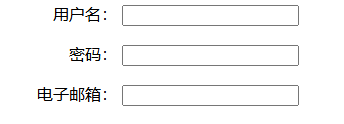
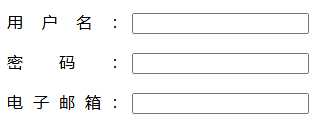
表单标题居右对齐,居中对齐
<form action="javascript:void(0)" method="post"> <div> <label>用户名:</label> <input type="text" value="" /> </div> <div> <label>密码:</label> <input type="password" value="" /> </div> <div> <label>电子邮箱:</label> <input type="email" value="" /> </div> </form>
label{ /*居右对齐*/ display: inline-block; width: 120px; height: 40px; text-align: right; }

label{ /*居中对齐*/ display: inline-block; width:120px; height: 40px; line-height: 40px; text-align: justify; text-align-last: justify; }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通