

<div id="demo">
<div @click="getPosition">你的定位</div>
</div>
<script>
let app=new Vue({
el: "#demo",
data() {
return {
}
},
methods: {
getPosition(){
var options = {
enableHighAccuracy: true,
maximumAge: 1000
};
var self = this;
if(navigator.geolocation){
//浏览器支持geolocation
navigator.geolocation.getCurrentPosition(function(position){
//经度
var longitude = position.coords.longitude;
//纬度
var latitude = position.coords.latitude;
self.loadMapApi(longitude,latitude);
}, self.onError, options);
}else{
//浏览器不支持geolocation
alert("浏览器不支持地理定位")
}
},
loadMapApi(longitude, latitude){
var self = this;
var oHead = document.getElementsByTagName('HEAD').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="http://api.map.baidu.com/getscript?v=2.0&ak=A396783ee700cfdb9ba1df281ce36862&services=&t=20140930184510";
oHead.appendChild(oScript);
oScript.onload = function(date){
var point = new BMap.Point(longitude, latitude);
var gc = new BMap.Geocoder();
gc.getLocation(point, function(addressInfo) {
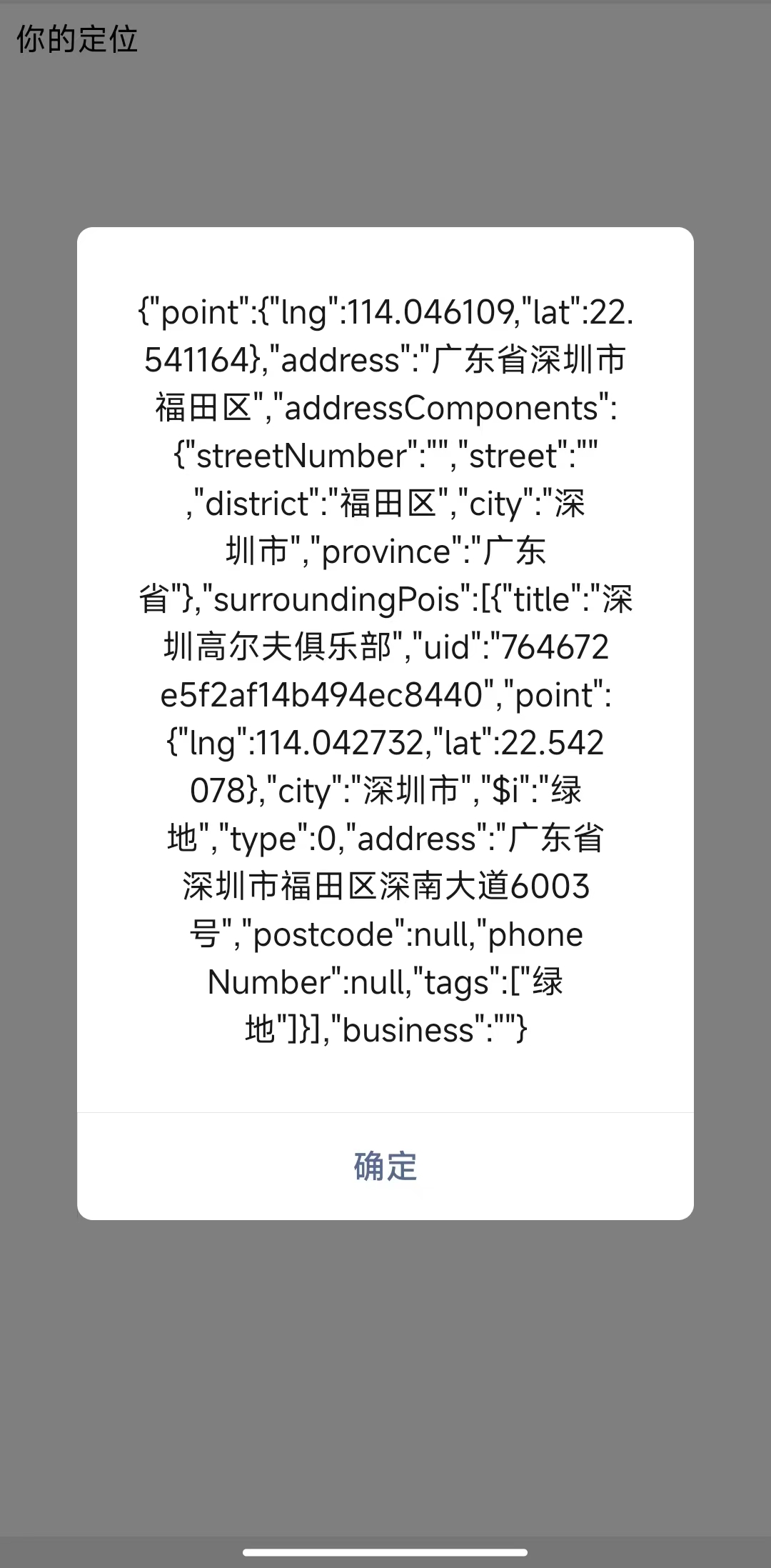
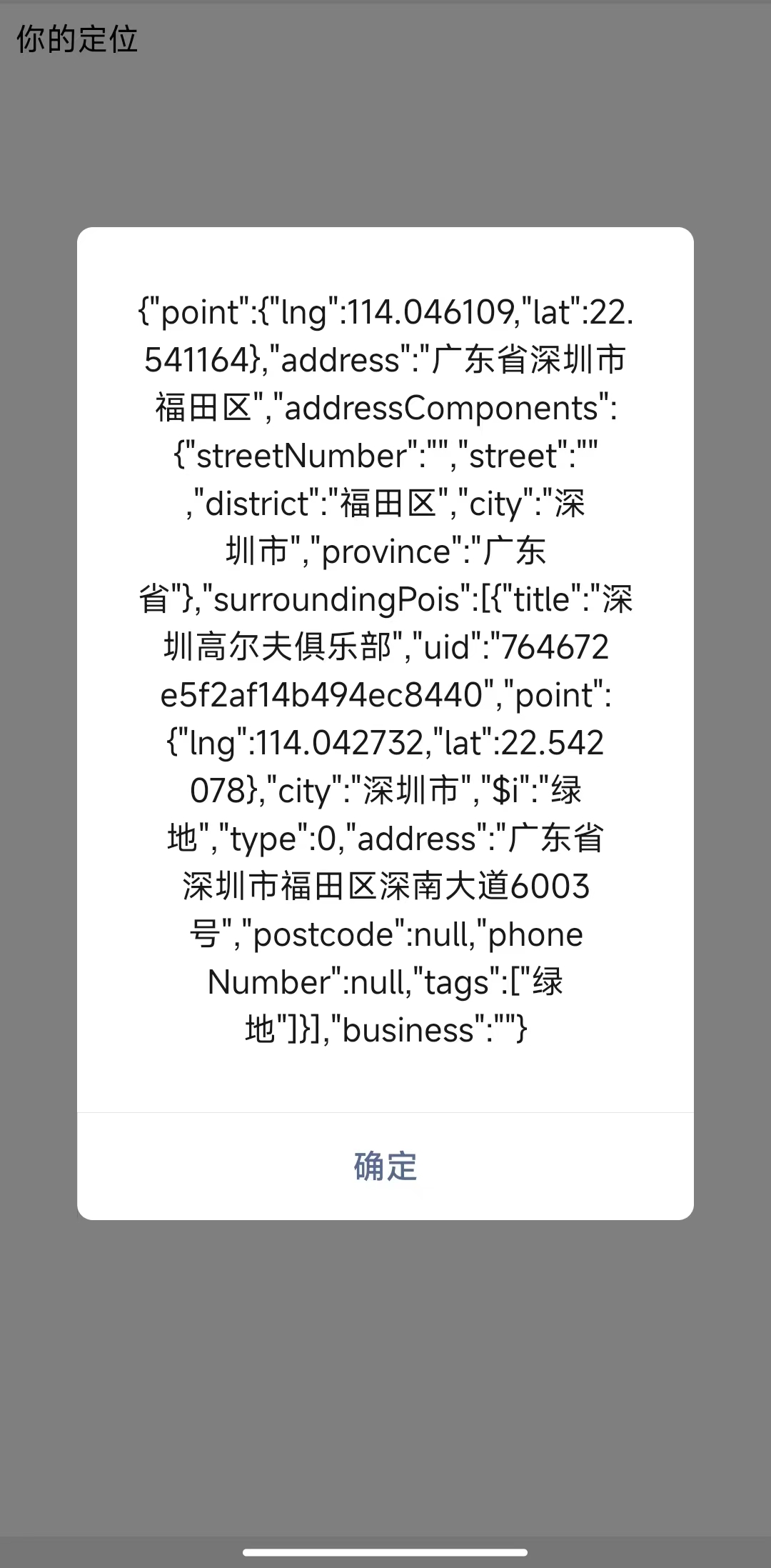
alert(JSON.stringify(addressInfo))
});
}
},
onError(error) {
switch (error.code) {
case 1:
alert("位置服务被拒绝");
break;
case 2:
alert("暂时获取不到位置信息");
break;
case 3:
alert("获取信息超时");
break;
case 4:
alert("未知错误");
break;
}
}
},
})









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通