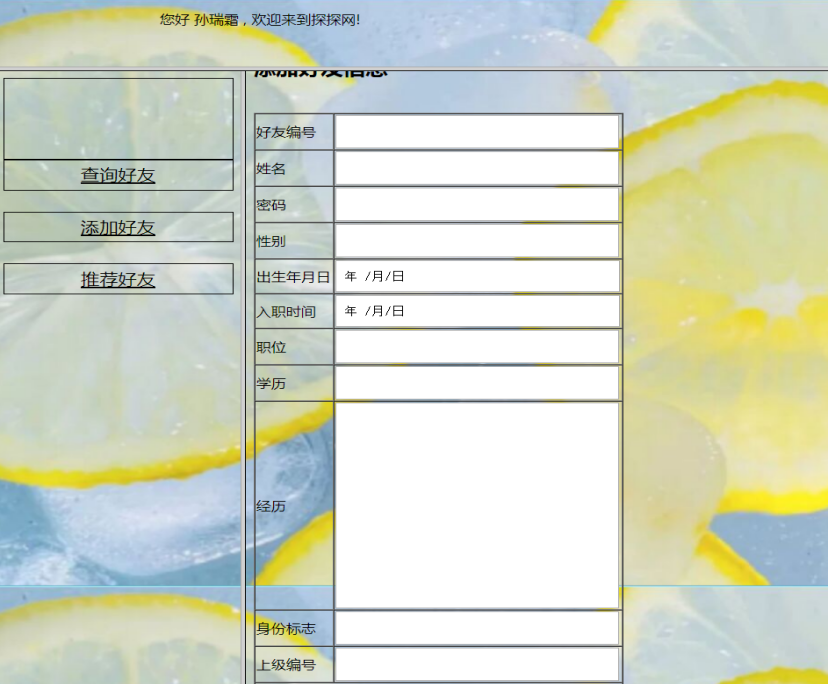
信息管理系统中包括查询、添加、推荐好友三方面功能,可以查看已有的好友及其信息、添加新的好友以及将已有的管理员好友推荐给其他人员,通过这三方面的功能从而实现信息管理系统对后台大量信息各方面的管理。(下图5为各功能部分实现代码;图6为前端页面的实现)

5 各功能部分实现代





图6 前端页面的实现
4.3管理员功能实现
管理员功能的实现包括好友职位、寻找工作、调整职位、工作进度以及查看管理人员,这些功能可以对好友的信息及工作进行查看、寻找、调整等,使得管理员随时都可以掌握好友及其工作信息。

图7 管理员首界面

图8好友职位界面

图9 寻找工作界面

图10 调整职位界面

图11 工作进度界面

图12 查看管理人员界面
4.4普通用户功能实现
普通用户可实现查看好友信息和查询功能,查看好友信息中也可以新增信息,同时如果好友过多,可以使用查询功能查询指定的好友并且可以进行所属领域以及是否满意查询进行反馈。

图13 好友信息的查看界面

图14 查询界面
5 项目总结
5.1遇到的问题及解决方案
所遇问题:
1、需求变化太多太乱,相关文档没有随之更新,文档与项目的实际功能有所偏差;造成很多时候更新的需求只是藏在个别人的脑海中。
2、在项目的运行过程中间产生了一些bug,项目由此不能运行出前期的效果。
3、项目在进行中没有较为完善的施工计划、长远目标。
解决方案:
1、在后期的文档更新过程中有相应的随着项目的变化改进。
2、通过小组内部的团结,以及借助的在网上的相关报告加以改进,终止bug。
3、在项目开展的后期过程中对所有因素进行综合考虑,进度管理过程中,也进行了较为综合的管理手段和提升工作效率的开展。
5.2小组总结
这次实践作业,我们小组先从需求分析开始,详细展开讨论,对所需要的数据库进行了全方位的分析。我们最开始是先实现老师要求的功能,当然最开始的实现摸索也是最难最盲目的,随着我们进一步的接触后,我们小组这次实践作业的规划以及实现有个更深入的认识,接下来就是开始我们的测试类的进行了。通过这次作业让我们对于Servlet,JSP一系列的知识点有了进一步的认识和掌握,在作业中我们才发现对于一些知识还是不太熟悉,在敲代码时会不知道从哪下手或者是运行过程中总会出错误。我们通过在网上查问题找解决方法和找同学请教等方法,最终终于把项目完成。
这次实践作业还是有不足,比如页面不是和美观开发顺序还是有点问题.在建表主界面完成后,应该规定出各个界面的标记大小,字体颜色,背景颜色,统一使用超链接完成按键点击操作.在界面开发完成后,应该就界面整合一次,看看有没有什么地方需要修正,当确定无误后再进行下一次,最好整合的时候就只需要关注业务逻辑。
经过这次作业,我们明白了我们还有许多不足,我们会更加努力学习,争取把所有的知识点弄熟弄透;工善欲其事,必先利其器,除了要保持好的心理和端庄的学习态度之外,更要总结好的学习方法,不要让自己陷入疲惫学习的死胡同里,好的学习方法不仅是当下的一笔无形财富,也是将来工作中竞争的一把利器;我们还认识到在小组实践中,要学会通力合作,学会沟通,不能一人一意孤行,这样很容易打破团队之间的合作和之前的努力。



