<div class="slideshow-container">
<div class="mySlides">
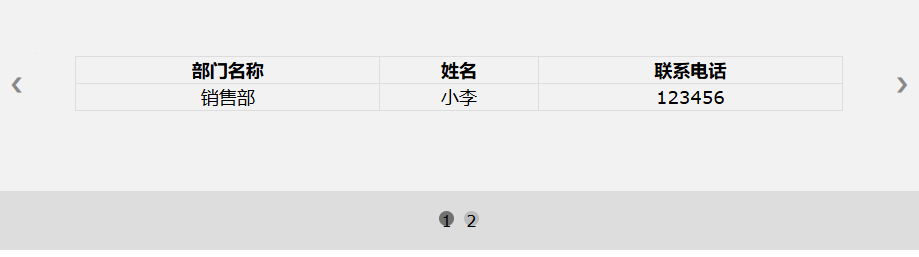
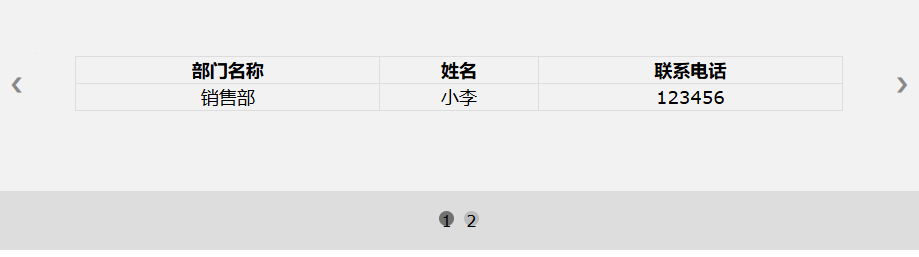
<table id="myTable">
<thead>
<tr>
<th>部门名称</th>
<th>姓名</th>
<th>联系电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>销售部</td>
<td>小李</td>
<td>123456</td>
</tr>
</tbody>
</table>
</div>
<div class="mySlides">
<table id="myTable">
<thead>
<tr>
<th>部门名称</th>
<th>姓名</th>
<th>联系电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>营销部</td>
<td>小红</td>
<td>123456</td>
</tr>
</tbody>
</table>
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<div class="dot-container">
<span class="dot" onclick="currentSlide(1)">1</span>
<span class="dot" onclick="currentSlide(2)">2</span>
</div>

* {box-sizing: border-box}
body {font-family: Verdana, sans-serif; margin:0}
/* Slideshow container */
.slideshow-container {
position: relative;
background: #f1f1f1f1;
}
/* Slides */
.mySlides {
display: none;
padding: 80px;
text-align: center;
}
#myTable {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
}
#myTable th {
/* 表格添加边框 */
border: 1px solid #ddd;
}
#myTable tr {
/* 表格添加边框 */
border: 1px solid #ddd;
}
#myTable tr td {
/* 表格添加边框 */
border: 1px solid #ddd;
text-align:center
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -30px;
padding: 16px;
color: #888;
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
}
/* Position the "next button" to the right */
.next {
position: absolute;
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
color: white;
}
/* The dot/bullet/indicator container */
.dot-container {
text-align: center;
padding: 20px;
background: #ddd;
}
/* The dots/bullets/indicators */
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
/* Add a background color to the active dot/circle */
.active, .dot:hover {
background-color: #717171;
}
/* Add an italic font style to all quotes */
q {font-style: italic;}
/* Add a blue color to the author */
.author {color: cornflowerblue;}

var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通