vue v-for循环列表、vue循环列表、点击显示隐藏、点击展开隐藏
css:
.listTitle{width: 7.5rem;height: 1rem;margin: auto;display: flex;align-items: center;justify-content: space-between;border-bottom: 1px solid #eee;} .listContent{background: #eee;height: 1rem;}
html:
<div id="demo"> <div v-for="(item,index) in data_list" @click="isShow(index)"> <div class="listTitle"> <p>{{item.title}}</p> <p>></p> </div> <div class="listContent" v-if="idx==index">{{item.content}}</div> </div> </div>
js:
<script> new Vue({ el:"#demo", data(){ return{ data_list:[ { title:"苹果", content:"这是一个很甜的苹果" }, { title:"西瓜", content:"这是一个很甜的西瓜" }, { title:"哈密瓜", content:"这是一个很甜的哈密瓜" }, ], is_show:false, idx:-1 } }, methods:{ isShow(index){ console.log(index) // this.idx=index //这种情况点击后显示内容,再次点击不起作用 this.idx=this.idx==index?-1:index //这种情况点击后显示内容,再次点击隐藏 } }, created(){ }, mounted(){ } }) </script>
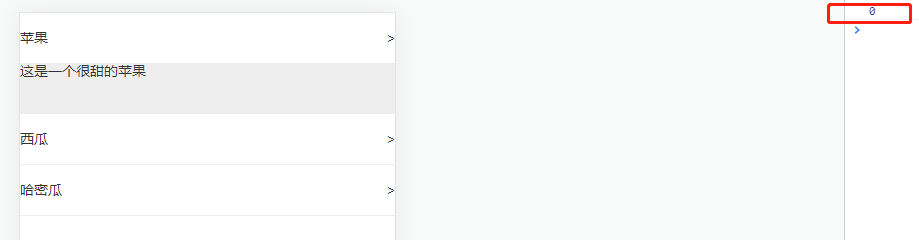
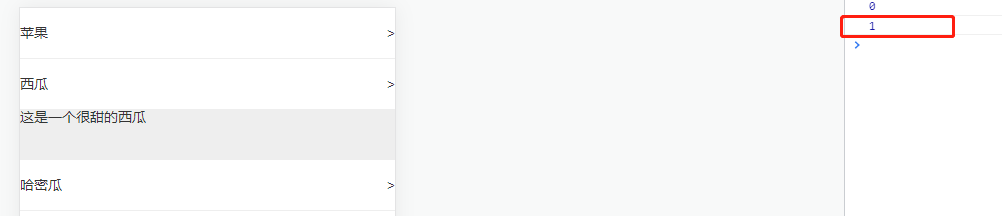
效果图:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通