html试题总结
js面试题:https://www.cnblogs.com/srqsl/p/17317510.html
css面试题:https://www.cnblogs.com/srqsl/p/17317496.html
html语义化的理解
1.增加代码可读性,让其他开发人员更加理解你的html结构,减少差异化。遵循 W3C 标准的团队都遵循这个标准
2.让搜索引擎更容易读懂,有助于爬虫抓取更多的有效信息,爬虫依赖于标签来确定上下文和各个关键字的权重(SEO)
3.在没有 CSS 样式下,页面也能呈现出很好地内容结构、代码结构
4.方便其他设备解析,如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染页面
src和href的区别
src和href都是HTML中特定元素的属性,都可以用来引入外部的资源。两者区别如下:
src:全称source,它通常用于img、video、audio、script元素,通过src指向请求外部资源的来源地址,指向的内容会嵌入到文档中当前标签所在位置,在请求src资源时,它会将资源下载并应用到文档内,比如说:js脚本(script)、img图片等标签。当浏览器解析到该元素时,会暂停其它资源下载,直到将该资源加载、编译、执行完毕。这也是为什么将js脚本放在底部而不是头部的原因。
href:全称hyper reference,意味着超链接,指向网络资源,当浏览器识别到它指向的⽂件时,就会并⾏下载资源,不会停⽌对当前⽂档的处理,通常用于a、link标签。
什么是 DOCTYPE( <!DOCTYPE html> ), 有何作用?
前端页面有哪三层构成?
构成:结构层,表现层,行为层
结构层(structural layer):结构层类似于盖房子需要打地基以及房子的结构,它是由HTML的各种标签来创建的,比如说:一段文字、一张图片、一段视频等等
表示层(presentation layer): 表示层是由CSS(学名:层叠样式表)创建,它的作用是如何显示有关内容,也就相当于装修房子,看你要什么风格的。
行为层(behaviorlayer): 行为层表示网页内容跟用户之间产生交互性,简单来说就是用户操作了网页,网页给用户一个反馈,这是javaScript和dom领域
行内元素和块级元素分别有哪些?有何区别?怎样转换?
常见的块级元素:p、div、form、ul、li、ol、table、h1-h6、dl、dt、dd
常见的行级元素:span、a、img、button、input、select
块级元素:
1.块级元素独占一行,默认从上到下排列
2.块级元素可以容纳其它行级元素和块级元素
行内元素:
1.和其它元素都会在一行显示
2.宽度就是文字或者图片的宽度,不能改变
3.行级元素只能容纳文本或者其它行内元素
使用行内元素需要注意的是:
1.行内元素设置宽度width无效
2.行内元素设置height无效,但是可以通过line-height来设置
3.设置margin只有左右有效,上下无效
4.设置padding只有左右有效,上下无效
5.可以通过display属性对行内元素和块级元素进行切换( 主要看block,inline,inline-block进行切换)
alt:全称alternate,切换的意思,如果无法显示图像,浏览器将显示alt指定的内容
title:当鼠标移动到元素上时显示title的内容
区别:一般当鼠标滑动到元素身上的时候显示title,而alt是img标签特有的属性,是图片内容的等价描述,用于图片无法加载时显示,这样用户还能看到关于丢失了什么东西的一些信息,相对来说比较友好。
a元素除了用于导航外,还有什么作用?
href属性中的url可以是浏览器支持的任何协议,所以a标签可以用来手机拨号<a href="tel:10086">110</a>,也可以用来发送短信<a href="sms:10086">110</a>,还有邮件等等
当然,a元素最常见的就是用来做锚点和下载文件
锚点可以在点击时快速定位到一个页面的某个位置,而下载的原理在于a标签所对应的资源浏览器无法解析,于是浏览器会选择将其下载下来。
HTML5新增了哪些新特性?移除了哪些元素?
新特性:
拖放(Drag and drop)API
语义化标签(header、nav、footer、section、article、aside)
音频、视频(audio、video)API
画布(canvas)API
地理定位(Geolocation)API
本地离线存储(localStorage),即长期存储数据,浏览器关闭后数据不丢失
会话存储(sessionStorage),即数据在浏览器关闭后自动删除
表单控件(calender、date、time、url、email、search)
新的技术(webworker、websocket)
移除元素:
纯表现的元素:basefont(默认字体)、big(大字体)、center(水平居中)、font(字体标签)、s、strike(中横线)、tt(文本等宽)、u(下划线)
对可用性产生负面影响的元素:frame、frameset、noframes
script 标签中 defer 和 async 的区别?
script :下载脚本和执行脚本的时候会阻碍 HTML 解析,只有下载好并执行完脚本才会继续解析 HTML。
async script :解析 HTML 过程中进行脚本的异步下载,下载成功立马执行,在执行脚本的过程中可能会阻断 HTML 的解析。
defer script:完全不会阻碍 HTML 的解析,在解析HTML的同时下载脚本,解析HTML之后再按照顺序执行脚本。

从浏览器地址栏输入 url 到请求返回发生了什么
1.输入 URL 后解析出协议、主机、端口、路径等信息,并构造一个 HTTP 请求。
2.DNS 域名解析。
3.建立TCP 连接。
(总是要问:为什么需要三次握手,两次不行吗?其实这是由 TCP 的自身特点可靠传输决定的。
客户端和服务端要进行可靠传输,那么就需要确认双方的接收和发送能力。
第一次握手可以确认客服端的发送能力,第二次握手,确认了服务端的发送能力和接收能力,
所以第三次握手才可以确认客户端的接收能力。不然容易出现丢包的现象。)
4.发送http 请求。
5.服务器处理请求并返回 HTTP 报文。
6.断开 TCP 连接。
7.浏览器渲染页面。
(html解析->外部样式、脚本加载->外部样式执行->外部脚本执行->html继续解析->dom树构建完成->加载图片->页面加载完成)
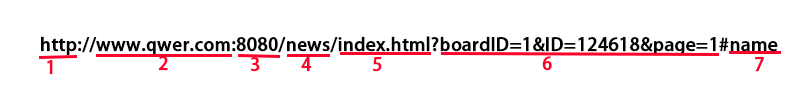
一个url由哪些组成

1、协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2、域名部分:该URL的域名部分为“www.qwer.com”。一个URL中,也可以使用IP地址作为域名使用
3、端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口80
4、虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5、文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.html”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6、参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=1&ID=124618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
7、锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
说说http和https的区别
安全性:HTTP 传输的数据是明文的,容易被窃取和篡改,而 HTTPS 使用 SSL/TLS 加密传输数据,可以保证数据的机密性和完整性,防止数据被窃取和篡改
端口号:HTTP 默认使用端口号 80,而 HTTPS 默认使用端口号 443
证书:HTTPS 使用 SSL/TLS 协议对传输数据进行加密,需要使用证书对网站进行身份验证,防止中间人攻击。HTTP 不需要证书进行身份验证
速度:由于 HTTPS 使用 SSL/TLS 加密传输数据,会增加传输数据的时间和带宽消耗,因此速度比 HTTP 慢一些
缓存:HTTP 可以使用浏览器缓存来提高访问速度,而 HTTPS 在加密传输数据时会禁止浏览器缓存,以保证数据的安全性
状态码分类
1xx - 服务器收到请求。
2xx - 请求成功,如 200。
3xx - 重定向,如 302。
4xx - 客户端错误,如 404。
5xx - 服务端错误,如 500。
常见状态码
200 - 成功。
301 - 永久重定向(配合 location,浏览器自动处理)。
302 - 临时重定向(配合 location,浏览器自动处理)。
304 - 资源未被修改。
403 - 没权限。
404 - 资源未找到。
500 - 服务器错误。
504 - 网关超时。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通