js获取url路径上的的参数 vue拿到url路径上的的参数
1. 由zz_text1页面跳转到zz_text2页面

2. zz_text1页面代码
<button style="width: 1rem;height: 0.6rem;line-height: 0.6rem;text-align: center;" @click="GoPage">跳转</button>
GoPage(){ window.location.href="./zz_text2.html?id="+'1'+'&age='+'23' }
3. zz_text2页面代码
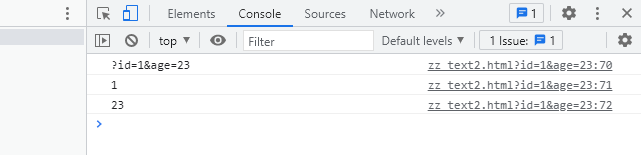
var url = decodeURIComponent(location.search); var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); var strs = str.split("&"); for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); } } console.log(url) console.log(theRequest.id) console.log(theRequest.age)
4. 效果图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通