vue-i18n实现中英文切换、vue实现中英文切换、 i18n国际化中英文切换、h5实现中英文切换
准备工作:
下载一个 vue-i18n.min.js 文件这个是需要引入到页面的
自己新建一个存放中英文的js文件,这里我的存放中英文的js文件是language.js
直接上所有代码
css
html{background: #fff;} input{border: 1px solid rgb(54, 49, 49);} .change_language_box{width: 100%;border-bottom: 1px solid #eee;} .change_language{width: 96%;height: 40px;margin:auto;display: flex;align-items: center;justify-content: space-between;} .login_box{height: 200px;width: 500px; position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);} .my_title{text-align: center;margin-top: 20px;} .ipt{width: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;} .ipt_ipt{width: 220px;height: 30px;border-radius: 3px;} .ipt_box_one{display: flex;align-items: center;justify-content: center; margin-top: 40px;} .ipt_box_two{display: flex;align-items: center;justify-content: center; margin-top: 10px;} .btn{display: block; width: 70%;height: 30px;line-height: 30px;text-align: center;margin: auto;background: rgb(5, 230, 117);color: #fff;border-radius: 15px;margin-top: 20px;}
html
<div id="app"> <div class="change_language_box"> <div class="change_language"> <p>{{$t("message.language")}}</p> <select v-model="selectClassEnd" @change="selectClass($event)"> <option v-for="(options,id) in selectClassData" :key="id" :value="options.id"> {{options.title}} </option> </select> </div> </div> <div class="login_box"> <div class="my_title">{{$t("message.title")}}</div> <div class="ipt"> <div class="ipt_box_one"> <span>{{$t("message.number")}}:</span> <input class="ipt_ipt" type="text" :placeholder="$t('message.enter_number')"> </div> <div class="ipt_box_two"> <span>{{$t("message.password")}}:</span> <input class="ipt_ipt" type="text" :placeholder="$t('message.input_password')"> </div> </div> <button class="btn">{{$t("message.login")}}</button> </div> </div>
js
<script src="./js/language.js"></script> //这里是自己新建存放中英文的js文件 <script src="./js/vue.min.js"></script> <script src="./js/vue-i18n.min.js"></script> //这里是需要你自己下载的i18n的国际化js文件 <script> const i18n = new VueI18n({ locale: 'cn', // set locale messages: messages , // set locale messages }); var vm = new Vue({ el: '#app', i18n, //(这个必须加上,不然用不了) data: function () { return { data: this.$t('message.data'), selectClassData:[ //类别选择数据或者从后台获取数据 {id:1,title:"中文"}, {id:2,title:"en"}, ], selectClassEnd:"",//类别默认选择 } }, methods: { //类别选中 selectClass(event){ this.selectClassEnd = event.target.value; //获取option对应的value值 select_class_id是后台约定的提交数据的名称 if(this.selectClassEnd==1){ i18n.locale = 'cn' }else{ i18n.locale = 'en' } } }, created(){ this.selectClassEnd=this.selectClassData[0].id } }) </script>
新建language.js文件
language.js
const messages={ cn: { message: { "language":"语言", "title": "欢迎来到我的世界", "number": "账号", "password": "密码", "login":"登入", "enter_number":"请输入账号", "input_password":"请输入密码", } }, en: { message: { "language":"language", "title": "Welcome to my world", "number": "account number", "password": "Password", "login":"Login", "enter_number":"Please input a account number", "input_password":"Please input a password", } } }
将下载的vue-i18n.min.js和language.js引入到页面就可以了
这里要注意一下,input标签和div、p标签的中英文写法不太一样,input的placeholder是不需要双大括号
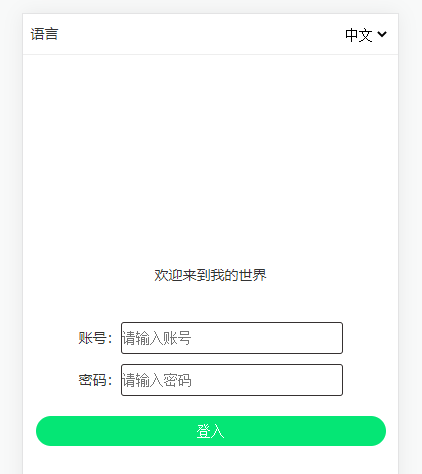
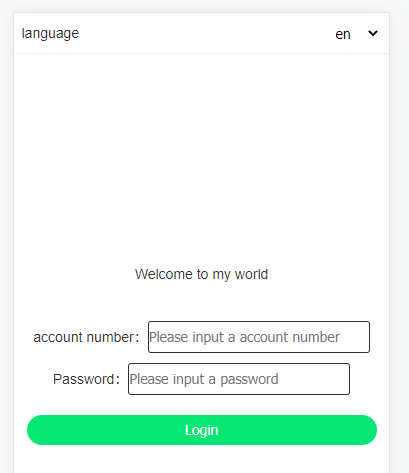
效果图
中文

英文

当然,如果需要两种以上语言的切换,需要在language.js文件里面配置,改动html页面部分js即可实现
希望我的笔记能对大家有帮助







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通