vue select下拉选择、vue select默认选中
html
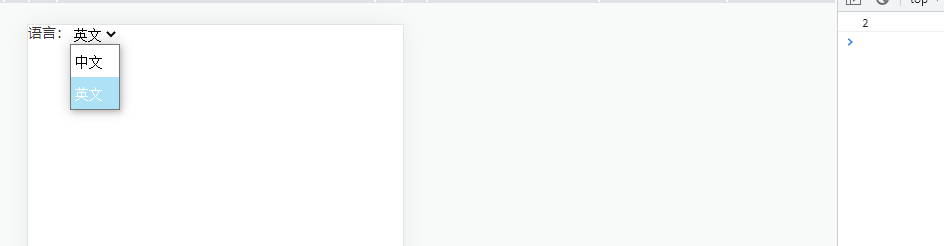
<div> 语言:<select v-model="selectClassEnd" @change="selectClass($event)"> <option v-for="(options,id) in selectClassData" :key="id" :value="options.id"> {{options.title}} </option> </select> </div>
js
<script>
var vm = new Vue({
el: '#app',
data: function () {
return {
selectClassData:[ //类别选择数据或者从后台获取数据
{id:1,title:"中文"},
{id:2,title:"英文"},
],
selectClassEnd:"",//类别默认选择
}
},
methods: {
//类别选中
selectClass(event){
this.selectClassEnd = event.target.value; //获取option对应的value值 select_class_id是后台约定的提交数据的名称
console.log(this.selectClassEnd) //打印选中的id
}
},
created(){
this.selectClassEnd=this.selectClassData[0].id //这里表示默认选中第一个
}
})
</script>
效果图

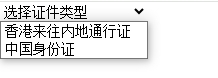
不默选中,添加一个提醒
<select v-model="card" @change="getCard($event)"> <option style="display: none;" value="" disabled selected>选择证件类型</option> <option v-for="(item,index) in data" :value="item.type"> {{item.name}} </option> </select>
data(){ return{ data:[ {type:"HK",name:"香港来往内地通行证"}, {type:"CN",name:"中国身份证"} ], card:"" } }, methods:{ getCard(e){ this.card = e.target.value; //获取option对应的value值 console.log("你选中了",this.card) } },








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通