将嵌套的对象合并到一个对象里面,删除键名、属性名的空格
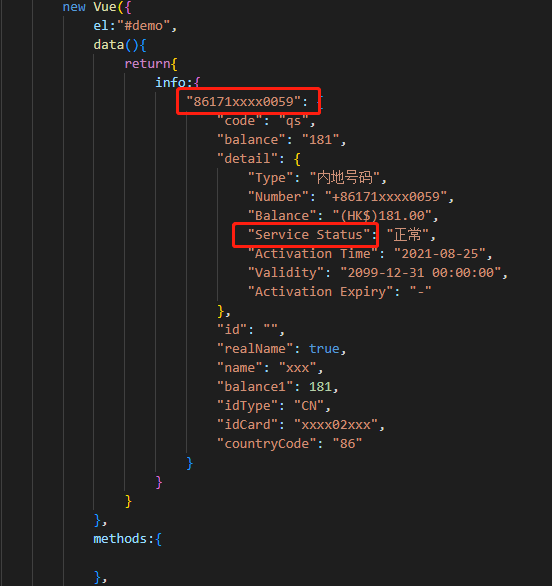
先看一下要处理的数据

当一个我们拿到这样的数据是不是很头痛,接下来处理数据
created(){ let result = []; for(let i in this.info){ let tmp = { balance:this.info[i].balance, realName:this.info[i].realName||'', countryCode: this.info[i].countryCode, name:this.info[i].name, idType:this.info[i].idType, idCard:this.info[i].idCard, }; if(this.info[i].detail){ tmp.number=this.info[i].detail.Number.split('/') tmp.userNo=tmp.number[1]||i tmp.ServiceStatus = this.info[i].detail['Service Status']=="正常"?'Y':'N'; tmp.ActivationTime = this.info[i].detail['Activation Time']||''; tmp.Validity = this.info[i].detail['Validity']||''; tmp.ActivationExpiry = this.info[i].detail['Activation Expiry']||''; }else{ tmp.number=['+'+i]; tmp.userNo=i; } tmp.userNo=tmp.userNo.replace('+','') result.push(tmp); } console.log(result) },
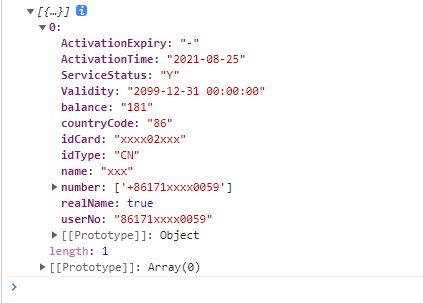
效果图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通