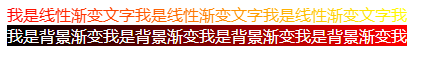
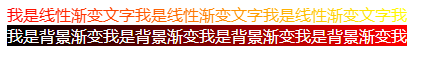
<div class='who1'>我是线性渐变文字我是线性渐变文字我是线性渐变文字我</div>
<div class='who2'>我是背景渐变我是背景渐变我是背景渐变我是背景渐变我</div>
.who1{
width:400px;
background: linear-gradient(to right, #ff0000, #ffff00); /*设置渐变的方向从左到右 颜色从ff0000到ffff00*/
-webkit-background-clip: text;/*将设置的背景颜色限制在文字中*/
-webkit-text-fill-color: transparent;/*给文字设置成透明*/
}
.who2{
width:400px;
color:#ffffff;
background:linear-gradient(to left,red,black)
}

线性渐变的其它方向:
to left 到左边(结束位置)
to right 到右边
to top 到顶部
to bottom 到底部
to left top 左上开始
to left bottom 左下开始
to right top 右上开始
to right botton 右下开始
......








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通